жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іlayuiж•°жҚ®иЎЁж ји·ЁиЎҢиҮӘеҠЁеҗҲ并зҡ„зӨәдҫӢеҲҶжһҗпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
йңҖжұӮжҸҸиҝ°пјҡ
еңЁж•°жҚ®иЎЁж јдёӯпјҢеҜ№дәҺжҢүжҹҗдёӘеҲҶзұ»еұ•зӨәж•°жҚ®е…¶еҲҶзұ»дёӢеҸҲжңүеӨҡдёӘз»ҶеҲҶзҡ„еөҢеҘ—з»ҶеҲҶйЎ№пјҢеҰӮзңҒеёӮеҢәжҳөз§°пјҢзңҒдёӢйқўжңүеӨҡдёӘеёӮпјҢеёӮдёӢйқўжңүеӨҡдёӘеҢәпјҢеҢәдёӢйқўжңүжҳөз§°пјҢйңҖиҰҒе®һзҺ°и·ЁиЎҢеҗҲ并пјҢдё”ж“ҚдҪңжҢүй’®д»ҘеҲҶзұ»дёәеҚ•дҪҚпјҲеҚіж“ҚдҪңжҢүй’®йңҖжҢүз…§еҲҶзұ»еҗҲ并пјүгҖӮ
йңҖжұӮеҲҶжһҗпјҡ
йҷӨж“ҚдҪңеҲ—еӨ–пјҢд»Ҙе·Ұиҫ№еҲ—дёәеҹәзЎҖеҚ•дҪҚиҝӣиЎҢи·ЁиЎҢеҗҲ并пјҢеҪ“еүҚеҚ•е…ғж јеҗҲ并数<=е·Ұиҫ№еҲ—пјӣ
ж“ҚдҪңеҲ—еҸҜд»ҘйҖүжӢ©д»»ж„ҸеҲ—дҪңдёәеҹәзЎҖеҚ•дҪҚпјҲиҝҷдёӘеҫ…е®Ңе–„пјүгҖӮ
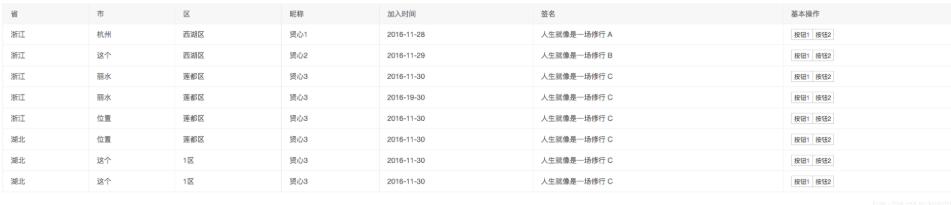
еҺҹе§ӢйЎөйқўпјҡ

еӨ„зҗҶйЎөйқўпјҡ

ж–№жі•пјҡ
var execRowspan = function(fieldName,index,flag){
// 1дёәдёҚеҶ»з»“зҡ„жғ…еҶөпјҢе·Ұдҫ§еҲ—дёәеҶ»з»“зҡ„жғ…еҶө
let fixedNode = index=="1"?$(".layui-table-body")[index - 1]:(index=="3"?$(".layui-table-fixed-r"):$(".layui-table-fixed-l"));
// е·Ұдҫ§еҜјиҲӘж ҸдёҚеҶ»з»“зҡ„жғ…еҶө
let child = $(fixedNode).find("td");
let childFilterArr = [];
// иҺ·еҸ–data-fieldеұһжҖ§дёәfieldNameзҡ„td
for(let i = 0; i < child.length; i++){
if(child[i].getAttribute("data-field") == fieldName){
childFilterArr.push(child[i]);
}
}
// иҺ·еҸ–tdзҡ„дёӘж•°е’Ңз§Қзұ»
let childFilterTextObj = {};
for(let i = 0; i < childFilterArr.length; i++){
let childText = flag?childFilterArr[i].innerHTML:childFilterArr[i].textContent;
if(childFilterTextObj[childText] == undefined){
childFilterTextObj[childText] = 1;
}else{
let num = childFilterTextObj[childText];
childFilterTextObj[childText] = num*1 + 1;
}
}
let canRowspan = true;
let maxNum;//д»ҘеүҚеҲ—еҚ•е…ғж јдёәеҹәзЎҖиҺ·еҸ–зҡ„жңҖеӨ§еҗҲ并数
let finalNextIndex;//иҺ·еҸ–е…¶дёӢ第дёҖдёӘдёҚеҗҲ并еҚ•е…ғж јзҡ„index
let finalNextKey;//иҺ·еҸ–е…¶дёӢ第дёҖдёӘдёҚеҗҲ并еҚ•е…ғж јзҡ„еҖј
for(let i = 0; i < childFilterArr.length; i++){
(maxNum>9000||!maxNum)&&(maxNum = $(childFilterArr[i]).prev().attr("rowspan")&&fieldName!="8"?$(childFilterArr[i]).prev().attr("rowspan"):9999);
let key = flag?childFilterArr[i].innerHTML:childFilterArr[i].textContent;//иҺ·еҸ–дёӢдёҖдёӘеҚ•е…ғж јзҡ„еҖј
let nextIndex = i+1;
let tdNum = childFilterTextObj[key];
let curNum = maxNum<tdNum?maxNum:tdNum;
if(canRowspan){
for(let j =1;j<=curNum&&(i+j<childFilterArr.length);){//еҫӘзҺҜиҺ·еҸ–жңҖз»ҲеҗҲ并数еҸҠfinalNextзҡ„indexе’Ңkey
finalNextKey = flag?childFilterArr[i+j].innerHTML:childFilterArr[i+j].textContent;
finalNextIndex = i+j;
if((key!=finalNextKey&&curNum>1)||maxNum == j){
canRowspan = true;
curNum = j;
break;
}
j++;
if((i+j)==childFilterArr.length){
