жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
vue+djangoе®һзҺ°дёҖеҜ№дёҖиҒҠеӨ©е’Ңж¶ҲжҒҜжҺЁйҖҒзҡ„еҠҹиғҪгҖӮдё»иҰҒжҳҜйҖҡиҝҮwebsocketпјҢз”ұдәҺDjangoдёҚж”ҜжҢҒwebsocketпјҢжүҖд»ҘжҲ‘дҪҝз”ЁдәҶdjango-channelsгҖӮиҖғиҷ‘еҲ°еӯҳеӮЁйҮҸзҡ„й—®йўҳпјҢжҲ‘并没жңүжҠҠиҒҠеӨ©дҝЎжҒҜеӯҳе…Ҙж•°жҚ®еә“пјҢжңҚеҠЎз«Ҝзҡ„дҪңз”ЁзӣёеҪ“дәҺдёҖдёӘдёӯиҪ¬з«ҷгҖӮжҲ‘еҸӘи®Іиҝ°е®һзҺ°еҠҹиғҪзҡ„з»“жһ„жҖ§д»Јз ҒпјҢе…·дҪ“зҡ„е®һзҺ°иҝҳиҜ·еӨ§е®¶зңӢжәҗд»Јз ҒгҖӮ
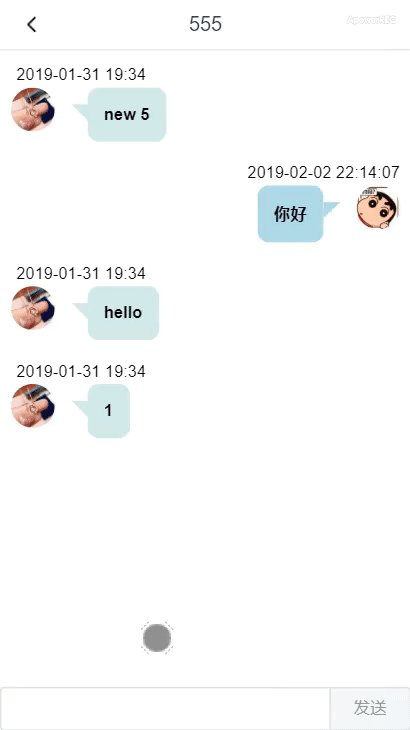
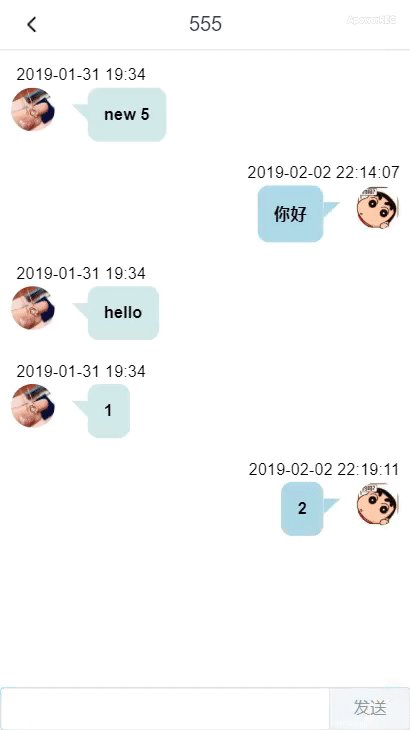
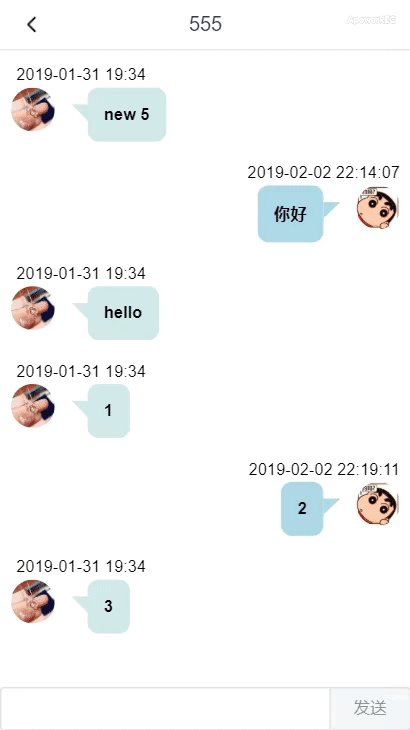
еүҚз«ҜиҒҠеӨ©з•Ңйқў
еүҚз«Ҝж¶ҲжҒҜжҸҗйҶ’з•Ңйқў
еҗҺз«Ҝд»Јз Ғ
ж•Ҳжһңеұ•зӨә

е®һзҺ°иҝҮзЁӢ
еҗҺз«Ҝ
йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒе…Ҳе®ҡд№үwebsocketзҡ„дёӨжқЎиҝһжҺҘи·Ҝеҫ„гҖӮws/chat/xxx/пјҲxxxжҢҮд»ЈиҒҠеӨ©з»„пјүиҝҷжқЎи·Ҝеҫ„жҳҜеҪ“иҒҠеӨ©еҸҢж–№йғҪиҝӣе…ҘеҗҢдёҖдёӘиҒҠеӨ©з»„д»ҘеҗҺпјҢејҖе§ӢиҒҠеӨ©зҡ„и·Ҝеҫ„гҖӮpush/xxx/пјҲxxxжҢҮд»Јз”ЁжҲ·еҗҚпјүиҝҷжқЎжҳҜжҢҮеҪ“жңүдёҖж–№дёҚеңЁиҒҠеӨ©з»„пјҢеҸҰдёҖж–№зҡ„ж¶ҲжҒҜе°ҶйҖҡиҝҮиҝҷжқЎи·Ҝеҫ„жҺЁйҖҒз»ҷеҜ№ж–№гҖӮws/chat/xxx/еҸӘжңүеҸҢж–№йғҪиҝӣе…ҘиҒҠеӨ©з»„д»ҘеҗҺжүҚејҖеҗҜпјҢиҖҢpush/xxx/жҳҜиҮӘз”ЁжҲ·зҷ»еҪ•д»ҘеҗҺпјҢзӣҙиҮійҖҖеҮәйғҪејҖеҗҜзҡ„гҖӮ
websocket_urlpatterns = [ url(r'^ws/chat/(?P<group_name>[^/]+)/$', consumers.ChatConsumer), url(r'^push/(?P<username>[0-9a-z]+)/$', consumers.PushConsumer), ]
жҲ‘们йҮҮз”Ёuser_aзҡ„idеҠ дёҠдёӢеҲ’зәҝ_еҠ дёҠuser_bзҡ„idзҡ„ж–№ејҸжқҘе‘ҪеҗҚиҒҠеӨ©з»„еҗҚгҖӮе…¶дёӯidеҖјд»Һе°ҸеҲ°еӨ§ж”ҫзҪ®пјҢдҫӢеҰӮпјҡ195752_748418гҖӮеҪ“з”ЁжҲ·йҖҡиҝҮws/chat/group_name/зҡ„ж–№ејҸеҗ‘жңҚеҠЎз«ҜиҜ·жұӮиҝһжҺҘж—¶пјҢеҗҺз«ҜдјҡжҠҠиҝҷдёӘиҒҠеӨ©з»„зҡ„дҝЎжҒҜж”ҫе…ҘдёҖдёӘеӯ—е…ёйҮҢгҖӮеҪ“иҝһжҺҘе…ій—ӯж—¶пјҢе°ұжҠҠиҒҠеӨ©з»„д»Һеӯ—е…ёйҮҢ移йҷӨгҖӮ
