您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
改变头部原理:删除原来表格, 重新建立DOM元素, 重新加载table,实现表头改变
明白了原理, 我相信大家都能写出来了, table.reload(ID, options)目前好像还不支持cons的基础函数变动,只能使用其他方式了,简单暴力,哈哈哈哈哈哈哈哈嗝!!
下面是示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/layui/css/layui.css" rel="external nofollow" >
</head>
<body>
<div id="myTable">
<table id="demo" lay-filter="test"></table>
</div>
<button id="buttonChangeTitle" class="layui-btn ">点击改变表头</button>
<script type="text/javascript" src="static/layui/layui.js" charset="utf-8"></script>
<script>
layui.use(['element', 'jquery', 'table'], function () {
var $ = layui.jquery
, table = layui.table
, element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
var data = [
{
"id": 10000,
"username": "user-0",
"sex": "女",
"city": "城市-0",
"sign": "签名-0",
"experience": 255,
"logins": 24,
"wealth": 82830700,
"classify": "作家",
"score": 57
}, {
"id": 10001,
"username": "user-1",
"sex": "男",
"city": "城市-1",
"sign": "签名-1",
"experience": 884,
"logins": 58,
"wealth": 64928690,
"classify": "词人",
"score": 27
}, {
"id": 10002,
"username": "user-2",
"sex": "女",
"city": "城市-2",
"sign": "签名-2",
"experience": 650,
"logins": 77,
"wealth": 6298078,
"classify": "酱油",
"score": 31
}, {
"id": 10003,
"username": "user-3",
"sex": "女",
"city": "城市-3",
"sign": "签名-3",
"experience": 362,
"logins": 157,
"wealth": 37117017,
"classify": "诗人",
"score": 68
}, {
"id": 10004,
"username": "user-4",
"sex": "男",
"city": "城市-4",
"sign": "签名-4",
"experience": 807,
"logins": 51,
"wealth": 76263262,
"classify": "作家",
"score": 6
}, {
"id": 10005,
"username": "user-5",
"sex": "女",
"city": "城市-5",
"sign": "签名-5",
"experience": 173,
"logins": 68,
"wealth": 60344147,
"classify": "作家",
"score": 87
}, {
"id": 10006,
"username": "user-6",
"sex": "女",
"city": "城市-6",
"sign": "签名-6",
"experience": 982,
"logins": 37,
"wealth": 57768166,
"classify": "作家",
"score": 34
}, {
"id": 10007,
"username": "user-7",
"sex": "男",
"city": "城市-7",
"sign": "签名-7",
"experience": 727,
"logins": 150,
"wealth": 82030578,
"classify": "作家",
"score": 28
}, {
"id": 10008,
"username": "user-8",
"sex": "男",
"city": "城市-8",
"sign": "签名-8",
"experience": 951,
"logins": 133,
"wealth": 16503371,
"classify": "词人",
"score": 14
}, {
"id": 10009,
"username": "user-9",
"sex": "女",
"city": "城市-9",
"sign": "签名-9",
"experience": 484,
"logins": 25,
"wealth": 86801934,
"classify": "词人",
"score": 75
}]
var title =
[ //表头
{field: 'id', title: 'ID', width: 80, sort: true, fixed: 'left'}
, {field: 'username', title: '用户名', width: 80}
, {field: 'sex', title: '性别', width: 80, sort: true}
, {field: 'city', title: '城市', width: 80}
, {field: 'sign', title: '签名', width: 177}
, {field: 'experience', title: '积分', width: 80, sort: true}
, {field: 'score', title: '评分', width: 80, sort: true}
, {field: 'classify', title: '职业', width: 80}
, {field: 'wealth', title: '财富', sort: true}
]
var title2 =
[ //表头
{field: 'id', title: 'ID', width: 80, sort: true, fixed: 'left'}
, {field: 'username', title: '用户名', width: 80}
, {field: 'wealth', title: '财富', sort: true}
]
//第一个实例
var tableIns = table.render({
elem: '#demo'
, id: 'demoTest'
, height: 312
// ,url: '/demo/table/user/' //数据接口
, data: data
, page: true //开启分页
, cols: [title]
});
$("#buttonChangeTitle").on("click", function () {
$("#myTable").empty();
$("#myTable").append('<table id="demo"></table>');
//第一个实例
var tableIns2 = table.render({
elem: '#demo'
, id: 'demoTest'
, height: 312
// ,url: '/demo/table/user/' //数据接口
, data: data
, page: true //开启分页
, cols: [title2]
});
})
})
</script>
</body>
</html>
点击前效果:

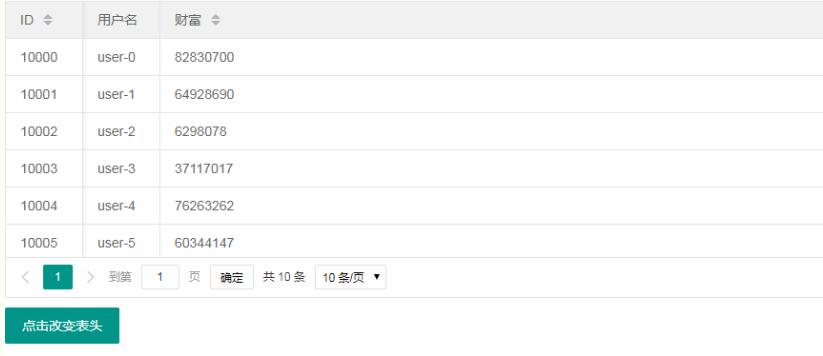
点击后效果:

以上这篇layui table动态表头 改变表格头部 重新加载表格的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。