жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
ж–Үеӯ—зҡ„еӨҡиЎҢеӨ„зҗҶеңЁdomе…ғзҙ дёӯеҫҲеҘҪеҠһгҖӮдҪҶжҳҜcanvasдёӯжІЎжңүжҸҗдҫӣж–№жі•пјҢеҸӘжңүйҖҡиҝҮжҲӘеҸ–жҢҮе®ҡеӯ—з¬ҰдёІжқҘиҫҫеҲ°зӣ®зҡ„гҖӮ
йӮЈд№ҲдёӢйқўе°ұд»Ӣз»ҚжҲ‘иҮӘе·ұеӨ„зҗҶзҡ„еҠһжі•пјҡ
wxmlпјҡ
<canvas canvas-id='word' id='test'></canvas>
canvasиӮҜе®ҡиҰҒдёҖдёӘз”»жқҝе®№еҷЁе•ҰпјҢи®°еҫ—и®ҫзҪ®е®Ҫй«ҳе“ҰпјҢе°ҸзЁӢеәҸдёӯй»ҳи®Өе®Ҫй«ҳжҳҜ300pxе’Ң150px
jsпјҡеңЁpageдёӯ
//еӨ„зҗҶж–Үеӯ—еӨҡеҮәзңҒз•ҘеҸ·жҳҫзӨә
dealWords: function (options) {
options.ctx.setFontSize(options.fontSize);//и®ҫзҪ®еӯ—дҪ“еӨ§е°Ҹ
var allRow = Math.ceil(options.ctx.measureText(options.word).width / options.maxWidth);//е®һйҷ…жҖ»е…ұиғҪеҲҶеӨҡе°‘иЎҢ
var count = allRow >= options.maxLine ? options.maxLine : allRow;//е®һйҷ…иғҪеҲҶеӨҡе°‘иЎҢдёҺи®ҫзҪ®зҡ„жңҖеӨ§жҳҫзӨәиЎҢж•°жҜ”пјҢи°Ғе°Ҹе°ұз”Ёи°ҒеҒҡеҫӘзҺҜж¬Ўж•°
var endPos = 0;//еҪ“еүҚеӯ—з¬ҰдёІзҡ„жҲӘж–ӯзӮ№
for (var j = 0; j < count; j++) {
var nowStr = options.word.slice(endPos);//еҪ“еүҚеү©дҪҷзҡ„еӯ—з¬ҰдёІ
var rowWid = 0;//жҜҸдёҖиЎҢеҪ“еүҚе®ҪеәҰ
if (options.ctx.measureText(nowStr).width > options.maxWidth) {//еҰӮжһңеҪ“еүҚзҡ„еӯ—з¬ҰдёІе®ҪеәҰеӨ§дәҺжңҖеӨ§е®ҪеәҰпјҢ然еҗҺејҖе§ӢжҲӘеҸ–
for (var m = 0; m < nowStr.length; m++) {
rowWid += options.ctx.measureText(nowStr[m]).width;//еҪ“еүҚеӯ—з¬ҰдёІжҖ»е®ҪеәҰ
if (rowWid > options.maxWidth) {
if (j === options.maxLine - 1) { //еҰӮжһңжҳҜжңҖеҗҺдёҖиЎҢ
