您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下Layui如何动态生成select下拉选择框不显示,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
给代码添加如下部分:
layui.use('form', function(){ //此段代码必不可少
var form = layui.form;
form.render();
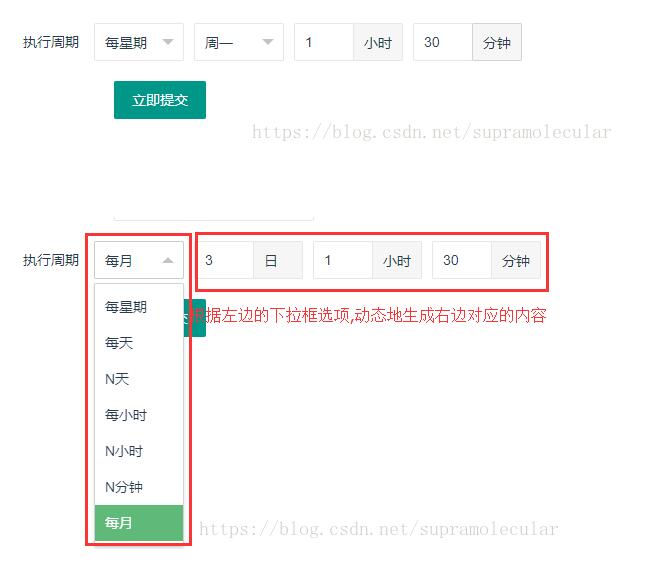
});实现效果:

HTML代码:
<div class="layui-form-item"> <label class="layui-form-label">执行周期</label> <div class="layui-input-inline" > <select name="period_type" lay-verify="required" lay-filter="period"> <option value="week">每星期</option> <option value="day">每天</option> <option value="day-n">N天</option> <option value="hour">每小时</option> <option value="hour-n">N小时</option> <option value="minute-n">N分钟</option> <option value="month">每月</option> </select> </div> <div id="suboption"> <!-- 默认每星期 --> <div> <div class="layui-input-inline" > <select name="week"> <option value="1">周一</option> <option value="2">周二</option> <option value="3">周三</option> <option value="4">周四</option> <option value="5">周五</option> <option value="6">周六</option> <option value="0">周日</option> </select> </div> <div class="layui-input-inline" > <input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/> </div> <div class="layui-input-inline" > <input type="text" class="layui-input" readonly value="小时" > </div> <div class="layui-input-inline" > <input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/> </div> <div class="layui-input-inline" > <input type="text" class="layui-input" readonly value="分钟" > </div> </div> </div> </div>
layui.use('form', function(){
var form = layui.form;
form.on('select(period)', function(data){
var num = data.elem.selectedIndex; //获取对应option的索引排序
num = num + 1;
$('#suboption').empty();
switch (num)
{
case 1: //每星期
$("#suboption").append(`<div>
<div class="layui-input-inline" id="weekid" >
<select name="week" >
<option value="1">周一</option>
<option value="2">周二</option>
<option value="3">周三</option>
<option value="4">周四</option>
<option value="5">周五</option>
<option value="6">周六</option>
<option value="0">周日</option>
</select>
</div>
<div class="layui-input-inline" >
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="小时" >
</div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分钟" >
</div>
</div>`);
layui.use('form', function(){ //此段代码必不可少
var form = layui.form;
form.render();
});
break;
case 2: //每天
$("#suboption").append(` <div>
<div class="layui-input-inline" >
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="小时" >
</div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分钟" >
</div>
</div>`);
break;
case 3: //N天
$("#suboption").append(` <div>
<div class="layui-input-inline" >
<input type="number" name="where1" value="3" max="31" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="天" >
</div>
<div class="layui-input-inline" >
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="小时" >
</div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分钟" >
</div>
</div>`);
break;
case 4: //每小时
$("#suboption").append(`<div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分钟" >
</div>
</div>`);
break;
case 5: //N小时
$("#suboption").append(` <div>
<div class="layui-input-inline" >
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="小时" >
</div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分钟" >
</div>
</div>`);
break;
case 6: //N分钟
$("#suboption").append(`<div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="3" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分钟" >
</div>
</div>`);
break;
case 7: //每月
$("#suboption").append(` <div>
<div class="layui-input-inline" >
<input type="number" name="where1" value="3" max="31" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="日" >
</div>
<div class="layui-input-inline" >
<input type="number" name="hour" value="1" max="23" maxlength="2" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="小时" >
</div>
<div class="layui-input-inline" >
<input type="number" name="minute" value="30" maxlength="2" max="59" min="0" class="layui-input"/>
</div>
<div class="layui-input-inline" >
<input type="text" class="layui-input" readonly value="分钟" >
</div>
</div>`);
break;
}
});
});看完了这篇文章,相信你对“Layui如何动态生成select下拉选择框不显示”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。