您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
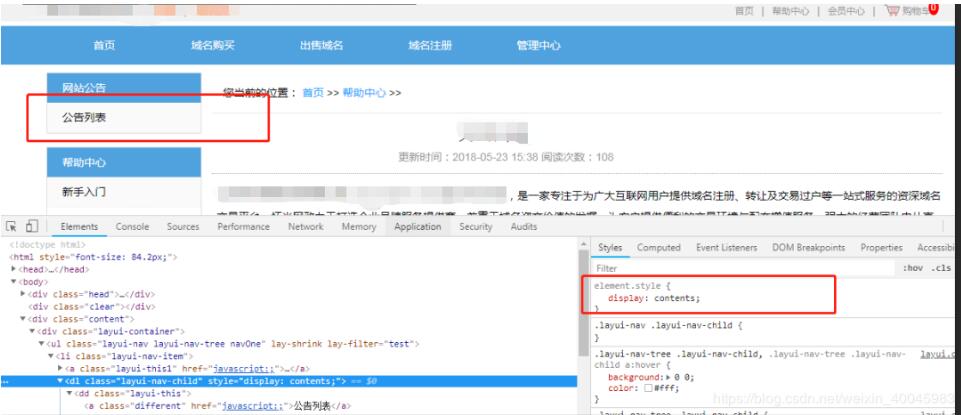
这篇文章将为大家详细讲解有关怎么解决layui禁用侧边导航栏点击事件的问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
直接上代码吧
//JavaScript代码区域
layui.use(['element', 'laypage'],function(){
var element = layui.element;
element.on('nav(test)', function(elem){
$(".layui-nav-tree").find(".layui-nav-child").css("display","contents");
});
});
这种方法挺好用,在当前页面配置就可以了。
关于“怎么解决layui禁用侧边导航栏点击事件的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。