options.ctx.fillText(nowStr.slice(0, m - 1) + '...', options.x, options.y + (j + 1) * 18); //(j+1)*18иҝҷжҳҜжҜҸдёҖиЎҢзҡ„й«ҳеәҰ
} else {
options.ctx.fillText(nowStr.slice(0, m), options.x, options.y + (j + 1) * 18);
}
endPos += m;//дёӢж¬ЎжҲӘж–ӯзӮ№
break;
}
}
} else {//еҰӮжһңеҪ“еүҚзҡ„еӯ—з¬ҰдёІе®ҪеәҰе°ҸдәҺжңҖеӨ§е®ҪеәҰе°ұзӣҙжҺҘиҫ“еҮә
options.ctx.fillText(nowStr.slice(0), options.x, options.y + (j + 1) * 18);
}
}
},
пјҲ1пјү measureTextпјҲпјү.width иҝҷжҳҜе°ҸзЁӢеәҸ жөӢйҮҸж–Үжң¬е°әеҜёдҝЎжҒҜзҡ„ж–№жі•пјҢзӣ®еүҚд»…иҝ”еӣһж–Үжң¬е®ҪеәҰгҖӮиҝҷйҮҢжҳҜе®ҳж–№иҜҙжҳҺ
пјҲ2пјү (j + 1) * 18 дёӯ18иЎЁзӨәжҜҸдёҖиЎҢиЎҢй«ҳжҳҜ18пјҢиҝҷжҳҜжҲ‘иҮӘе·ұе®ҡд№үзҡ„иЎҢй«ҳеҰӮжһңиҝҷдёӘж•°еҖје°ҸдәҺе®ҡд№үзҡ„еӯ—дҪ“еӨ§е°ҸпјҢеӨҡеҚҠдјҡеҮәзҺ°дёӨиЎҢж–Үеӯ—йҮҚеҸ зҡ„зҺ°иұЎпјҢеүҚйқўзҡ„ j+1 иЎЁзӨәеҪ“еүҚжҳҜеӨҡе°‘иЎҢгҖӮж•ҙдҪ“иЎЁзӨәеҪ“еүҚиЎҢдёҺдёҠдёҖиЎҢзӣёжҜ”йңҖиҰҒеҠ еӨҡе°‘и·қзҰ»
пјҲ3пјү еңЁ j===options.maxLine-1 иҝҷдёӘиЎЁзӨәжңҖеҗҺдёҖиЎҢзҡ„еӨ„зҗҶжғ…еҶөйҮҢйқў жңүslice(0пјҢendPos-1)пјҢдёәд»Җд№ҲиҝҷйҮҢиҰҒеҮҸдёҖпјҢжҳҜеӣ дёәзңҒз•ҘеҸ·д№ҹиҰҒеҚ е®ҪеәҰпјҢеӨ§жҰӮжҳҜ11.5зҡ„ж ·еӯҗпјҢжүҖд»ҘиҰҒеҮҸжҺүиҝҷдёӘзңҒз•ҘеҸ·зҡ„е®ҪеәҰгҖӮеӣ дёәдёҖиҲ¬дёӯж–Үеӯ—з¬Ұе®ҪеәҰйғҪе’Ңи®ҫзҪ®зҡ„еӯ—дҪ“еӨ§е°Ҹе·®дёҚеӨҡгҖӮеҰӮжһңжҳҜиӢұж–Үе°ұиҰҒе°ҸдёҖзӮ№пјҢиҝҷйҮҢе°ұжІЎжңүиҖғиҷ‘иҝҷд№ҲзІҫз»ҶдәҶгҖӮеҸҚжӯЈеҮҸдёҖе°ұжҳҜзІҫзЎ®еәҰзҡ„ж„ҸжҖқгҖӮгҖӮгҖӮеҸҜд»ҘиҮӘиЎҢеӨҡеҮҸжҲ–иҖ…е°‘еҮҸ
