жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
йЎ№зӣ®иғҢжҷҜпјҡе°ҸзЁӢеәҸдёӯе®һзҺ°е®һж—¶иҒҠеӨ©еҠҹиғҪ
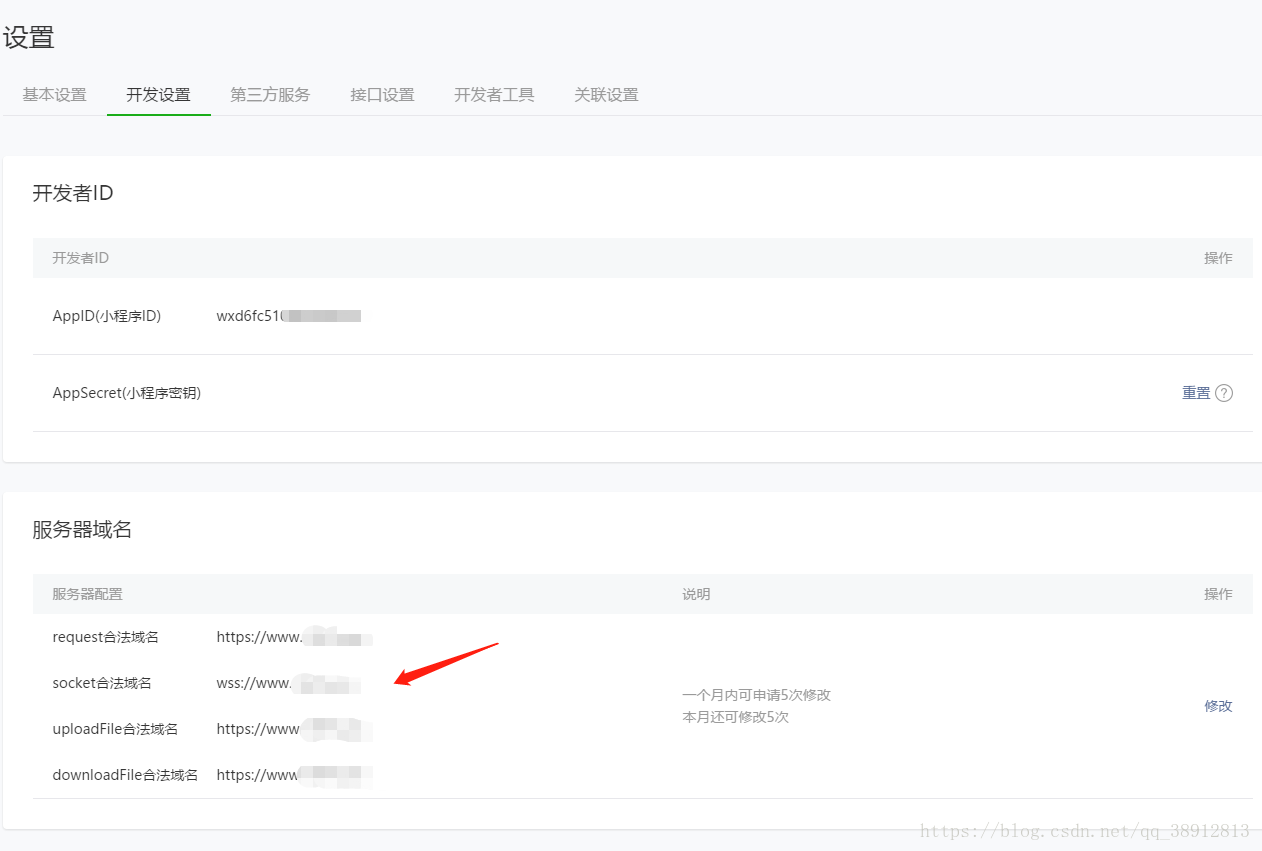
дёҖгҖҒжңҚеҠЎеҷЁеҹҹеҗҚй…ҚзҪ®
й…ҚзҪ®жөҒзЁӢ

й…ҚзҪ®еҸӮиҖғURLпјҡhttps://developers.weixin.qq.com/miniprogram/dev/api/api-network.html
дәҢгҖҒnginxдёӯй…ҚзҪ®еҸҚеҗ‘д»ЈзҗҶеҠ еҜҶwebsocket(wss)
upstream websocket{
hash $remote_addr consistent;
server 127.0.0.1:9090 weight=5 max_fails=3 fail_timeout=30s;
}
server {
listen 80;
server_name www.xxxx.cn;
rewrite ^(.*)$ https://$host$1 permanent;
}
server
{
listen 443;
server_name www.xxxx.cn;
ssl on;
root /home/wwwroot/yzcp;
index index.php index.html index.htm;
ssl_certificate /usr/local/nginx/conf/cert/1526060965511.pem;#иҝҷйҮҢжҳҜжңҚеҠЎз«ҜиҜҒд№Ұи·Ҝеҫ„
ssl_certificate_key /usr/local/nginx/conf/cert/1526060965511.key;#иҝҷйҮҢжҳҜеҜҶй’Ҙи·Ҝеҫ„
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_verify_client off;
#йҡҗи—Ҹindex.php
location / {
#index index.php;
deny 127.0.0.1;
if (!-e $request_filename) {
#дёҖзә§зӣ®еҪ•
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
#wssй…ҚзҪ®
client_max_body_size 100m;
proxy_redirect off;
proxy_pass http://websocket;#еҸҚеҗ‘д»ЈзҗҶиҪ¬еҸ‘ең°еқҖ
proxy_set_header Host $host;# httpиҜ·жұӮзҡ„дё»жңәеҹҹеҗҚ
proxy_set_header X-Real-IP $remote_addr;# иҝңзЁӢзңҹе®һIPең°еқҖ
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;#еҸҚеҗ‘д»ЈзҗҶд№ӢеҗҺиҪ¬еҸ‘д№ӢеүҚзҡ„IPең°еқҖ
proxy_read_timeout 604800s;#websocketеҝғи·іж—¶й—ҙпјҢй»ҳи®ӨжҳҜ60s
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
location ~ .+\.php {
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
include fastcgi_params;
set $path_info "";
set $real_script_name $fastcgi_script_name;
if ($fastcgi_script_name ~ "^(.+?\.php)(/.+)$") {
set $real_script_name $1;
set $path_info $2;
}
fastcgi_param SCRIPT_FILENAME $document_root$real_script_name;
fastcgi_param SCRIPT_NAME $real_script_name;
fastcgi_param PATH_INFO $path_info;
}
#йҳІзӣ—й“ҫејҖе§Ӣ
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
access_log /home/wwwlogs/www1537ucn.log;
}
дёүгҖҒе®үиЈ…swoole
зј–иҜ‘е®үиЈ…:
