您好,登录后才能下订单哦!
私有属性
私有属性是面向对象编程(OOP)中非常常见的一个特性,一般满足以下的特点:
备胎Class
时间回到四年前,2015年6月,ES6发布成为标准,为了纪念这个历史性时刻,这个标准又被称为ES2015,至此,JavaScript中的class从备胎中转正。在这之前,class一直作为JS的关键字,雪藏不见天日。
class被认为是JS的一种语法糖,它为JavaScript带来了用面向对象的思想描述一个实体的能力。但似乎还远远不够,class的能力远没满足JS开发者们的期待。于是,TC39的大佬们也努力地去做到更好,并推出了一项新的提案:
class Foo {
#a; // 私有属性
constructor(a, b) {
this.#a = a;
this.b = b
}
}
上面私有属性的声明,需要先经过Babel等编译器编译后才能正常使用。
提案已经到Stage 3了,未来可期!
可是,一众JSer们已经等不及了......
JSer的挣扎
通过对数据的一定封装,JS开发者们走上了曲线实现“私有属性”之路。
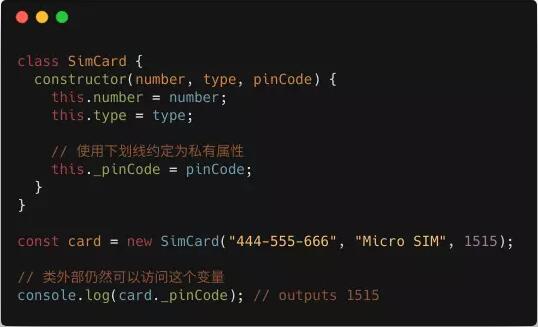
1. 约定俗成
JS界以一种不成文的规定,在变量前加上下划线"_"前缀,约定这是一个私有属性;但实际上,它仍然是一个穿上皇帝新衣般的公共属性。

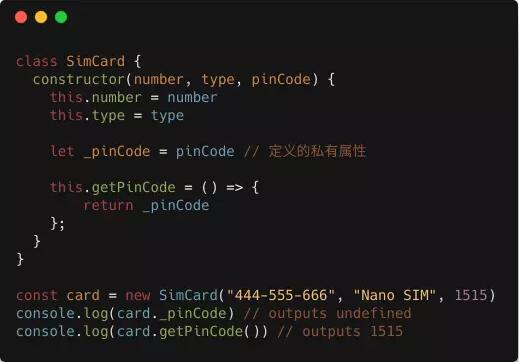
2. 闭包
在constructor作用域内定义局部变量,内部载通过闭包的方式对外暴露该变量。
这种方式,虽然实现了私有属性外部不可访问,但在类内部,该属性同样没法在不同的方法内共享,仍然不是严格意义上的“私有属性”。

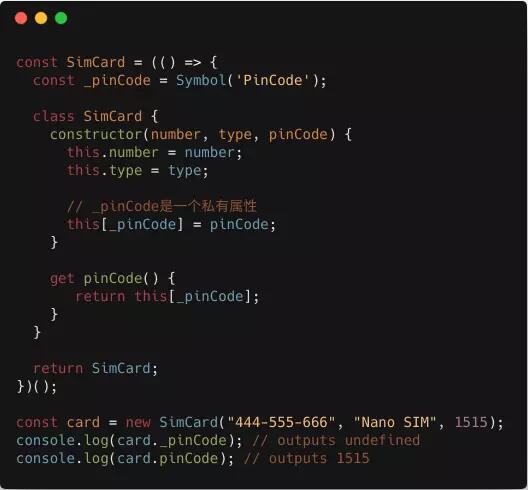
3. Symbols & Getters
利用Symbol变量可以作为对象key的特点,我们可以模拟实现更真实的私有属性。

可是,也不是毫无破绽:

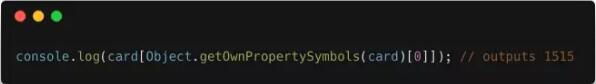
借助getOwnPropertySymbols方法可以取出对象的Symbol键值。
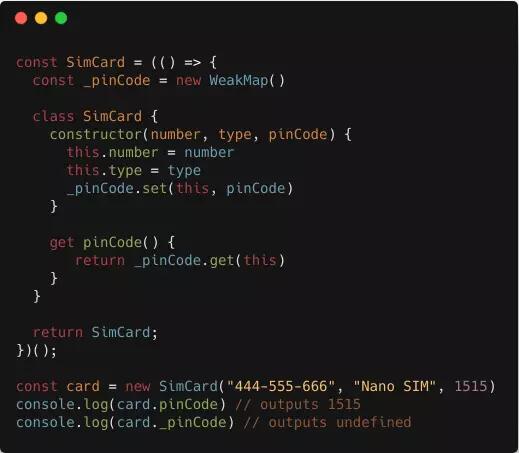
4. WeakMap & Getters
WeakMap的实现与Symbol如出一辙。

巨人的肩膀
以上,是目前阶段JS实现属性私有比较可行的方案,可能实际中很少应用,但如果你在面试中遇到这个问题,或许这些方案可以参考下。
然后,所有这些方案里面,建议选TypeScript的private。
最后,关于JS中实现私有属性,欢迎读者们评论交流你的看法~
参照:
ECMAScript Classes - Keeping Things Private
原文:Github
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。