жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қnpmеҝ«йҖҹејҖеҸ‘жҠҖе·§жңүе“ӘдәӣпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
1.еӯҰд№ еҹәжң¬еҝ«жҚ·ж–№ејҸ
жҲ‘们д»ҺжңҖеҹәжң¬зҡ„ејҖе§Ӣ,еӯҰд№ жңҖеёёи§Ғзҡ„npmеҝ«жҚ·ж–№ејҸд»Һй•ҝиҝңжқҘе°ҶдјҡиҠӮзңҒеҫҲеӨҡж—¶й—ҙгҖӮ
е®үиЈ… вҖҠвҖ”вҖҠ 常规пјҡnpm installпјҢз®ҖеҶҷпјҡnpm iгҖӮ
жөӢиҜ• вҖҠвҖ”вҖҠ 常规пјҡnpm testпјҢз®ҖеҶҷпјҡnpm tгҖӮ
её®еҠ© вҖҠвҖ”вҖҠ 常规пјҡnpm --helpпјҢз®ҖеҶҷпјҡnpm -hгҖӮ
е…ЁеұҖж Үеҝ— вҖ”вҖҠ 常规пјҡ --globalпјҢз®ҖеҶҷпјҡ-gгҖӮ
дҝқеӯҳдёәејҖеҸ‘дҫқиө– - 常规пјҡ - save-devпјҢз®ҖеҶҷпјҡ-DгҖӮ
npm init й»ҳи®ӨеҖј - 常规пјҡnpm init --yes жҲ– npm init --forceпјҢз®ҖеҶҷпјҡnpm init -y жҲ– npm init -f
жҲ‘们зҹҘйҒ“дҪҝз”Ё-saveжҲ–-SжқҘдҝқеӯҳеҢ…пјҢдҪҶзҺ°еңЁиҝҷжҳҜдёӘе·Із»ҸжҳҜй»ҳи®ӨеҖјгҖӮиҰҒе®үиЈ…дёҖдёӘеҢ…иҖҢдёҚдҝқеӯҳе®ғпјҢеҸҜд»ҘдҪҝз”Ё вҖ”вҖ”no-saveж Үеҝ—гҖӮ
дёҚеӨӘеёёи§Ғзҡ„еҝ«жҚ·й”®
иҝҳжңүдёҖдәӣдёҚеёёи§Ғзҡ„еҝ«жҚ·ж–№ејҸпјҢеҰӮдёӢпјҡ
е®үиЈ…еҢ…дҝЎжҒҜе°ҶеҠ е…ҘеҲ°optionalDependenciesпјҲеҸҜйҖүйҳ¶ж®өзҡ„дҫқиө–пјү- 常规пјҡ--save-optionalпјҢ з®ҖеҶҷпјҡ-OгҖӮ
зІҫзЎ®е®үиЈ…жҢҮе®ҡжЁЎеқ—зүҲжң¬ - 常规пјҡ--save-optionalпјҢ з®ҖеҶҷпјҡ-OгҖӮ
еҰӮжһңйңҖиҰҒеңЁжң¬ең°дҝқеӯҳдёҖдёӘnpmеҢ…пјҢжҲ–иҖ…йҖҡиҝҮеҚ•дёӘж–Ү件дёӢиҪҪйҖүжӢ©дёҖз»„еҸҜз”Ёзҡ„еҢ…пјҢеҸҜд»ҘдҪҝз”Ё--save-bundleжҲ–-Bе°Ҷе®ғ们жҚҶз»‘еңЁдёҖиө·пјҢ并дҪҝз”Ёnpm packиҺ·еҫ—жҚҶз»‘еҢ…гҖӮ
ж №зҡ„еҝ«жҚ·ж–№ејҸ
. з¬ҰеҸ·йҖҡеёёз”ЁдәҺиЎЁзӨәеә”з”ЁзЁӢеәҸзҡ„ж №зӣ®еҪ•пјҢnpmжңҜиҜӯдёӯзҡ„еә”з”ЁзЁӢеәҸе…ҘеҸЈзӮ№пјҢеҚіpackage.jsonдёӯжҢҮе®ҡдёәвҖңmainвҖқзҡ„еҖј
{
"main": "index.js"