finalNextKey=undefined;
finalNextIndex=i+j;
break;
}
}
childFilterArr[i].setAttribute("rowspan",curNum);
if($(childFilterArr[i]).find("div.rowspan").length>0){//и®ҫзҪ®tdеҶ…зҡ„div.rowspanй«ҳеәҰйҖӮеә”еҗҲ并еҗҺзҡ„й«ҳеәҰ
$(childFilterArr[i]).find("div.rowspan").parent("div.layui-table-cell").addClass("rowspanParent");
$(childFilterArr[i]).find("div.layui-table-cell")[0].style.height= curNum*38-10 +"px";
}
canRowspan = false;
}else{
childFilterArr[i].style.display = "none";
}
if(--childFilterTextObj[key]==0|--maxNum==0|--curNum==0|(finalNextKey!=undefined&&nextIndex==finalNextIndex)){//||(finalNextKey!=undefined&&key!=finalNextKey)
canRowspan = true;
}
}
}
//еҗҲ并数жҚ®иЎЁж јиЎҢ
var layuiRowspan = function(fieldNameTmp,index,flag){
let fieldName = [];
if(typeof fieldNameTmp == "string"){
fieldName.push(fieldNameTmp);
}else{
fieldName = fieldName.concat(fieldNameTmp);
}
for(let i = 0;i<fieldName.length;i++){
execRowspan(fieldName[i],index,flag);
}
}дҪҝз”Ёпјҡ
HTMLпјҡ
<div class="box">
<table class="layui-table" id="test" lay-data="{page:true,limit:50}" lay-filter="test">
<thead>
<tr>
<th lay-data="{field:'province', width:200}">зңҒ</th>
<th lay-data="{field:'city', width:200}">еёӮ</th>
<th lay-data="{field:'zone', width:200}">еҢә</th>
<th lay-data="{field:'username', width:200}">жҳөз§°</th>
<th lay-data="{field:'joinTime', width:150}">еҠ е…Ҙж—¶й—ҙ</th>
<th lay-data="{field:'sign', minWidth: 180}">зӯҫеҗҚ</th>
<th lay-data="{field:'8',align:'right'}">еҹәжң¬ж“ҚдҪң</th>
</tr>
</thead>
<tbody>
<tr>
<td>жөҷжұҹ</td>
<td>жқӯе·һ</td>
<td>иҘҝж№–еҢә</td>
<td>иҙӨеҝғ1</td>
<td>2016-11-28</td>
<td>дәәз”ҹе°ұеғҸжҳҜдёҖеңәдҝ®иЎҢ A</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">жҢүй’®1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">жҢүй’®2</a>
</div>
</td>
</tr>
<tr>
<td>жөҷжұҹ</td>
<td>иҝҷдёӘ</td>
<td>иҘҝж№–еҢә</td>
<td>иҙӨеҝғ2</td>
<td>2016-11-29</td>
<td>дәәз”ҹе°ұеғҸжҳҜдёҖеңәдҝ®иЎҢ B</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">жҢүй’®1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">жҢүй’®2</a>
</div>
</td>
</tr>
<tr>
<td>жөҷжұҹ</td>
<td>дёҪж°ҙ</td>
<td>иҺІйғҪеҢә</td>
<td>иҙӨеҝғ3</td>
<td>2016-11-30</td>
<td>дәәз”ҹе°ұеғҸжҳҜдёҖеңәдҝ®иЎҢ C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">жҢүй’®1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">жҢүй’®2</a>
</div>
</td>
</tr>
<tr>
<td>жөҷжұҹ</td>
<td>дёҪж°ҙ</td>
<td>иҺІйғҪеҢә</td>
<td>иҙӨеҝғ3</td>
<td>2016-19-30</td>
<td>дәәз”ҹе°ұеғҸжҳҜдёҖеңәдҝ®иЎҢ C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">жҢүй’®1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">жҢүй’®2</a>
</div>