class ChatConsumer(AsyncJsonWebsocketConsumer): chats = dict() async def connect(self): self.group_name = self.scope['url_route']['kwargs']['group_name'] await self.channel_layer.group_add(self.group_name, self.channel_name) # е°Ҷз”ЁжҲ·ж·»еҠ иҮіиҒҠеӨ©з»„дҝЎжҒҜchatsдёӯ try: ChatConsumer.chats[self.group_name].add(self) except: ChatConsumer.chats[self.group_name] = set([self]) #print(ChatConsumer.chats) # еҲӣе»әиҝһжҺҘж—¶и°ғз”Ё await self.accept() async def disconnect(self, close_code): # иҝһжҺҘе…ій—ӯж—¶и°ғз”Ё # е°Ҷе…ій—ӯзҡ„иҝһжҺҘд»ҺзҫӨз»„дёӯ移йҷӨ await self.channel_layer.group_discard(self.group_name, self.channel_name) # е°ҶиҜҘе®ўжҲ·з«Ҝ移йҷӨиҒҠеӨ©з»„иҝһжҺҘдҝЎжҒҜ ChatConsumer.chats[self.group_name].remove(self) await self.close()
жҺҘзқҖпјҢжҲ‘们йңҖиҰҒеҲӨж–ӯиҝһжҺҘиҝҷдёӘиҒҠеӨ©з»„зҡ„з”ЁжҲ·дёӘж•°гҖӮеҪ“жңүдёӨдёӘз”ЁжҲ·иҝһжҺҘиҝҷдёӘиҒҠеӨ©з»„ж—¶пјҢжҲ‘们е°ұзӣҙжҺҘеҗ‘иҝҷдёӘиҒҠеӨ©з»„еҸ‘йҖҒдҝЎжҒҜгҖӮеҪ“еҸӘжңүдёҖдёӘз”ЁжҲ·иҝһжҺҘиҝҷдёӘиҒҠеӨ©з»„ж—¶пјҢжҲ‘们е°ұйҖҡиҝҮpush/xxx/жҠҠдҝЎжҒҜеҸ‘з»ҷжҺҘ收方гҖӮ
async def receive_json(self, message, **kwargs):
# 收еҲ°дҝЎжҒҜж—¶и°ғз”Ё
to_user = message.get('to_user')
# дҝЎжҒҜеҸ‘йҖҒ
length = len(ChatConsumer.chats[self.group_name])
if length == 2:
await self.channel_layer.group_send(
self.group_name,
{
"type": "chat.message",
"message": message.get('message'),
},
)
else:
await self.channel_layer.group_send(
to_user,
{
"type": "push.message",
"event": {'message': message.get('message'), 'group': self.group_name}
},
)
async def chat_message(self, event):