}иҝҷдёӘеҝ«жҚ·ж–№ејҸд№ҹеҸҜд»Ҙз”ЁдәҺеғҸnpx create-react-app . иҝҷж ·зҡ„е‘Ҫд»ӨгҖӮеӣ жӯӨпјҢеҸҜд»ҘиҝҗиЎҢnpx create-react-app .пјҢиҖҢдёҚжҳҜдҪҝз”Ё npx create-react-app my-app еҲӣе»әдёҖдёӘж–°зҡ„my-appзӣ®еҪ•гҖӮ
2. и®ҫзҪ®й»ҳи®Өnpm initеұһжҖ§
еҪ“иҝҗиЎҢnpm initејҖе§ӢдёҖдёӘж–°йЎ№зӣ®ж—¶пјҢдҪ еҸҜиғҪдјҡеҸ‘зҺ°иҮӘе·ұдёҖж¬ЎеҸҲдёҖж¬Ўең°иҫ“е…Ҙй…ҚзҪ®з»ҶиҠӮгҖӮеҒҮеҰӮпјҢдҪ еҸҜиғҪжҳҜйЎ№зӣ®зҡ„дё»иҰҒиҙҹиҙЈдәәгҖӮжңүж—¶дёәдәҶиҠӮзңҒж—¶й—ҙпјҢеҸҜд»Ҙдёәиҝҷдәӣеӯ—ж®өи®ҫзҪ®й»ҳи®ӨеҖјпјҢеҰӮдёӢжүҖзӨәпјҡ
npm config set init.author.name "Joe Bloggs" npm config set init.author.email "JoebLoggs@gmail.com" npm config set init.author.url "Joebloggs.com" npm config set init.license "MIT"
иҰҒжЈҖжҹҘжҳҜеҗҰжӯЈзЎ®ж·»еҠ дәҶиҝҷдәӣеұһжҖ§пјҢеңЁз»Ҳз«Ҝиҫ“е…Ҙ npm config editжҹҘзңӢй…ҚзҪ®ж–Ү件дҝЎжҒҜгҖӮеҪ“然д№ҹjеҸҜд»ҘйҖҡиҝҮзӣҙжҺҘеңЁжү“ејҖзҡ„й…ҚзҪ®ж–Ү件编иҫ‘дҝЎжҒҜгҖӮ еҰӮжһңиҰҒзј–иҫ‘е…ЁеұҖnpmи®ҫзҪ®пјҢдҪҝз”Ёnpm config edit -gгҖӮ
иҰҒйҮҚж–°еҲқе§ӢеҢ–й»ҳи®Өи®ҫзҪ®пјҢеҸҜд»ҘдҪҝз”Ёд»ҘдёӢи„ҡжң¬гҖӮ第дёҖиЎҢз”Ёз©әеӯ—з¬ҰдёІжӣҝжҚўй…ҚзҪ®ж–Ү件пјҢ第дәҢиЎҢз”Ёй»ҳи®Өи®ҫзҪ®йҮҚж–°еЎ«е……й…ҚзҪ®ж–Ү件гҖӮ
echo "" > $(npm config get userconfig) npm config edit
дёҠйқўзҡ„и„ҡжң¬е°ҶйҮҚзҪ®з”ЁжҲ·й»ҳи®ӨеҖјпјҢдёӢйқўзҡ„и„ҡжң¬е°ҶйҮҚзҪ®е…ЁеұҖй»ҳи®ӨеҖј
echo "" > $(npm config get globalconfig) npm config --global edit
3. и®©и„ҡжң¬и·Ёе№іеҸ°е…је®№
д»»дҪ•еңЁе‘Ҫд»ӨиЎҢдёҠиҝҗиЎҢзҡ„д»Јз ҒйғҪжңүе…је®№жҖ§й—®йўҳзҡ„йЈҺйҷ©пјҢзү№еҲ«жҳҜеңЁWindowsе’ҢеҹәдәҺunixзҡ„зі»з»ҹ(еҢ…жӢ¬Macе’ҢLinux)д№Ӣй—ҙгҖӮеҰӮжһңдҪ еҸӘеӨ„зҗҶзү№е®ҡзҡ„йЎ№зӣ®пјҢйӮЈд№ҲиҝҷдёҚжҳҜй—®йўҳпјҢдҪҶжҳҜеңЁи®ёеӨҡжғ…еҶөдёӢпјҢи·Ёе№іеҸ°е…је®№жҖ§еҫҲжңүеҝ…иҰҒзҡ„:д»»дҪ•ејҖж”ҫжәҗз ҒжҲ–еҚҸдҪңйЎ№зӣ®пјҢд»ҘеҸҠзӨәдҫӢе’Ңж•ҷзЁӢйЎ№зӣ®пјҢйғҪеә”иҜҘиғҪеӨҹе·ҘдҪңпјҢиҖҢдёҚз®Ўж“ҚдҪңзі»з»ҹжҳҜд»Җд№ҲгҖӮ
