您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了js图片查看器插件。分享给大家供大家参考,具体如下:
首先 在github上下载 js,css点击打开链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/viewer.min.css" rel="external nofollow" >
<script src="../lib/jquery.min.js"></script>
<script src="../lib/viewer.min.js"></script>
</head>
<body>
<div id="viewer" class="viewer">
<div><img src="images/thumbnails/tibet-1.jpg" data-original="images/tibet-1.jpg" alt="图片1"></div>
<div><img src="images/thumbnails/tibet-2.jpg" data-original="images/tibet-2.jpg" alt="图片2"></div>
<div><img src="images/thumbnails/tibet-3.jpg" data-original="images/tibet-3.jpg" alt="图片3"></div>
<div><img src="images/thumbnails/tibet-4.jpg" data-original="images/tibet-4.jpg" alt="图片4"></div>
<div><img src="images/thumbnails/tibet-5.jpg" data-original="images/tibet-5.jpg" alt="图片5"></div>
<div><img src="images/thumbnails/tibet-6.jpg" data-original="images/tibet-6.jpg" alt="图片6"></div>
</div>
<script>
$('.viewer').viewer();
// $('.viewer').viewer({url:"data-original",});}
</script>
</body>
</html>
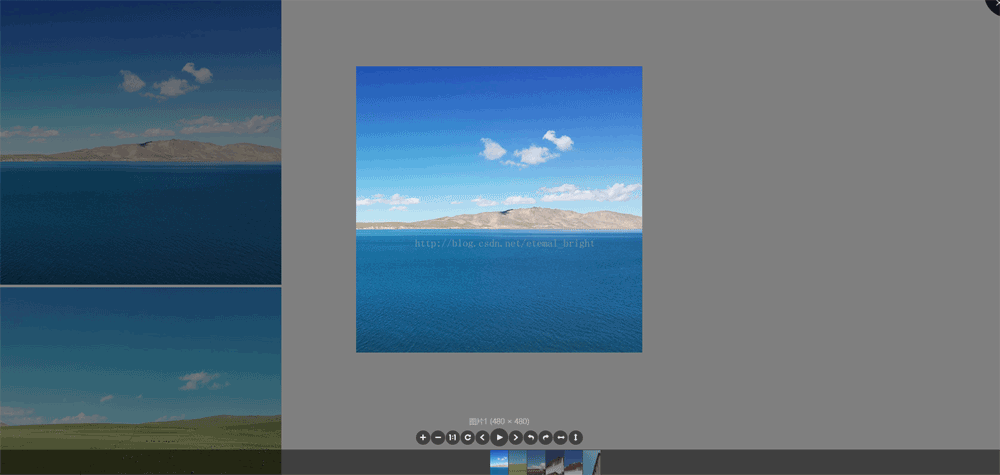
查看效果如下所示:

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript图片操作技巧大全》、《JavaScript切换特效与技巧总结》、《JavaScript运动效果与技巧汇总》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。