wget http://pecl.php.net/get/swoole-1.9.3.tgz //дёӢиҪҪswoole tar -zvxf swoole-1.9.3.tgz //и§ЈеҺӢswoole cd swoole-1.9.3/; //иҝӣе…Ҙswoole /usr/local/php54/bin/phpize; //з”ҹжҲҗconfigure ./configure --with-php-config=/usr/local/php/bin/php-config make && make install //е®үиЈ… cd /phpstudy/server/php/lib/php/extensions/no-debug-non-zts-20121212 //жҹҘзңӢжҳҜеҗҰе®үиҪ¬дёҠдәҶswoole.so (жіЁж„ҸпјҡжӯӨж–Ү件дёӢиҫ№йғҪжҳҜдҪ е®үиЈ…зҡ„жӢ“еұ•) vim /phpstudy/server/php/etc/php.ini //еңЁphp.iniж·»еҠ extension=swoole.soеҠ е…ҘеҲ°ж–Ү件жңҖеҗҺдёҖиЎҢ lnmp restart; //йҮҚеҗҜnginx php -m; //жҹҘзңӢphpinfo,иҝҷж—¶еҖҷswooleжӢ“еұ•е·Із»ҸиЈ…дёҠдәҶ
еӣӣгҖҒжңҚеҠЎеҷЁз«ҜиҝҗиЎҢзЁӢеәҸ
1гҖҒеҲӣе»әserver.phpж”ҫеҲ°йЎ№зӣ®зҡ„ж №зӣ®еҪ•еҚіеҸҜ
<?php
//е®һдҫӢеҢ–дёҖдёӘswooleзҡ„websocketжңҚеҠЎзӣ‘еҗ¬жң¬жңәзҡ„9501з«ҜеҸЈ
$server = new swoole_websocket_server("жңҚеҠЎеҷЁIP", 9090);
//еҸӘйңҖиҰҒз»‘е®ҡиҰҒзӣ‘еҗ¬зҡ„ipе’Ңз«ҜеҸЈгҖӮеҰӮжһңipжҢҮе®ҡдёә127.0.0.1пјҢеҲҷиЎЁзӨәе®ўжҲ·з«ҜеҸӘиғҪдҪҚдәҺжң¬жңәжүҚиғҪиҝһжҺҘпјҢе…¶д»–и®Ўз®—жңәж— жі•иҝһжҺҘгҖӮ
//з«ҜеҸЈиҝҷйҮҢжҢҮе®ҡдёә9090пјҢеҸҜд»ҘйҖҡиҝҮnetstatжҹҘзңӢдёӢиҜҘз«ҜеҸЈжҳҜеҗҰиў«еҚ з”ЁгҖӮеҰӮжһңиҜҘз«ҜеҸЈиў«еҚ з”ЁпјҢеҸҜжӣҙж”№дёәе…¶д»–з«ҜеҸЈпјҢеҰӮ9502пјҢ9503зӯүгҖӮ
$server->on('open', function (swoole_websocket_server $server, $request) {
echo "дҪ еҘҪиҝһжҺҘжҲҗеҠҹ{$request->fd}\n";
});
$server->on('message', function (swoole_websocket_server $server, $frame) {
foreach($server->connections as $key => $fd) {
$user_message = $frame->data;
$server->push($fd, $user_message);
}
});
$server->on('close', function ($ser, $fd) {
echo "client {$fd} closed\n";
});
$server->start();
?>
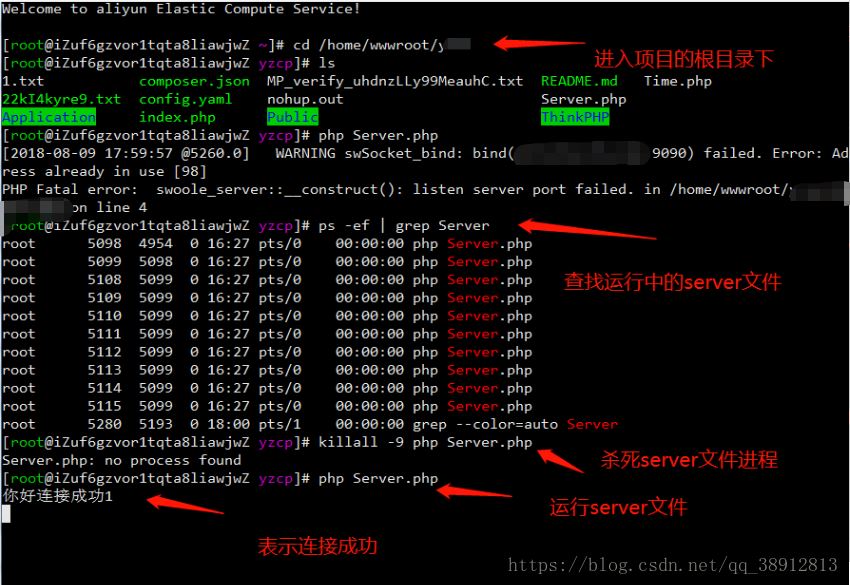
2гҖҒз”ұдәҺswoole_serverеҸӘиғҪиҝҗиЎҢеңЁCLIжЁЎејҸдёӢпјҢжүҖд»ҘдёҚиҰҒиҜ•еӣҫйҖҡиҝҮжөҸи§ҲеҷЁиҝӣиЎҢи®ҝй—®пјҢиҝҷж ·жҳҜж— ж•Ҳзҡ„,жҲ‘们еңЁе‘Ҫд»ӨиЎҢдёӢйқўжү§иЎҢ,жіЁж„ҸдёҖе®ҡиҰҒжүҫеҲ°phpзҡ„з»қеҜ№и·Ҝеҫ„php server.php пјҲиҝҷиЎҢд»Јз Ғзҡ„ж„ҸжҖқжҳҜпјҢжҠҠзЁӢеәҸеңЁжңҚеҠЎеҷЁи·‘иө·жқҘпјү
жіЁж„Ҹпјҡphp server.phpе‘Ҫд»ӨиҝҗиЎҢеҗҺпјҢдёӢйқўзҡ„й»‘жЎҶе…ій—ӯеҗҺе°Ҷж— жі•иҒҠеӨ©гҖӮжүҖд»ҘдёҖиҲ¬дҪҝз”Ёе‘Ҫд»Өпјҡnohup php server.php &

дә”гҖҒе®ўжҲ·з«Ҝ
1гҖҒзҪ‘йЎөд»Јз Ғ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>иҒҠеӨ©</title>
<style type="text/css">
#show{
width: 600px;
height: 300px;
overflow-y: scroll;
}
.my-message{
background-color: rgba(105, 105, 105, 0.64);