и°ўеӨ©и°ўең°пјҢи§ЈеҶіж–№жЎҲеҫҲз®ҖеҚ•гҖӮжңүеҮ дёӘйҖүйЎ№еҸҜдҫӣйҖүжӢ©пјҢдҪҶж•ҲжһңжңҖеҘҪзҡ„жҳҜcross-envгҖӮдҪҝз”Ёnpm i -D cross-envе°Ҷе…¶дҪңдёәејҖеҸ‘дҫқиө–йЎ№е®үиЈ…гҖӮ然еҗҺеңЁд»»дҪ•зҺҜеўғеҸҳйҮҸд№ӢеүҚеҢ…жӢ¬е…ій”®еӯ—cross-envпјҢе°ұеғҸиҝҷж ·пјҡ
{
"scripts": {
"build": "cross-env NODE_ENV=production webpack --config build/wepack.config.js"
}
}cross-envжҳҜ е®һзҺ°и·Ёе№іеҸ°е…је®№жҖ§зҡ„жңҖж— зјқзҡ„ж–№жі•пјҢдҪҶиҝҳжңүе…¶д»–дёӨдёӘжөҒиЎҢзҡ„е·Ҙе…·пјҢе®ғ们еҸҜд»Ҙеё®еҠ©е®һзҺ°и·Ёе№іеҸ°е…је®№жҖ§пјҡ
rimraf еҸҜд»Ҙе®үиЈ…еңЁе…ЁзҗғиҝҗиЎҢи·Ёе№іеҸ°и„ҡжң¬
ShellJS жҳҜUnix shellе‘Ҫд»ӨеңЁNode.js APIдёҠзҡ„еҸҜ移жӨҚе®һзҺ°гҖӮ
4. 并иЎҢиҝҗиЎҢи„ҡжң¬
еҸҜд»ҘдҪҝз”Ё&&жқҘдҫқж¬ЎиҝҗиЎҢдёӨдёӘжҲ–еӨҡдёӘиҝӣзЁӢгҖӮдҪҶжҳҜ并иЎҢиҝҗиЎҢи„ҡжң¬е‘ў?дёәжӯӨпјҢжҲ‘们еҸҜд»Ҙд»Һеҗ„з§ҚnpmеҢ…дёӯиҝӣиЎҢйҖүжӢ©гҖӮconcurrent е’Ң npm-run-all жҳҜжңҖжөҒиЎҢзҡ„и§ЈеҶіж–№жЎҲгҖӮ
йҰ–е…ҲйҖҡиҝҮ npm i -D concurrently е®үиЈ…ејҖеҸ‘дҫқиө–гҖӮ然еҗҺжҢүз…§д»ҘдёӢж јејҸе°Ҷе…¶ж·»еҠ еҲ°и„ҡжң¬дёӯпјҡ
{
"start": "concurrently \"command1 arg\" \"command2 arg\""
}5. еңЁдёҚеҗҢзҡ„зӣ®еҪ•дёӯиҝҗиЎҢи„ҡжң¬
жңүж—¶пјҢеңЁдёҚеҗҢзҡ„ж–Ү件еӨ№дёӯжӢҘжңүдёҖдёӘеҢ…еҗ«еӨҡдёӘpackage.jsonж–Ү件зҡ„еә”з”ЁзЁӢеәҸгҖӮ д»Һж №зӣ®еҪ•и®ҝй—®иҝҷдәӣи„ҡжң¬дјҡеҫҲж–№дҫҝпјҢиҖҢдёҚжҳҜжҜҸж¬ЎиҰҒиҝҗиЎҢи„ҡжң¬ж—¶еҜјиҲӘеҲ°дёҚеҗҢзҡ„ж–Ү件еӨ№пјҢжңүдёӨз§Қж–№жі•еҸҜд»Ҙжү§иЎҢжӯӨж“ҚдҪңгҖӮ
第дёҖз§ҚжҳҜжүӢеҠЁ cd 并иҝҗиЎҢеҜ№еә”зҡ„е‘Ҫд»Өпјҡ
cd folder && npm start && cd ..
