您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例为大家分享了vue+element tabs选项卡分页效果的具体代码,供大家参考,具体内容如下
文件目录:

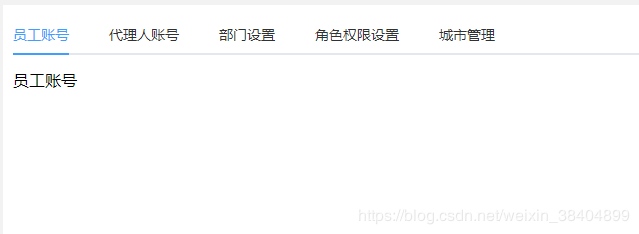
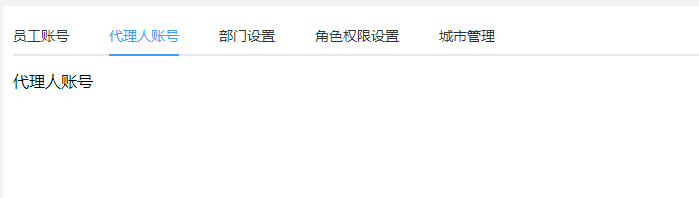
功能展示:


路由配置:
{
path: '/account',
component: ()=> import('../components/home/home.vue'), //布局页面
redirect: '/account/all-account/list', //定向到list路径
name: '账号管理',
children: [
{
path: '/account/all-account/list',
redirect: '/account/all-account/staff', //定向到staff路径
name: '员工管理',
component: () => import('../components/view/account/index.vue'),
children: [
{
path: '/account/all-account/staff',
component: () => import('../components/view/account/account.vue'),
hidden: true
},
{
path: '/account/all-account/agent',
name: '代理人账号',
component: () => import('../components/view/account/agent.vue'),
hidden: true
},
{
path: '/account/all-account/department',
name: '部门设置',
component: () => import('../components/view/account/department.vue'),
hidden: true
},
{
path: '/account/all-account/role',
name: '角色权限设置',
component: () => import('../components/view/account/role.vue'),
hidden: true
},
{
path: '/account/all-account/city',
name: '城市管理',
component: () => import('../components/view/account/city.vue'),
hidden: true
},
]
},
}
组件代码:
index.vue
<template> <div class="page_container" > <router-view /> </div> </template>
account.vue
<template>
<!-- 账号管理tab分页 -->
<div id="employeeCareMng" class="page_container" >
<div v-if="isNative" >
<div >
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="员工账号" name="first" >
<staff/>
</el-tab-pane>
<el-tab-pane label="代理人账号" name="second" >
<agent/>
</el-tab-pane>
<el-tab-pane label="部门设置" name="third" >
<department/>
</el-tab-pane>
<el-tab-pane label="角色权限设置" name="fourth" >
<role/>
</el-tab-pane>
<el-tab-pane label="城市管理" name="fifth" >
<city/>
</el-tab-pane>
</el-tabs>
</div>
</div>
<div v-else >
<router-view />
</div>
</div>
</template>
<script>
import staff from './staff'
import agent from './agent'
import department from './department'
import role from './role'
import city from './city'
export default {
components: {
staff,agent,department,role,city
},
data() {
return {
isNative: true,
activeName: 'first' //默认先渲染第一个
}
},
//页面初始默认是第一个板块展示
created() {
if (this.$route.path === '/account/all-account/staff') {
this.isNative = true
} else {
this.isNative = false
}
},
methods: {
handleClick(tab, event) {
console.log(tab, event)
}
}
}
</script>
<style scoped>
.page_container{
background: #ffffff;
height: 100%;
}
</style>
<style >
#employeeCareMng .el-tabs__content {
height:calc(100% - 55px);
}
</style>
其他tabs分页的组件:
staff.vue 其他类似
<template>
<div class="staff">
员工账号
</div>
</template>
<script>
export default {
name:"staff",
data(){
return {
}
},
created(){
},
methods: {
},
};
</script>
<style scoped>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。