您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关怎么在微信小程序中跳转到其他网页,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
1. index.wxml (按钮页面)
<view class='wrapper'> <button class='wepay' bindtap='goBaidu'>点击跳转</button> </view>
2.out.wxml (百度页面),
<web-view src="https://www.baidu.com/"></web-view> //放心你没有看错就这么一行就行了 //把你要跳转的界面用src 就可以了,以后要跳转到哪,src里面地址就写哪!
3.别忘了,要在app.json中配置一下路由,
"pages":[ "pages/a/a", "pages/b/b" ],
电脑上是可以跳转的,体验版的话,在手机上是不好使的,除非你已经在小程序后台完成了配置域名,但是!!!!
注意!!这是顶级注释:请看第四条
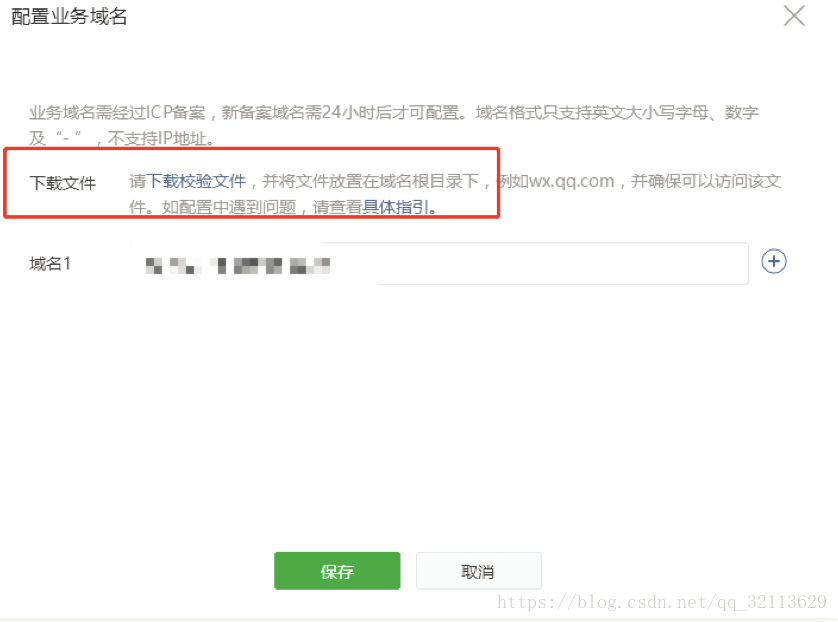
4.需要配置业务域名并上传验证文件:
4.1校验文件需要放在你要跳转到的网站的根目录下面才可以!!!也就是说你想跳转到别人网站网页里面 需要得到别人的同意!!
那比如这个跳转到www.baidu.com 就是行不通的了,只能是自己在开发的时候玩玩(在开发者工具中点设置-项目设置-在不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书 前面打上对勾),在正式发布时候肯定是行不通的!!!
4.2那你想跳转到自己的网站中就需要配置域名、下载校验文件了!!再次强调 个人类型与海外类型的小程序暂不支持使用web-view
进入到小程序后台 https://developers.weixin.qq.com 设置-开发设置 -业务域名


4.3web-view 的 src可以是可打开关联的公众号的文章地址! (打开公众号这块也是个坑)
5.index.js
goBaidu:function(){
wx.navigateTo({
url:'../out/out', //
success:function() {
}, //成功后的回调;
fail:function() { }, //失败后的回调;
complete:function() { } //结束后的回调(成功,失败都会执行)
})上述就是小编为大家分享的怎么在微信小程序中跳转到其他网页了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。