дҪҶиҝҳжңүдёҖдёӘжӣҙдјҳйӣ…зҡ„и§ЈеҶіж–№жЎҲпјҢеҚідҪҝз”Ё--prefixж Үеҝ—жҢҮе®ҡи·Ҝеҫ„:
npm start --prefix path/to/your/folder
дёӢйқўжҳҜдёҖдёӘе·ҘдҪңеә”з”ЁзЁӢеәҸдёӯжӯӨи§ЈеҶіж–№жЎҲзҡ„зӨәдҫӢпјҢжҲ‘们еёҢжңӣеңЁеүҚз«Ҝ(еңЁе®ўжҲ·жңәзӣ®еҪ•дёӯ)е’ҢеҗҺз«Ҝ(еңЁжңҚеҠЎеҷЁзӣ®еҪ•дёӯ)иҝҗиЎҢ npm startгҖӮ
"start": "concurrently \"(npm start --prefix client)\" \"(npm start --prefix server)\"",
6. 延иҝҹиҝҗиЎҢи„ҡжң¬зӣҙеҲ°з«ҜеҸЈеҮҶеӨҮе°ұз»Ә
йҖҡеёёпјҢеңЁејҖеҸ‘е…Ёе Ҷж Ҳеә”з”ЁзЁӢеәҸжңҹй—ҙпјҢе’ұ们еҸҜиғҪеёҢжңӣеҗҢж—¶еҗҜеҠЁжңҚеҠЎеҷЁе’Ңе®ўжҲ·з«ҜгҖӮwait-on иҠӮзӮ№жЁЎеқ—жҸҗдҫӣдәҶдёҖз§Қж–№дҫҝзҡ„ж–№жі•жқҘзЎ®дҝқиҝӣзЁӢеҸӘеңЁжҹҗдәӣиҝӣзЁӢе°ұз»Әж—¶еҸ‘з”ҹ:еңЁжҲ‘们зҡ„дҫӢеӯҗдёӯпјҢжҲ‘们жңүдёҖдёӘзү№е®ҡзҡ„з«ҜеҸЈгҖӮ
дҫӢеҰӮпјҢиҝҷжҳҜжҲ‘еңЁдҪҝз”ЁReactеүҚз«Ҝзҡ„ElectronйЎ№зӣ®дёӯдҪҝз”Ёзҡ„devи„ҡжң¬гҖӮ еҗҢж—¶дҪҝз”ЁпјҢи„ҡжң¬е№¶иЎҢеҠ иҪҪиЎЁзӨәеұӮе’ҢElectronзӘ—еҸЈгҖӮ дҪҶжҳҜпјҢдҪҝз”Ёwait-onпјҢеҸӘжңүеңЁ http://localhost:3000 еҗҜеҠЁеҘҪпјҢжүҚдјҡжү“ејҖElectronзӘ—еҸЈгҖӮ
"dev": "concurrently \"cross-env BROWSER=none npm run start\" \"wait-on http://localhost:3000 && electron .\"",
жӯӨеӨ–пјҢReactй»ҳи®Өжғ…еҶөдёӢдјҡжү“ејҖдёҖдёӘжөҸи§ҲеҷЁзӘ—еҸЈпјҢдҪҶеҜ№дәҺ Electron ејҖеҸ‘жқҘиҜҙпјҢиҝҷжҳҜдёҚеҝ…иҰҒзҡ„гҖӮе’ұ们еҸҜд»ҘйҖҡиҝҮдј йҖ’зҺҜеўғеҸҳйҮҸBROWSER=noneжқҘзҰҒз”ЁжӯӨиЎҢдёәгҖӮ
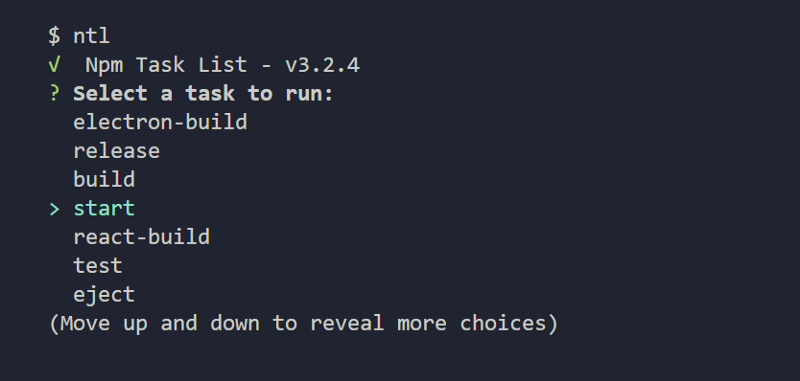
7. еҲ—еҮә并йҖүжӢ©еҸҜз”Ёи„ҡжң¬
еҲ—еҮәpackage.jsonж–Ү件дёӯеҸҜз”Ёзҡ„и„ҡжң¬еҫҲз®ҖеҚ•пјҡеҸӘйңҖиҪ¬еҲ°йЎ№зӣ®зҡ„ж №зӣ®еҪ•е№¶еңЁз»Ҳз«Ҝдёӯиҫ“е…Ҙnpm runгҖӮ
дҪҶжҳҜжңүдёҖз§Қжӣҙж–№дҫҝзҡ„ж–№жі•еҸҜд»ҘиҺ·еҫ—и„ҡжң¬еҲ—иЎЁпјҢеҸҜд»Ҙз«ӢеҚіиҝҗиЎҢиҜҘеҲ—иЎЁ:дёәжӯӨпјҢе…ЁеұҖе®үиЈ… NTL (npmд»»еҠЎеҲ—иЎЁ)жЁЎеқ—:
