您好,登录后才能下订单哦!
本文为大家分享了Node.js安装配置与基本使用,供大家参考,具体内容如下
1、安装
进入下载地址 小编下载的是msi文件,下一步下一步傻瓜式安装。

打印个hello看看:

2、REPL
全称Read Eval Print Loop,即交互式解释器,可以执行读取、执行、打印、循环等任务。在该环境下,我们可以在终端输入命令,并接收系统的响应。 输入node命令,进入终端:
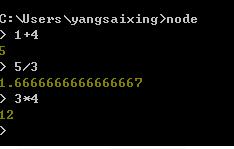
1、基本运算
数字运算

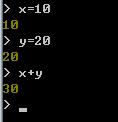
变量运算

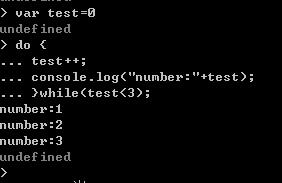
循环

2、常用命令
Ctrl+C 退出当前终端
连续两次Ctrl+C 退出node REPL
.help 列出使用命令
.break/clear 退出多行表达式
.save [filename] 保存当前会话到指定文件。
3、NPM
包管理工具,类似nexus,我们可以从npm中下载、上传jar包,供项目使用。
新版的node.js已经集成了npm,不需要再次安装。检查npm的版本:

配置文件package.json,此处以express框架为例。
Tips:Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。后续会继续介绍。

定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。
npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
简化后的package.json
{
"name": "express", //名称
"version": 4.14.1",//版本
"author": { //作者
"name": "TJ Holowaychuk",
"email": "tj@vision-media.ca"
},
"description": "Fast, unopinionated, minimalist web framework",//描述
"keywords"://关键字
[
"express",
"framework",
"sinatra",
"web",
"rest",
"restful",
"router",
"app",
"api"
],
"repository": { //仓库
"type": "git",
"url": "git+https://github.com/expressjs/express.git"
},
"license":"MIT",//许可证
"engines": {"node": ">= 0.10.0"},//所需node版本
"bugs":{"url": "https://github.com/expressjs/express/issues"},
"contributors":[{"name":"XX","email":"lisi@example.com"}], //贡献者
"scripts": { //运行脚本命令的npm命令行缩写
"start": "node index.js"
},
"dependencies": { //依赖
"express": "latest",
"mongoose": "~3.8.3",
"handlebars-runtime": "~1.0.12",
"express3-handlebars": "~0.5.0",
"MD5": "~1.2.0"
},
"devDependencies": {
"bower": "~1.2.8",
"grunt": "~0.4.1",
"grunt-contrib-concat": "~0.3.0",
"grunt-contrib-jshint": "~0.7.2",
"grunt-contrib-uglify": "~0.2.7",
"grunt-contrib-clean": "~0.5.0",
"browserify": "2.36.1",
"grunt-browserify": "~1.3.0",
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。