您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天就跟大家聊聊有关微信小程序中怎么实现组件传值,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
父传子
<!-- 父组件A wxml -->
<view>
<componentB paramAtoB='{{paramAtoB}}'></componentB>
</view>//父组件Ajson (里面不能有注释)
{
"navigationBarTitleText": "父子传值",
"usingComponents": {
"componentB": "../../components/son/son"
}
}//父组件A js
// view/father/father.js
Page({
/**
* 页面的初始数据
*/
data: {
paramAtoB: "我是A向B传值"
}
})<!-- 子组件B wxml -->
<view class="inner">
{{paramAtoB}}
</view>//子组件B js
Component({
//B在这里接收与data类似可以直接在wxml上用
properties: {
paramAtoB: {
type: String,//类型
value: 'default value'//默认值
}
},
data: {
}
})//子组件B json
{
"component": true,
"usingComponents": {}
}效果

子传父
<!-- 父组件A wxml -->
<view>
<componentB paramAtoB='{{paramAtoB}}' bind:myevent="onMyEvent"></componentB>
{{ paramBtoA }}
</view>// view/father/father.js
Page({
/**
* 页面的初始数据
*/
data: {
paramAtoB: "我是A向B传值",
paramBtoA: 1122
},
onMyEvent: function (e) {
//通过事件接收
this.setData({
paramBtoA: e.detail.paramBtoA
})
}
})//父组件A json (里面不能有注释)
{
"navigationBarTitleText": "父子传值",
"usingComponents": {
"componentB": "../../components/son/son"
}
}<!-- 子组件B wxml -->
<view class="inner">
{{paramAtoB}}
<button bindtap='change'>向A中传入参数</button>
</view>(注意:子组件的方法需要写在methods:{}里面)
//子组件B js
Component({
//B在这里接收与data类似可以直接在wxml上用
properties: {
paramAtoB: {
type: String,//类型
value: 'default value'//默认值
}
},
data: {
},
methods: {
//触发change事件向A传值
change: function () {
this.triggerEvent('myevent', { paramBtoA: "666传值成功" });
}
}
})//子组件B json
{
"component": true,
"usingComponents": {}
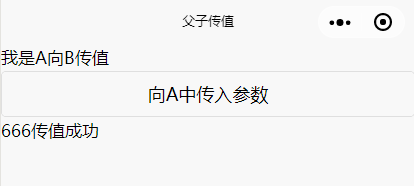
}原先效果

点击按钮之后

看完上述内容,你们对微信小程序中怎么实现组件传值有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。