npm i -g ntl
然еҗҺеңЁйЎ№зӣ®ж–Ү件еӨ№дёӯиҝҗиЎҢntlе‘Ҫд»ӨпјҢеҸҜд»ҘиҺ·еҫ—дёҖдёӘеҸҜз”Ёи„ҡжң¬еҲ—иЎЁпјҢ并еҸҜд»ҘйҖүжӢ©е…¶дёӯдёҖдёӘиҝҗиЎҢгҖӮ

8. иҝҗиЎҢеүҚеҗҺи„ҡжң¬
дҪ еҸҜиғҪзҶҹжӮүprebuildе’Ңpostbuildиҝҷж ·зҡ„и„ҡжң¬пјҢе®ғ们е…Ғи®ёдҪ е®ҡд№үеңЁжһ„е»әи„ҡжң¬д№ӢеүҚжҲ–д№ӢеҗҺиҝҗиЎҢзҡ„д»Јз ҒгҖӮдҪҶдәӢе®һдёҠпјҢpreе’ҢpostеҸҜд»ҘеңЁд»»дҪ•и„ҡжң¬д№ӢеүҚж·»еҠ пјҢеҢ…жӢ¬иҮӘе®ҡд№үи„ҡжң¬гҖӮ
иҝҷдёҚд»…дҪҝдҪ зҡ„д»Јз Ғжӣҙе№ІеҮҖпјҢиҖҢдё”иҝҳе…Ғи®ёдҪ еҚ•зӢ¬иҝҗиЎҢpreе’Ңpostи„ҡжң¬гҖӮ
9. жҺ§еҲ¶еә”з”ЁзЁӢеәҸзүҲжң¬
дёҺжүӢеҠЁжӣҙж”№еә”з”ЁзЁӢеәҸзҡ„зүҲжң¬зӣёжҜ”пјҢnpm жҸҗдҫӣдәҶдёҖдәӣжңүз”Ёзҡ„еҝ«жҚ·ж–№ејҸжқҘе®ҢжҲҗиҝҷдёҖзӮ№гҖӮ иҰҒеўһеҠ зүҲжң¬пјҢиҜ·еңЁиҝҗиЎҢ npm versionеҠ дёҠmajorпјҢminorжҲ–patch`пјҡ
// 1.0.0 npm version patch // 1.0.1 npm version minor // 1.1.0 npm version major // 2.0.0
ж №жҚ®жӣҙж–°еә”з”ЁзЁӢеәҸзҡ„йў‘зҺҮпјҢеҸҜд»ҘйҖҡиҝҮеңЁжҜҸж¬ЎйғЁзҪІж—¶еўһеҠ зүҲжң¬еҸ·жқҘиҠӮзңҒж—¶й—ҙпјҢдҪҝз”Ёд»ҘдёӢи„ҡжң¬:
{
"predeploy": "npm version patch"
}10. д»Һе‘Ҫд»ӨиЎҢзј–иҫ‘ package.json
package.jsonжҳҜдёҖдёӘ常规зҡ„jsonж–Ү件пјҢеӣ жӯӨеҸҜд»ҘдҪҝз”Ёе·Ҙе…·еә“jsonд»Һе‘Ҫд»ӨиЎҢиҝӣиЎҢзј–иҫ‘гҖӮ иҝҷеңЁдҝ®ж”№package.jsonжҸҗдҫӣеҸҰеӨ–дёҖз§Қж–°зҡ„ж–№ејҸпјҢе…Ғи®ёwдҪ qеҲӣе»әи¶…еҮәй»ҳи®ӨеҖјзҡ„еҝ«жҚ·ж–№ејҸгҖӮ е…ЁеұҖе®үиЈ…пјҡ
npm install -g json
然еҗҺпјҢеҸҜд»ҘдҪҝз”Ёе®ғжқҘдҪҝз”Ё-IиҝӣиЎҢе°ұең°зј–иҫ‘гҖӮ дҫӢеҰӮпјҢиҰҒж·»еҠ еҖјдёәвҖңbarвҖқзҡ„ж–°и„ҡжң¬вҖңfooвҖқпјҢиҝҷж ·еҶҷпјҡ
json -I -f package.json -e 'this.scripts.foo="bar"'
11. иҮӘеҠЁи®ҫзҪ®е’Ңжү“ејҖдҪ зҡ„githubеә“
еҰӮжһңpackage.jsonж–Ү件дёӯжңүвҖңrepositoryвҖқпјҢеҲҷеҸҜд»ҘйҖҡиҝҮиҫ“е…Ҙ npm repoеңЁй»ҳи®ӨжөҸи§ҲеҷЁдёӯжү“ејҖе®ғгҖӮ
