жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңеҫ®дҝЎе°ҸзЁӢеәҸжҖҺд№Ҳе®һзҺ°дј еҖјеҸ–еҖјвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңеҫ®дҝЎе°ҸзЁӢеәҸжҖҺд№Ҳе®һзҺ°дј еҖјеҸ–еҖјвҖқеҗ§!
еҫ®дҝЎе°ҸзЁӢеәҸ дј еҖјеҸ–еҖј
е°ҸзЁӢеәҸйҮҢеёёи§Ғзҡ„еҸ–еҖјжңүд»ҘдёӢеҮ з§ҚпјҢдёҖдёӘе®Ңж•ҙзҡ„йЎ№зӣ®еҶҷдёӢжқҘпјҢз”ЁеҲ°зҡ„жҰӮзҺҮеҮ д№ҺжҳҜ100%гҖӮ
еҲ—иЎЁindexдёӢж ҮеҸ–еҖј
йЎөйқўдј еҖј
formиЎЁеҚ•еҸ–еҖј
1. еҲ—иЎЁindexдёӢж ҮеҸ–еҖј
е®һзҺ°ж–№ејҸжҳҜпјҡdata-index="{{index}}"жҢ–еқ‘еҸҠe.currentTarget.dataset.indexжқҘеЎ«еқ‘еҚіеҸҜ
1.1 з”ҹжҲҗеҖј
<image src="../../../images/icon_delete.png" /><text>еҲ йҷӨ</text>
еңЁеҲ йҷӨеӣҫж ҮдёҺж–Үеӯ—ж·»еҠ data-index="{{index}}"иҮӘе®ҡд№үеұһжҖ§д»ҘеҸҠз»‘е®ҡзӮ№еҮ»дәӢ件bindtap="delete"
<view data-index="{{index}}" bindtap="delete"><image src="../../../images/icon_delete.png" /><text>еҲ йҷӨ</text></view>е®һзҺ°deleteж–№жі•пјҢеҸ–еҲ°indexдёӢж ҮеҖјгҖӮ

delete: function (e) {
var index = parseInt(e.currentTarget.dataset.index);
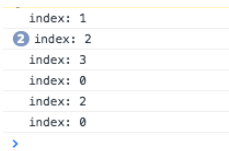
console.log("index" + index);
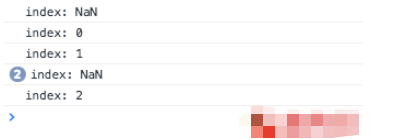
}еҰӮжһңдёҚдҪҝз”Ёe.currentTargetиҖҢдҪҝз”Ёe.targetдјҡжҖҺж ·пјҹ
е°ҶдјҡеҜјиҮҙд»…зӮ№дёӯ<view>жүҚиғҪиҫ“еҮәindexеҖјпјҢзӮ№еӯҗе…ғзҙ <image>жҲ–<text>е°Ҷиҫ“еҮәNaNгҖӮ

йӮЈtargetжңүд»Җд№Ҳз”Ёе‘ўпјҢз”ЁдәҺеҢәеҲҶеӯҗе…ғзҙ дёҺеӨ–йғЁе…ғзҙ иҰҒеҲҶеҲ«еӨ„зҗҶж—¶пјҢжҜ”еҰӮжҚўз”ЁжҲ·еӨҙеғҸзҡ„еңәжҷҜпјҢзӮ№еҮ»еӨҙеғҸжң¬иә«йў„и§ҲеӨ§еӣҫпјҢиҖҢеӨҙеғҸжүҖеңЁзҡ„зӮ№ж•ҙдёҖиЎҢпјҢе°ҶжҳҜеҲҮжҚўеӨҙеғҸгҖӮ

1.2 еҸ–еҮәеҖј
иҜ•еӣҫд»Һindexж•°жҚ®дёӯжүҫеҮәзӣёеә”е…ғзҙ еҲ йҷӨең°еқҖ
// жүҫеҲ°еҪ“еүҚең°еқҖAVObjectеҜ№иұЎ
var address = that.data.addressObjects[index];
// з»ҷеҮәзЎ®и®ӨжҸҗзӨәжЎҶ
wx.showModal({
title: 'зЎ®и®Ө',
content: 'иҰҒеҲ йҷӨиҝҷдёӘең°еқҖеҗ—пјҹ',
success: function(res) {
if (res.confirm) {
// зңҹжӯЈеҲ йҷӨеҜ№иұЎ
address.destroy().then(function (success) {
// еҲ йҷӨжҲҗеҠҹжҸҗзӨә
wx.showToast({
title: 'еҲ йҷӨжҲҗеҠҹ',
icon: 'success',
duration: 2000
});
// йҮҚж–°еҠ иҪҪж•°жҚ®
that.loadData();
}, function (error) {
});
}
}
})2. йЎөйқўдј еҖј
д»Һ收иҙ§ең°еқҖеҲ—иЎЁйЎөдёӯдј ең°еқҖidеҲ°зј–иҫ‘йЎөйқўпјҢд»ҘиҜ»еҸ–еҺҹең°еқҖдҫӣдҝ®ж”№д№Ӣз”ЁгҖӮ
address/listйЎөйқўе®һзҺ°д»ҘдёӢд»Јз Ғ
<view class="container" data-index="{{index}}" bindtap="edit"><image src="../../../images/icon_edit.png" /><text>зј–иҫ‘</text></view>
edit: function (e) {
var that = this;
// еҸ–еҫ—дёӢж Ү
var index = parseInt(e.currentTarget.dataset.index);
// еҸ–еҮәidеҖј
var objectId = this.data.addressObjects[index].get('objectId');
wx.navigateTo({
url: '../add/add?objectId='+objectId
});
},address/addйЎөйқўе®һзҺ°onLoad(options)ж–№жі•пјҢд»Һurlи·Ҝеҫ„дёӯиҺ·еҸ–objectId
onLoad: function (options) {
var objectId = options.objectId
}然еҗҺе°ұжҳҜи®ҝй—®зҪ‘з»ңд»ҘеҸҠжёІжҹ“йЎөйқўдәҶгҖӮ