color: #9e0505;
width: 200px;
float: right;
padding: 10px;
}
.other-message{
background-color: rgba(105, 105, 105, 0.64);
color: #9e0505;
width: 200px;
float: left;
padding: 10px;
}
</style>
</head>
<body>
<div id="show"></div>
<div class="panel">
еҶ…е®№пјҡ<textarea id="content"></textarea>
收дҝЎдәәпјҡ<input type="text" id="touser">
<input type="button" id="send-btn" value="еҸ‘йҖҒ">
<input type="button" id="close-btn" value="е…ій—ӯ">
</div>
</body>
<script src="__PUBLIC__/js/jquery-1.10.2.min.js" charset="utf-8"></script>
<script type="text/javascript">
var socket = new WebSocket("wss://еҹҹеҗҚ");
$("#close-btn").click(function () {
socket.close();
})
$("#send-btn").click(function () {
var touser = $("#touser").val();
var content = $("#content").val();
var htmlstr = "<div><p class='my-message'>жҲ‘пјҡ"+content+"</p></div>";
$("#show").append(htmlstr);
socket.send(content+"@"+touser);
})
socket.onmessage = function (p1) {
var htmlstr = "<div><p class='other-message'>"+p1.data+"</p></div>";
$("#show").append(htmlstr);
}
</script>
</html>
2гҖҒе°ҸзЁӢеәҸз«Ҝзҡ„д»Јз Ғ
Uitls/websocket.jsпјҡ
var url = 'wss://www.xxx.cn';//жңҚеҠЎеҷЁең°еқҖ
function connect(user, func) {
wx.connectSocket({
url: url,
header: { 'content-type': 'application/json' },
success: function () {
console.log('websocketиҝһжҺҘжҲҗеҠҹ~')
},
fail: function () {
console.log('websocketиҝһжҺҘеӨұиҙҘ~')
}
})
wx.onSocketOpen(function (res) {
wx.showToast({
title: 'websocketе·ІејҖйҖҡ~',
icon: "success",
duration: 2000
})
//жҺҘеҸ—жңҚеҠЎеҷЁж¶ҲжҒҜ
wx.onSocketMessage(func);//funcеӣһи°ғеҸҜд»ҘжӢҝеҲ°жңҚеҠЎеҷЁиҝ”еӣһзҡ„ж•°жҚ®
});
wx.onSocketError(function (res) {
wx.showToast({
title: 'websocketиҝһжҺҘеӨұиҙҘпјҢиҜ·жЈҖжҹҘпјҒ',
icon: "none",
duration: 2000
})
})
}
//еҸ‘йҖҒж¶ҲжҒҜ
function send(msg) {
wx.sendSocketMessage({
data: msg
});
}
module.exports = {
connect: connect,
send: send
}
JSпјҡ
// pages/socks/socks.js
const app = getApp()
var websocket = require('../../utils/websocket.js');
var utils = require('../../utils/util.js');
Page({
/**
* йЎөйқўзҡ„еҲқе§Ӣж•°жҚ®
*/
data: {
newslist: [],
userInfo: {},
scrollTop: 0,
increase: false,//еӣҫзүҮж·»еҠ еҢәеҹҹйҡҗи—Ҹ
aniStyle: true,//еҠЁз”»ж•Ҳжһң