еҰӮжһңдҪ зҡ„йЎ№зӣ®е·Із»ҸиҝһжҺҘеҲ°иҝңзЁӢеӯҳеӮЁеә“пјҢ并且已з»ҸеңЁе‘Ҫд»ӨиЎҢдёҠе®үиЈ…дәҶgitпјҢйӮЈжӮЁеҸҜд»ҘдҪҝз”ЁиҝҷдёӘе‘Ҫд»ӨжүҫеҲ°дҪ зҡ„иҝһжҺҘеӯҳеӮЁеә“
git config --get remote.origin.url
жӣҙеҘҪзҡ„жҳҜпјҢеҰӮжһңдҪ жҢүз…§дёҠйқўзҡ„жҸҗзӨә并е®үиЈ…дәҶjsonжЁЎеқ—пјҢеҸҜд»ҘдҪҝз”ЁдёӢйқўзҡ„и„ҡжң¬иҮӘеҠЁе°ҶжӯЈзЎ®зҡ„еӯҳеӮЁеә“ж·»еҠ еҲ° package.json
json -I -f package.json -e "this.repository=\"$(git config --get remote.origin.url)\""
12. иҮӘе®ҡд№үnpm initи„ҡжң¬
и®©жҲ‘们жӣҙиҝӣдёҖжӯҘпјҢдҪҝз”ЁжҲ‘们иҮӘе·ұзҡ„npm initи„ҡжң¬пјҢе®ғжҺҘеҸ—GitHubеӯҳеӮЁеә“URL并иҮӘеҠЁжҺЁйҖҒжҲ‘们зҡ„第дёҖдёӘжҸҗдәӨгҖӮеңЁжң¬жҠҖе·§дёӯпјҢжҲ‘们е°Ҷи®Ёи®әеҰӮдҪ•еҲӣе»әиҮӘе®ҡд№үnpm initи„ҡжң¬гҖӮеңЁдёӢдёҖдёӘ(д№ҹжҳҜжңҖеҗҺдёҖдёӘ)жҠҖе·§дёӯпјҢжҲ‘们е°ҶеҗҲ并gitгҖӮ
еҸҜд»ҘйҖҡиҝҮйҮҚе®ҡеҗ‘еҲ°дё»зӣ®еҪ•дёӯзҡ„.npm-init.jsж–Ү件жқҘзј–иҫ‘npm initи„ҡжң¬гҖӮпјҲеңЁWindowsдёҠпјҢйҖҡеёёжҳҜ c/Users/<з”ЁжҲ·еҗҚ>пјҢеңЁ Mac дёҠпјҢе®ғжҳҜ/Users/<з”ЁжҲ·еҗҚ>пјүгҖӮ
и®©жҲ‘们йҰ–е…ҲеңЁжҲ‘们зҡ„дё»зӣ®еҪ•дёӯеҲӣе»әдёҖдёӘ.nmm-init.jsж–Ү件гҖӮдёәдәҶзЎ®дҝқnpm initиў«жҢҮеҗ‘жӯЈзЎ®зҡ„ж–Ү件пјҢеҸҜд»ҘиҝҗиЎҢ:
npm config set init-module ~\.npm-init.js
еңЁйӣҶжҲҗgitд№ӢеүҚпјҢиҝҷйҮҢжңүдёҖдёӘз®ҖеҚ•зҡ„.npm-init.jsж–Ү件пјҢе®ғжЁЎжӢҹдәҶй»ҳи®Өnpm initзҡ„й—®йўҳ
module.exports = {
name: prompt('package name', basename || package.name),
version: prompt('version', '0.0.0'),
decription: prompt('description', ''),
main: prompt('entry point', 'index.js'),
repository: prompt('git repository', ''),
keywords: prompt(function (s) { return s.split(/\s+/) }),