3. formиЎЁеҚ•еҸ–еҖј
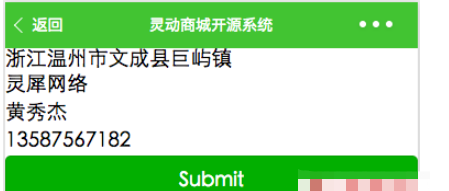
3.1 ж–№ејҸдёҖпјҢйҖҡиҝҮ<form bindsubmit="formSubmit">дёҺ<button formType="submit">ж Үзӯҫй…ҚеҗҲдҪҝз”Ё
еёғеұҖеҰӮдёӢпјҡ
<form bindsubmit="formSubmit"> <input name="detail" placeholder="иҜҰжғ…ең°еқҖ" /> <input name="realname" placeholder="收件дәә姓еҗҚ" /> <input name="mobile" placeholder="жүӢжңәеҸ·з Ғ" type="number"/> <button formType="submit" type="primary">Submit</button> </form>
jsеҸ–еҖјпјҡ
formSubmit: function(e) {
// detail
var detail = e.detail.value.detail;
// realname
var realname = e.detail.value.realname;
// mobile
var mobile = e.detail.value.mobile;
}3.2 ж–№ејҸдәҢпјҢ
йҖҡиҝҮ<input bindconfirm="realnameConfirm">е®һзҺ°
// е®һзҺ°зӣёеә”еӨҡдёӘ**Confirmж–№ејҸ
detailConfirm: function(e) {
var detail = e.detail.value;
}
realnameConfirm: function(e) {
var realname = e.detail.value;
}
mobileConfirm: function(e) {
var mobile = e.detail.value;
}йҖҡиҝҮж–№ејҸдёҖдёҺж–№ејҸдәҢзҡ„еҜ№жҜ”еҸҜд»ҘзңӢеҮәпјҢиҷҪ然еҗҢж ·йғҪиғҪе®һзҺ°еҸ–еҖјзҡ„зӣ®ж ҮпјҢдҪҶжҳҜе®ғ们зҡ„дҪҝз”ЁеңәжҷҜжңүжүҖдёҚеҗҢпјҢеүҚиҖ…йҖӮеҗҲдёҺжҸҗдәӨеӨ§йҮҸиЎЁеҚ•йЎ№ж—¶пјҢжҜ”еҰӮз”ЁжҲ·е®Ңе–„дёӘдәәиө„ж–ҷпјҢ收иҙ§ең°еқҖеЎ«еҶҷпјӣиҖҢеҗҺиҖ…йҖӮеҗҲеҸӘеҒҡдёҖдёӨдёӘиЎЁеҚ•йЎ№ж—¶пјҢжҜ”еҰӮеҝ«йҖ’еҚ•еҸ·еҪ•е…ҘпјҢз»‘е®ҡжүӢжңәеҸ·з ҒгҖӮ
еҰӮжһңйңҖиҰҒзұ»дјјajaxеҚіж—¶е“Қеә”зҡ„пјҢеә”иҜҘйҖүз”ЁеҗҺиҖ…пјҢеӣ дёәinputиғҪдҪҝз”Ё<input bindinput="bindInput" />жқҘе®һзҺ°еҚіж—¶еҸ–еҲ°еҖјпјҢжҜ”еҰӮе•Ҷе“ҒжҗңзҙўжЎҶиҫ“е…ҘжүӢжңәе…ій”®еӯ—пјҢеә”еҮәзҺ°iPhone7пјҢMate8зӯүеҖҷйҖүиҜҚиҝҷж ·зҡ„еңәжҷҜгҖӮ
еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңеҫ®дҝЎе°ҸзЁӢеәҸжҖҺд№Ҳе®һзҺ°дј еҖјеҸ–еҖјвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