message: "",
previewImgList: []
},
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўеҠ иҪҪ
*/
onLoad: function () {
var that = this
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo
})
}
//и°ғйҖҡжҺҘеҸЈ
websocket.connect(this.data.userInfo, function (res) {
// console.log(JSON.parse(res.data))
var list = []
list = that.data.newslist
list.push(JSON.parse(res.data))
that.setData({
newslist: list
})
})
},
// йЎөйқўеҚёиҪҪ
onUnload() {
wx.closeSocket();
wx.showToast({
title: 'иҝһжҺҘе·Іж–ӯејҖ~',
icon: "none",
duration: 2000
})
},
//дәӢ件еӨ„зҗҶеҮҪж•°
send: function () {
var flag = this
if (this.data.message.trim() == "") {
wx.showToast({
title: 'ж¶ҲжҒҜдёҚиғҪдёәз©әе“Ұ~',
icon: "none",
duration: 2000
})
} else {
setTimeout(function () {
flag.setData({
increase: false
})
}, 500)
websocket.send('{ "content": "' + this.data.message + '", "date": "' + utils.formatTime(new Date()) + '","type":"text", "nickName": "' + this.data.userInfo.nickName + '", "avatarUrl": "' + this.data.userInfo.avatarUrl + '" }')
this.bottom()
}
},
//зӣ‘еҗ¬inputеҖјзҡ„ж”№еҸҳ
bindChange(res) {
this.setData({
message: res.detail.value
})
},
cleanInput() {
//buttonдјҡиҮӘеҠЁжё…з©әпјҢжүҖд»ҘдёҚиғҪеҶҚж¬Ўжё…з©әиҖҢжҳҜеә”иҜҘз»ҷд»–и®ҫзҪ®зӣ®еүҚзҡ„inputеҖј
this.setData({
message: this.data.message
})
},
increase() {
this.setData({
increase: true,
aniStyle: true
})
},
//зӮ№еҮ»з©әзҷҪйҡҗи—ҸmessageдёӢйҖүжЎҶ
outbtn() {
this.setData({
increase: false,
aniStyle: true
})
},
//еҸ‘йҖҒеӣҫзүҮ
chooseImage() {
var that = this
wx.chooseImage({
count: 1, // й»ҳи®Ө9
sizeType: ['original', 'compressed'], // еҸҜд»ҘжҢҮе®ҡжҳҜеҺҹеӣҫиҝҳжҳҜеҺӢзј©еӣҫпјҢй»ҳи®ӨдәҢиҖ…йғҪжңү
sourceType: ['album', 'camera'], // еҸҜд»ҘжҢҮе®ҡжқҘжәҗжҳҜзӣёеҶҢиҝҳжҳҜзӣёжңәпјҢй»ҳи®ӨдәҢиҖ…йғҪжңү
success: function (res) {
// иҝ”еӣһйҖүе®ҡз…§зүҮзҡ„жң¬ең°ж–Ү件и·Ҝеҫ„еҲ—иЎЁпјҢtempFilePathеҸҜд»ҘдҪңдёәimgж Үзӯҫзҡ„srcеұһжҖ§жҳҫзӨәеӣҫзүҮ
var tempFilePaths = res.tempFilePaths
// console.log(tempFilePaths)
wx.uploadFile({
url: 'wss://www.xxx.cn', //жңҚеҠЎеҷЁең°еқҖ
filePath: tempFilePaths[0],
name: 'file',
headers: {
'Content-Type': 'form-data'
},
success: function (res) {
if (res.data) {
that.setData({
increase: false
})