author: prompt('author', 'Joe Bloggs <joe.bloggs@gmail.com> (joebloggs.com)'),
license: prompt('license', 'ISC')
}жҜҸдёӘй—®йўҳйғҪйҒөеҫӘnameInPackageжЁЎејҸ:prompt('nameInPrompt','defaultValue')гҖӮиҰҒеңЁзјәзңҒжғ…еҶөдёӢи®ҫзҪ®еҖјиҖҢдёҚеёҰй—®йўҳпјҢеҸӘйңҖеҲ йҷӨpromptж–№жі•гҖӮ
еҰӮжһңиҰҒиҝ”еӣһй»ҳи®Өи®ҫзҪ®пјҢеҸӘйңҖеҲ йҷӨ.npm-init.jsгҖӮ
13. дҪҝз”ЁиҮӘе®ҡд№үnpm initи„ҡжң¬е°ҶдҪ зҡ„第дёҖдёӘ Commit жҸҗдәӨеҲ° GitHub
дёәдәҶе°Ҷgitе‘Ҫд»ӨеҗҲ并еҲ°.npm-init.jsж–Ү件дёӯпјҢйңҖиҰҒдёҖз§Қж–№жі•жқҘжҺ§еҲ¶е‘Ҫд»ӨиЎҢгҖӮдёәжӯӨпјҢжҲ‘们еҸҜд»ҘдҪҝз”Ёchild_process жЁЎеқ—гҖӮеңЁж–Ү件зҡ„йЎ¶йғЁеј•е…Ҙе®ғпјҢеӣ дёәжҲ‘们еҸӘйңҖиҰҒexecSyncеҮҪж•°пјҢжүҖд»ҘеҸҜд»ҘдҪҝз”Ёжһҗжһ„иөӢеҖјиҜӯжі•иҮӘе·ұиҺ·еҸ–е®ғпјҡ
const { execSync } = require('child_process');жҲ‘иҝҳеҲӣе»әдәҶдёҖдёӘhelperеҮҪж•°пјҢе®ғе°ҶеҮҪж•°зҡ„з»“жһңжү“еҚ°еҲ°жҺ§еҲ¶еҸ°пјҡ
function run(func) {
console.log(execSync(func).toString())
}жңҖеҗҺпјҢжҲ‘们е°ҶжҸҗзӨәиҫ“е…ҘGitHubеӯҳеӮЁеә“URLпјҢеҰӮжһңжҸҗдҫӣпјҢжҲ‘们е°Ҷз”ҹREADME.mdж–Ү件пјҢ并еҗҜеҠЁжҲ‘们зҡ„第дёҖж¬ЎжҸҗдәӨгҖӮ
repository: prompt('github repository url', '', function (url) {
if (url) {
run('touch README.md');
run('git init');
run('git add README.md');
run('git commit -m "first commit"');
run(`git remote add origin ${url}`);
run('git push -u origin master');
}
return url;
})жҖ»зҡ„жқҘиҜҙпјҢ.npm-init.jsж–Ү件еӨ§жҰӮеҰӮдёӢпјҡ
const { execSync } = require('child_process');
function run(func) {
console.log(execSync(func).toString())
}
module.exports = {
name: prompt('package name', basename || package.name),
version: prompt('version', '0.0.0'),