</td>
</tr>
<tr>
<td>жөҷжұҹ</td>
<td>дҪҚзҪ®</td>
<td>иҺІйғҪеҢә</td>
<td>иҙӨеҝғ3</td>
<td>2016-11-30</td>
<td>дәәз”ҹе°ұеғҸжҳҜдёҖеңәдҝ®иЎҢ C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">жҢүй’®1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">жҢүй’®2</a>
</div>
</td>
</tr>
<tr>
<td>ж№–еҢ—</td>
<td>дҪҚзҪ®</td>
<td>иҺІйғҪеҢә</td>
<td>иҙӨеҝғ3</td>
<td>2016-11-30</td>
<td>дәәз”ҹе°ұеғҸжҳҜдёҖеңәдҝ®иЎҢ C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">жҢүй’®1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">жҢүй’®2</a>
</div>
</td>
</tr>
<tr>
<td>ж№–еҢ—</td>
<td>иҝҷдёӘ</td>
<td>1еҢә</td>
<td>иҙӨеҝғ3</td>
<td>2016-11-30</td>
<td>дәәз”ҹе°ұеғҸжҳҜдёҖеңәдҝ®иЎҢ C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">жҢүй’®1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">жҢүй’®2</a>
</div>
</td>
</tr>
<tr>
<td>ж№–еҢ—</td>
<td>иҝҷдёӘ</td>
<td>1еҢә</td>
<td>иҙӨеҝғ3</td>
<td>2016-11-30</td>
<td>дәәз”ҹе°ұеғҸжҳҜдёҖеңәдҝ®иЎҢ C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">жҢүй’®1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">жҢүй’®2</a>
</div>
</td>
</tr>
<tr>
<td>ж№–еҢ—</td>
<td>иҝҷдёӘ</td>
<td>1еҢә</td>
<td>иҙӨеҝғ3</td>
<td>2016-11-30</td>
<td>дәәз”ҹе°ұеғҸжҳҜдёҖеңәдҝ®иЎҢ B</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">жҢүй’®1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">жҢүй’®2</a>
</div>
</td>
</tr>
<tr>
<td>ж№–еҢ—</td>
<td>иҝҷдёӘ</td>
<td>1еҢә</td>
<td>иҙӨеҝғ</td>
<td>2016-11-30</td>
<td>дәәз”ҹе°ұеғҸжҳҜдёҖеңәдҝ®иЎҢ B</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">жҢүй’®1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">жҢүй’®2</a>
</div>
</td>
</tr>
<tr>
<td>ж№–еҢ—</td>
<td>иҝҷдёӘ</td>
<td>1еҢә</td>
<td>иҙӨеҝғ</td>
<td>2016-11-30</td>
<td>дәәз”ҹе°ұеғҸжҳҜдёҖеңәдҝ®иЎҢ C</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">жҢүй’®1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">жҢүй’®2</a>
</div>
</td>
</tr>
<tr>
<td>ж№–еҢ—</td>
<td>иҝҷдёӘ</td>
<td>1еҢә</td>
<td>иҙӨеҝғ</td>
<td>2016-11-30</td>
<td>дәәз”ҹе°ұеғҸжҳҜдёҖеңәдҝ®иЎҢ D</td>
<td>
<div class="layui-btn-group" >
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">жҢүй’®1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">жҢүй’®2</a>
</div>
</td>
</tr>
</tbody>
</table>
</div>layui.use('table', function(){
var table = layui.table;
table.init('test',{done:function(res,curr,count){
layuiRowspan('province',1);
layuiRowspan(['city','zone','username','joinTime','sign'],1);//ж”ҜжҢҒж•°з»„
layuiRowspan("8",1,true);
}
});})е…ідәҺвҖңlayuiж•°жҚ®иЎЁж ји·ЁиЎҢиҮӘеҠЁеҗҲ并зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