您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍vue如何实现同时设置多个倒计时,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体内容如下
html如下:
<div class="home"> <tbody> <tr v-for="(item, index) in bargainGoods" :key="index"> <td v-text="item.down + Djs_timeList(item.countDown)"></td> </tr> </tbody> </div>
js如下:
export default {
data() {
return {
bargainGoods: [],
total: 0,
page: 1,
serverTime: 0,
timer: ""
// hostUrl: this.$hostUrl
};
},
//用于数据初始化
created: function() {
// 获取数据
this.goods();
// 获取服务器时间
this.findServiceTime();
},
methods: {
goods: function() {
var _this = this;
_this.$axios({
url: "goods/pageGoods",
data: {
current: -1,
activityStatus: "",
limit: -1,
status: "SALE"
},
success: response => {
_this.bargainGoods = response.items;
_this.Djs_time();// 调用定时器
// 以下是我处理的后台返回数据 开始时间和结束时间,页面显示用的
if (_this.bargainGoods.length != 0) {
for (var key in _this.bargainGoods) {
var hour = 0;
var startime = 0;
if (_this.bargainGoods[key] != null) {
_this.bargainGoods[key].countDown = "";
_this.bargainGoods[key].down = "";
// 结束时间
hour = _this.bargainGoods[key].overTime;
startime = _this.bargainGoods[key].activityStartTime;
hour = hour.replace(/-/g, "/");
hour = new Date(hour).getTime();
startime = startime.replace(/-/g, "/");
startime = new Date(startime).getTime();
// 如果结束时间大于当前时间
if (hour > _this.serverTime && startime < _this.serverTime) {
var hourtime = hour - _this.serverTime;
if (hourtime > 0) {
_this.bargainGoods[key].down = "结束倒计时:";
_this.bargainGoods[key].countDown =
_this.bargainGoods[key].overTime;
}
} else if (startime > _this.serverTime) {
var starhourtime = startime - _this.serverTime;
if (starhourtime > 0) {
_this.bargainGoods[key].down = "开始倒计时:";
_this.bargainGoods[key].countDown =
_this.bargainGoods[key].activityStartTime;
}
} else {
_this.bargainGoods[key].down = "已结束";
_this.bargainGoods[key].countDown = "";
}
// console.log(_this.bargainGoods);
}
}
_this.bargainGoods = _this.bargainGoods;
}
}
});
},
// 获取服务器时间
findServiceTime() {
var _this = this;
_this.$axios({
url: "serverTime/getDateTime",
success: function(res) {
_this.serverTime = res.item;
}
});
},
Djs_time: function() {
this.timer = setInterval(() => {
this.serverTime = this.serverTime + 1000;
}, 1000);
},
Djs_timeList: function(itemEnd) {
// 此处 itemEnd 的日期是年月日时分秒
var endItem = new Date(itemEnd).getTime(); //获取列表传的截止时间,转成时间戳
var nowItem = this.serverTime; //获取当前时间
var rightTime = endItem - nowItem; //截止时间减去当前时间
if (rightTime > 0) {
//判断剩余倒计时时间如果大于0就执行倒计时否则就结束
var dd = Math.floor(rightTime / 1000 / 60 / 60 / 24);
var hh = Math.floor((rightTime / 1000 / 60 / 60) % 24);
var mm = Math.floor((rightTime / 1000 / 60) % 60);
var ss = Math.floor((rightTime / 1000) % 60);
var showTime = dd + "天" + hh + "小时" + mm + "分" + ss + "秒";
} else {
var showTime = "";
}
return showTime;
},
},
//离开页面后清除定时器
destroyed() {
clearInterval(this.timer);
}
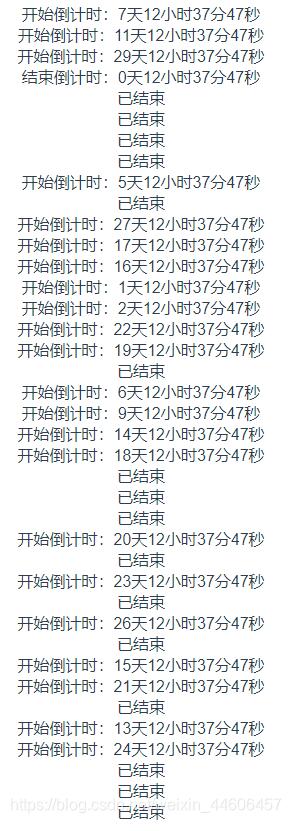
};效果如下:

Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
以上是“vue如何实现同时设置多个倒计时”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。