decription: prompt('description', ''),
main: prompt('entry point', 'index.js'),
keywords: prompt(function (s) { return s.split(/\s+/) }),
author: prompt('author', 'Joe Bloggs <joe.bloggs@gmail.com> (joebloggs.com)'),
license: prompt('license', 'ISC'),
repository: prompt('github repository url', '', function (url) {
if (url) {
run('touch README.md');
run('git init');
run('git add README.md');
run('git commit -m "first commit"');
run(`git remote add origin ${url}`);
run('git push -u origin master');
}
return url;
}),
}package.jsonж–Ү件пјҡ
{
"name": "Custom npm init",
"version": "0.0.0",
"decription": "A test project, to demonstrate a custom npm init script.",
"main": "index.js",
"keywords": [],
"author": "Joe Bloggs <joe.bloggs@gmail.com> (joebloggs.com)",
"license": "ISC",
"repository": {
"type": "git",
"url": "git+https://github.com/JoeBloggs/custom.git"
},
"bugs": {
"url": "https://github.com/JoeBloggs/custom/issues"
},
"homepage": "https://github.com/JoeBloggs/custom#readme"
}дҪ д№ҹеҸҜд»ҘйҖҡиҝҮеҗҲ并GitHub APIиҝӣдёҖжӯҘе®һзҺ°иҝҷдёҖзӮ№пјҢиҝҷж ·е°ұдёҚйңҖиҰҒеҲӣе»әдёҖдёӘж–°зҡ„еӯҳеӮЁеә“пјҢиҝҷйғЁеҲҶз•ҷз»ҷдҪ 们иҮӘе·ұе®ҢжҲҗгҖӮ
жҖ»зҡ„жқҘиҜҙпјҢеёҢжңӣиҝҷзҜҮж–Үз« иғҪеӨҹи®©дҪ дәҶи§ЈnpmеҸҜд»Ҙе®һзҺ°зҡ„зӣ®ж ҮпјҢ并еұ•зӨәдәҶдёҖдәӣжҸҗй«ҳе·ҘдҪңж•ҲзҺҮзҡ„ж–№жі• - ж— и®әжҳҜдҪ зҹҘйҒ“еёёи§Ғзҡ„еҝ«жҚ·ж–№ејҸпјҢиҝҳжҳҜйҖҡиҝҮе……еҲҶеҲ©з”Ёи„ҡжң¬ package.jsonпјҢжҲ–зј–еҶҷиҮӘе®ҡд№үзүҲжң¬зҡ„npm initгҖӮ
д»ҘдёҠжҳҜвҖңnpmеҝ«йҖҹејҖеҸ‘жҠҖе·§жңүе“ӘдәӣвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