您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关Moment.js如何实现多个同时倒计时,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体内容如下
第一步:
首先项目中需要引入moment.js。安装方法如下:
bower install moment --save # bower npm install moment --save # npm
安装成功之后引入到项目中:
import moment from 'moment'
第二步:
在mounted中添加一个方法:
//定义一个立即执行的函数
(function () {
var Ticts=function Ticts() {
this.ticts = {};
};
Ticts.prototype.createTicts=function(id, dealline) {
var ticts=this;
var time=moment(dealline).diff(moment());
var _ticts=this.ticts[id] = {
dealine: dealline
, id: id
, time: time
, interval: setInterval(function () {
var t = null;
var d = null;
var h = null;
var m = null;
var s = null;
//js默认时间戳为毫秒,需要转化成秒
t = _ticts.time / 1000;
d = Math.floor(t / (24 * 3600));
h = Math.floor((t - 24 * 3600 * d) / 3600);
m = Math.floor((t - 24 * 3600 * d - h * 3600) / 60);
s = Math.floor((t - 24 * 3600 * d - h * 3600 - m * 60));
//这里可以做一个格式化的处理,甚至做毫秒级的页面渲染,基于DOM操作,太多个倒计时一起会导致页面性能下降
document.getElementById(id).innerHTML = d + '天' + h + '小时' + m + '分钟' + s + '秒';
_ticts.time -= 1000;
if (_ticts.time < 0)
ticts.deleteTicts(id);//判断是否到期,到期后自动删除定时器
}, 1000)
}
};
Ticts.prototype.deleteTicts = function(id) {
clearInterval(this.ticts[id].interval);//清楚定时器的方法,需要定时器的指针作为参数传入clearInterval
delete this.ticts[id];//通过delete的方法删除对象中的属性
};
//新建一个ticts对象,放到window全局函数中,那么在html页面是(或者其他js文件)可以访问该对象
window.Ticts=new Ticts();
})();
Ticts.createTicts("time1","2019-06-07 00:00:00");
Ticts.createTicts("time2","2019-09-13 00:00:00");
Ticts.createTicts("time3","2019-10-01 00:00:00");第三步:
添加标签展示倒计时内容
<div><span>距离端午假期还有:</span><span id="time1"></span></div> <br> <div><span>距离中秋假期还有:</span><span id="time2"></span></div> <br> <div><span>距离国庆假期还有:</span><span id="time3"></span></div>
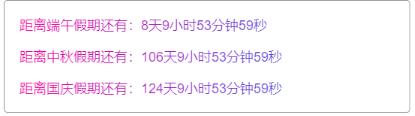
最终效果:

关于“Moment.js如何实现多个同时倒计时”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。