websocket.send('{"images":"' + res.data + '","date":"' + utils.formatTime(new Date()) + '","type":"image","nickName":"' + that.data.userInfo.nickName + '","avatarUrl":"' + that.data.userInfo.avatarUrl + '"}')
that.bottom()
}
}
})
}
})
},
//еӣҫзүҮйў„и§Ҳ
previewImg(e) {
var that = this
//еҝ…йЎ»з»ҷеҜ№еә”зҡ„wxmlзҡ„imageж Үзӯҫи®ҫзҪ®data-set=вҖңеӣҫзүҮи·Ҝеҫ„вҖқпјҢеҗҰеҲҷжҺҘ收дёҚеҲ°
var res = e.target.dataset.src
var list = this.data.previewImgList //йЎөйқўзҡ„еӣҫзүҮйӣҶеҗҲж•°з»„
//еҲӨж–ӯresеңЁж•°з»„дёӯжҳҜеҗҰеӯҳеңЁпјҢдёҚеӯҳеңЁеҲҷpushеҲ°ж•°з»„дёӯ, -1иЎЁзӨәresдёҚеӯҳеңЁ
if (list.indexOf(res) == -1) {
this.data.previewImgList.push(res)
}
wx.previewImage({
current: res, // еҪ“еүҚжҳҫзӨәеӣҫзүҮзҡ„httpй“ҫжҺҘ
urls: that.data.previewImgList // йңҖиҰҒйў„и§Ҳзҡ„еӣҫзүҮhttpй“ҫжҺҘеҲ—иЎЁ
})
},
//иҒҠеӨ©ж¶ҲжҒҜе§Ӣз»ҲжҳҫзӨәжңҖеә•з«Ҝ
bottom: function () {
var query = wx.createSelectorQuery()
query.select('#flag').boundingClientRect()
query.selectViewport().scrollOffset()
query.exec(function (res) {
wx.pageScrollTo({
scrollTop: res[0].bottom // #the-idиҠӮзӮ№зҡ„дёӢиҫ№з•Ңеқҗж Ү
})
res[1].scrollTop // жҳҫзӨәеҢәеҹҹзҡ„з«–зӣҙж»ҡеҠЁдҪҚзҪ®
})
},
})
WXML:
<!--pages/socks/socks.wxml-->
<view class="news" bindtap='outbtn'>
<view class="chat-notice" wx:if="{{userInfo}}">зі»з»ҹж¶ҲжҒҜ: ж¬ўиҝҺ {{ userInfo.nickName }} еҠ е…ҘиҒҠеӨ©е®Ө</view>
<view class="historycon">
<scroll-view scroll-y="true" class="history" scroll-top="{{scrollTop}}">
<block wx:for="{{newslist}}" wx:key>
<!-- еҺҶеҸІж¶ҲжҒҜ -->
<!-- <view class="chat-news">
<view >
<image class='new_img' src="{{item.avatarUrl? item.avatarUrl:'images/avator.png'}}"></image>
<text class="name">{{ item.nickName }}{{item.date}}</text>
</view>
<view class='you_left'>
<block wx:if="{{item.type=='text'}}">
<view class='new_txt'>{{item.content}}</view>
</block>
<block wx:if="{{item.type=='image'}}">
<image class="selectImg" src="{{item.images}}"></image>
</block>
</view>
</view> -->
<view>{{item.date}}</view>
<!--иҮӘе·ұзҡ„ж¶ҲжҒҜ -->
<view class="chat-news" wx:if="{{item.nickName == userInfo.nickName}}">
<view >
<text class="name">{{ item.nickName }}</text>
<image class='new_img' src="{{userInfo.avatarUrl}}"></image>
</view>
<view class='my_right'>