пјҲ4пјү endPos += m иЎЁзӨәдёӢдёҖж¬ЎжҲӘж–ӯзҡ„ж—¶еҖҷжҳҜд»Һе“ӘйҮҢејҖе§ӢгҖӮеӣ дёәжҜҸж¬ЎеҺ»жҲӘеӯ—з¬ҰдёІйғҪжҳҜжңҖеҲқзҡ„еӯ—з¬ҰдёІпјҢ并没жңүзңҹжӯЈж„Ҹд№үдёҠзҡ„жҲӘж–ӯдёҖж¬Ўд№ӢеҗҺе°ұжҳҜеү©дёӢзҡ„еӯ—з¬ҰдёІдәҶпјҢжүҖд»ҘиҰҒжҠҠжҜҸж¬ЎжҲӘж–ӯзҡ„зӮ№е’ҢдёҠдёҖж¬ЎжҲӘж–ӯзҡ„зӮ№еҠ дёҠпјҢжүҚжҳҜжңҖж–°дёҖж¬Ўеӯ—з¬ҰдёІжҲӘж–ӯзҡ„дҪҚзҪ®гҖӮ
пјҲ5пјү еҫӘзҺҜе’ҢеҲӨж–ӯдҪҝз”Ёзҡ„жңүзӮ№еӨҡпјҢдёҚзҹҘйҒ“еҜ№жҖ§иғҪжңүжІЎжңүеҪұе“ҚгҖӮгҖӮгҖӮгҖӮгҖӮгҖӮ
и°ғз”Ёзҡ„ж—¶еҖҷпјҡ
var ctx = wx.createCanvasContext('word');
var name='зӘ—еүҚжҳҺжңҲе…үпјҢз–‘жҳҜең°дёҠйңңпјҢдёҫеӨҙжңӣжҳҺжңҲпјҢдҪҺеӨҙжҖқж•…д№ЎгҖӮ';
this.dealWords({
ctx: ctx,//з”»еёғдёҠдёӢж–Ү
fontSize: 16,//еӯ—дҪ“еӨ§е°Ҹ
word: name,//йңҖиҰҒеӨ„зҗҶзҡ„ж–Үеӯ—
maxWidth: 100,//дёҖиЎҢж–Үеӯ—жңҖеӨ§е®ҪеәҰ
x: 0,//ж–Үеӯ—еңЁxиҪҙиҰҒжҳҫзӨәзҡ„дҪҚзҪ®
y: 0,//ж–Үеӯ—еңЁyиҪҙиҰҒжҳҫзӨәзҡ„дҪҚзҪ®
maxLine: 3//ж–Үеӯ—жңҖеӨҡжҳҫзӨәзҡ„иЎҢж•°
})
ctx.draw();
пјҲ1пјү иҝҷдёӘж–№жі•иғҪеӨҹеӨ„зҗҶдёҖиЎҢжҲ–иҖ…еӨҡиЎҢзҡ„жғ…еҶөпјҢе°ұзңӢmaxLineи®ҫзҪ®зҡ„еӨ§е°ҸдәҶгҖӮеҪ“然еҰӮжһңи®ҫзҪ®maxLineдёә0жҲ–иҖ…-1пјҢе°ұдјҡдёҚжҳҫзӨәзҡ„гҖӮгҖӮгҖӮ
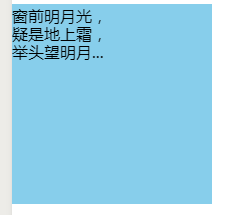
зңӢдёҖдёӢж•Ҳжһңпјҡ

пјҲ1пјү canvasжҲ‘и®ҫзҪ®зҡ„жҳҜ200 * 200зҡ„еӨ§е°ҸпјҢе…¶е®ғзҡ„и®ҫзҪ®е°ұжҳҜдёҠйқўи°ғз”Ёзҡ„ж—¶еҖҷи®ҫзҪ®зҡ„

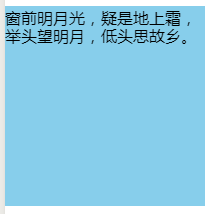
пјҲ1пјү иҝҷжҳҜеҪ“maxWidthи®ҫзҪ®дёә200pxзҡ„ж—¶еҖҷзҡ„жҳҫзӨәжғ…еҶөгҖӮ
жҖ»з»“
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„еҫ®дҝЎе°ҸзЁӢеәҸдёӯзҡ„canvas ж–Үеӯ—ж–ӯиЎҢе’ҢзңҒз•ҘеҸ·жҳҫзӨәеҠҹиғҪзҡ„еӨ„зҗҶж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