# Handles the "chat.message" event when it's sent to us.
await self.send_json({
"message": event["message"],
})
# жҺЁйҖҒconsumer
class PushConsumer(AsyncWebsocketConsumer):
async def connect(self):
self.group_name = self.scope['url_route']['kwargs']['username']
await self.channel_layer.group_add(
self.group_name,
self.channel_name
)
await self.accept()
async def disconnect(self, close_code):
await self.channel_layer.group_discard(
self.group_name,
self.channel_name
)
# print(PushConsumer.chats)
async def push_message(self, event):
print(event)
await self.send(text_data=json.dumps({
"event": event['event']
}))
еүҚз«Ҝ
еүҚз«Ҝе®һзҺ°websocketе°ұжҜ”иҫғз®ҖеҚ•дәҶгҖӮе°ұжҳҜеҜ№websocketиҝӣиЎҢеҲқе§ӢеҢ–пјҢе®ҡд№үеҪ“websocketиҝһжҺҘгҖҒе…ій—ӯе’ҢжҺҘ收ж¶ҲжҒҜж—¶иҰҒжү§иЎҢе“ӘдәӣеҠЁдҪңгҖӮ
<script>
export default {
name : 'test',
data() {
return {
websock: null,
}
},
created() {
this.initWebSocket();
},
destroyed() {
this.websock.close() //зҰ»ејҖи·Ҝз”ұд№ӢеҗҺж–ӯејҖwebsocketиҝһжҺҘ
},
methods: {
initWebSocket(){ //еҲқе§ӢеҢ–weosocket
const wsuri = "ws://127.0.0.1:8080";
this.websock = new WebSocket(wsuri);
this.websock.onmessage = this.websocketonmessage;
this.websock.onopen = this.websocketonopen;
this.websock.onerror = this.websocketonerror;
this.websock.onclose = this.websocketclose;
},
websocketonopen(){ //иҝһжҺҘе»әз«Ӣд№ӢеҗҺжү§иЎҢsendж–№жі•еҸ‘йҖҒж•°жҚ®
let actions = {"test":"12345"};
this.websocketsend(JSON.stringify(actions));
},
websocketonerror(){//иҝһжҺҘе»әз«ӢеӨұиҙҘйҮҚиҝһ
this.initWebSocket();
},
websocketonmessage(e){ //ж•°жҚ®жҺҘ收
const redata = JSON.parse(e.data);
},
websocketsend(Data){//ж•°жҚ®еҸ‘йҖҒ
this.websock.send(Data);
},
websocketclose(e){ //е…ій—ӯ
console.log('ж–ӯејҖиҝһжҺҘ',e);
},
},
}
</script>
еҸӮиҖғж–Үз«
Django Channels е®һзҺ°зӮ№еҜ№зӮ№е®һж—¶иҒҠеӨ©е’Ңж¶ҲжҒҜжҺЁйҖҒ
VueдёӯдҪҝз”Ёwebsocketзҡ„жӯЈзЎ®дҪҝз”Ёж–№жі•
жҖ»з»“
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„vue+djangoе®һзҺ°дёҖеҜ№дёҖиҒҠеӨ©еҠҹиғҪзҡ„е®һдҫӢд»Јз Ғ,еёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
еҰӮжһңдҪ и§үеҫ—жң¬ж–ҮеҜ№дҪ жңүеё®еҠ©пјҢж¬ўиҝҺиҪ¬иҪҪпјҢзғҰиҜ·жіЁжҳҺеҮәеӨ„пјҢи°ўи°ўпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