жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе®һдҫӢдёәеӨ§е®¶еҲҶдә«дәҶAndroid Popupwindowеј№еҮәзӘ—еҸЈзҡ„е…·дҪ“д»Јз ҒпјҢдҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
д»Јз ҒеҫҲз®ҖеҚ•пјҢжІЎжңүе’ҢеҲ«зҡ„жҺ§д»¶иҝһз”ЁгҖӮеёғеұҖиҮӘе·ұйҡҸж„Ҹе®ҡд№үпјҢжҲ‘зҡ„иҝҷдёӘжҳҜжңҖеҹәзЎҖзҡ„пјҢе°ұзӣҙжҺҘдёҠд»Јз Ғе•ҰпјҒ
еңЁMainActivityйҮҢ
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.PopupWindow;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Context mContext = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = this;
Button button = (Button) findViewById(R.id.but);
button.setOnClickListener(newView.OnClickListener() {
@Override
public void onClick(View view) {
showPopupWindow(view);
}
});
}
private void showPopupWindow(View view) {
// дёҖдёӘиҮӘе®ҡд№үзҡ„еёғеұҖпјҢдҪңдёәжҳҫзӨәзҡ„еҶ…е®№
View contentView =LayoutInflater.from(mContext).inflate(
R.layout.popupwindow, null);
// и®ҫзҪ®жҢүй’®зҡ„зӮ№еҮ»дәӢ件
Button button = (Button) contentView.findViewById(R.id.button );
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mContext, "button is pressed",
Toast.LENGTH_SHORT).show();
}
});
final PopupWindow popupWindow = new PopupWindow(contentView, LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT, true);
// еҰӮжһңдёҚи®ҫзҪ®PopupWindowзҡ„иғҢжҷҜпјҢж— и®әжҳҜзӮ№еҮ»еӨ–йғЁеҢәеҹҹиҝҳжҳҜBackй”®йғҪж— жі•dismissеј№жЎҶ
// жҲ‘и§үеҫ—иҝҷйҮҢжҳҜAPIзҡ„дёҖдёӘbug
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.mipmap.ic_launcher));
// и®ҫзҪ®еҘҪеҸӮж•°д№ӢеҗҺеҶҚshow
popupWindow.showAsDropDown(view);
}
}
еңЁдё»еёғеұҖйҮҢ
<Button
android:id="@+id/but"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
еңЁpopupwindowеёғеұҖйҮҢ
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff00">
<TextView
android:id="@+id/ttt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="еј№еҮәзӘ—еҸЈ"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
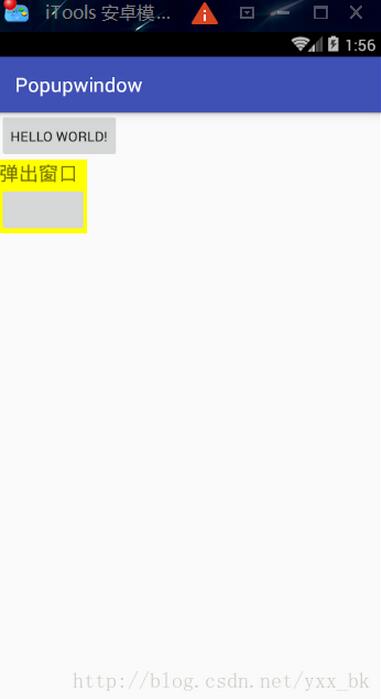
ж•Ҳжһңеӣҫ

д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