<block wx:if="{{item.type=='text'}}">
<view class='new_txt'>{{item.content}}</view>
</block>
<block wx:if="{{item.type=='image'}}">
<image class="selectImg" src="{{item.images}}" data-src="{{item.images}}" lazy-load="true" bindtap="previewImg"></image>
</block>
</view>
</view>
<!-- еҲ«дәәзҡ„ж¶ҲжҒҜ -->
<view class="chat-news" wx:else>
<view >
<image class='new_img' src="{{item.avatarUrl? item.avatarUrl:'images/avator.png'}}"></image>
<text class="name">{{ item.nickName }}</text>
</view>
<view class='you_left'>
<block wx:if="{{item.type=='text'}}">
<view class='new_txt'>{{item.content}}</view>
</block>
<block wx:if="{{item.type=='image'}}">
<image class="selectImg" src="{{item.images}}" data-src="{{item.images}}" lazy-load="true" bindtap="previewImg"></image>
</block>
</view>
</view>
</block>
</scroll-view>
</view>
</view>
<view id="flag"></view>
<!-- иҒҠеӨ©иҫ“е…Ҙ -->
<view class="message">
<form bindreset="cleanInput" class="sendMessage">
<input type="text" placeholder="иҜ·иҫ“е…ҘиҒҠеӨ©еҶ…е®№.." value="{{massage}}" bindinput='bindChange'></input>
<view class="add" bindtap='increase'>+</view>
<button type="primary" bindtap='send' formType="reset" size="small" button-hover="blue">еҸ‘йҖҒ</button>
</form>
<view class='increased {{aniStyle?"slideup":"slidedown"}}' wx:if="{{increase}}">
<view class="image" bindtap='chooseImage'>зӣёеҶҢ </view>
</view>
</view>
WXSS:
/* pages/socks/socks.wxss */
page {
background-color: #f7f7f7;
height: 100%;
}
/* иҒҠеӨ©еҶ…е®№ */
.news {
padding-top: 30rpx;
text-align: center;
/* height:100%; */
box-sizing:border-box;
}
#flag{
margin-bottom: 100rpx;
height: 30rpx;
}
.chat-notice{
text-align: center;
font-size: 30rpx;
padding: 10rpx 0;
color: #666;
}
.historycon {
height: 100%;
width: 100%;
/* flex-direction: column; */
display: flex;
border-top: 0px;
}
/* иҒҠеӨ© */
.chat-news{
width: 100%;
overflow: hidden;
}
.chat-news .my_right {
float: right;
/* right: 40rpx; */
padding: 10rpx 10rpx;
}
.chat-news .name{
margin-right: 10rpx;
}
.chat-news .you_left {
float: left;
/* left: 5rpx; */
padding: 10rpx 10rpx;
}
.selectImg{
display: inline-block;
width: 150rpx;
height: 150rpx;
margin-left: 50rpx;
}
.my_right .selectImg{
margin-right: 80rpx;
}
.new_img {
width: 60rpx;
height: 60rpx;
border-radius: 50%;
vertical-align: middle;
margin-right: 10rpx;
}
.new_txt {
max-width: 300rpx;
display: inline-block;
border-radius: 6rpx;
line-height: 60rpx;
background-color: #95d4ff;
padding: 5rpx 20rpx;
margin: 0 10rpx;
margin-left: 50rpx;
}
.my_right .new_txt{
margin-right:60rpx;
}
.you{
background-color: lightgreen;
}
.my {
border-color: transparent transparent transparent #95d4ff;
}
.you {
border-color: transparent #95d4ff transparent transparent;
}
.hei{
margin-top: 50px;
height: 20rpx;
}
.history {
height: 100%;
margin-top: 15px;
padding: 10rpx;
font-size: 14px;
line-height: 40px;
word-break: break-all;
}
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
z-index: -1;
}
/* дҝЎжҒҜиҫ“е…ҘеҢәеҹҹ */
.message{
position: fixed;
bottom:0;
width: 100%;
}
.sendMessage{
display: block;
height: 80rpx;
padding: 10rpx 10rpx;
background-color: #fff;
border-top: 2rpx solid #eee;
border-bottom: 2rpx solid #eee;
z-index:3;
}
.sendMessage input{
float:left;
width: 66%;
height: 100%;
line-height: 80rpx;
border-bottom: 1rpx solid #ccc;
padding:0 10rpx;
font-size: 35rpx;
color: #666;
}
.sendMessage view{
display: inline-block;
width: 80rpx;
height: 80rpx;
line-height: 80rpx;
font-size: 60rpx;
text-align: center;
color: #999;
border: 1rpx solid #ccc;
border-radius: 50%;
margin-left: 10rpx;
}
.sendMessage button {
float: right;
font-size: 35rpx;
}
.increased{
width:100%;
/* height: 150rpx; */
padding: 40rpx 30rpx;
background-color: #fff;
}
.increased .image{
width: 100rpx;
height: 100rpx;
border: 3rpx solid #ccc;
line-height: 100rpx;
text-align: center;
border-radius: 8rpx;
font-size:35rpx;
}
@keyframes slidedown {
from {
transform: translateY(0);
}
to {
transform: translateY(100%);
}
}
.slidedown {
animation: slidedown 0.5s linear ;
}
.slideup {
animation: slideup 0.5s linear ;
}
@keyframes slideup {
from {
transform: translateY(100%);
}
to {
transform: translateY(0);
}
}
жҖ»з»“
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„еҫ®дҝЎе°ҸзЁӢеәҸе®һзҺ°еҚіж—¶йҖҡдҝЎиҒҠеӨ©еҠҹиғҪзҡ„е®һдҫӢд»Јз ҒпјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