您好,登录后才能下订单哦!
小编给大家分享一下微信小程序如何实现渐入渐出动画效果,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
前言
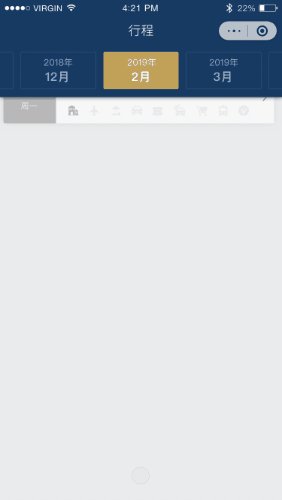
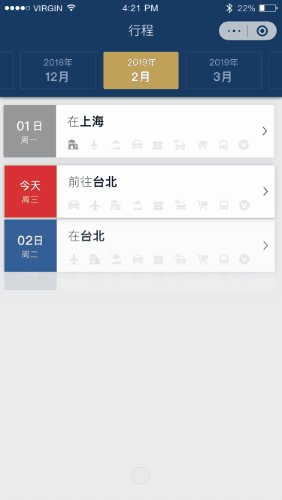
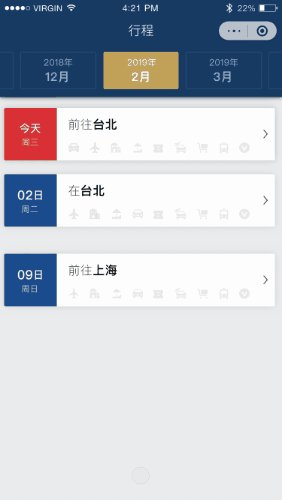
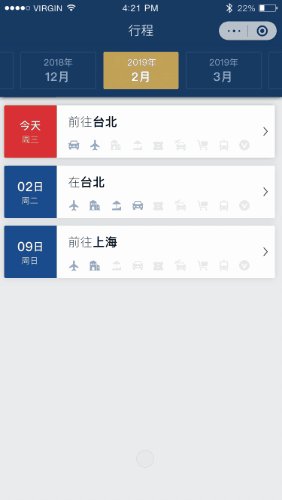
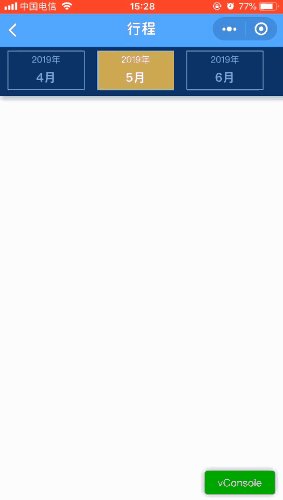
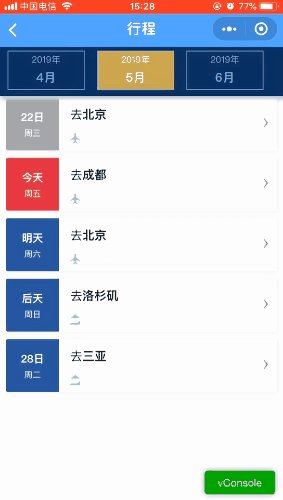
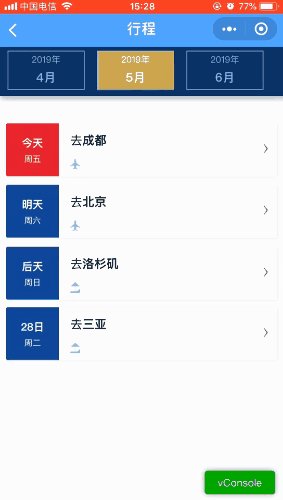
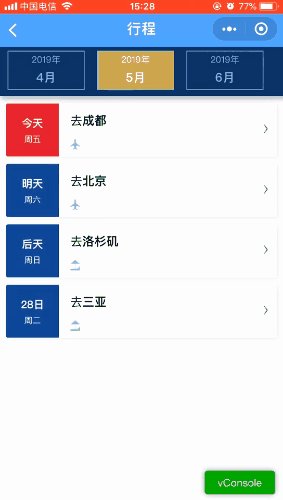
在做小程序列表展示的时候,接到了一个需求。需要在列表展示的时候加上动画效果。设计视频效果如下图:

需要在进入列表页的时候,依次展示每一条卡片,在展示完成后需要隐藏掉当天之前的卡片。
实现思路
实现该动画效果,首先需要给每个卡片添加一个css动画。因为每个卡片的显示是有时间间隔的,以及考虑到展示完成后的隐藏效果,所以动画效果需要用js动态去添加。在看了微信开发文档后,发现微信小程序提供了Animation的一个动画对象,具体看了里面的参数后发现,是可以实现需求上的效果的。具体使用如下api:
wx.createAnimation(Object object) 创建一个animation对象。最后通过动画实例的export方法导出动画数据传递给组件的 animation 属性。里面有如下参数:duration(动画持续时间,单位 ms),timingFunction(动画的国度效果),delay(动画延迟)
创建的animation对象,本次实现过程中需要用到如下属性:
Animation.export() 可以导出动画队列,export 方法每次调用后会清掉之前的动画操作。
Animation.step(Object object) 表示一组动画完成。可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。比如一组动画结束了,就以step()结尾
Animation.translateY(number translation) 在 Y 轴平移的距离,单位为 px
Animation.opacity(number value) 透明度 0-1的取值范围
看到上面这些属性,合理使用的话,那么实现需求提到动画效果那是稳稳的。
实现步骤
封装一个方法,用来创建动画,并方便调用
/**
* 动画实现
* @method animationShow
* @param {that} 当前卡片
* @param {opacity} 透明度
* @param {delay} 延迟
* @param {isUp} 移动方向
*/
animationShow: function (that,opacity, delay, isUp) {
let animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
delay: delay
});
<!--考虑到还需要隐藏掉当天之前的卡片,做如下判断来赋予不同的动画效果-->
if (isUp == 'down') {
animation.translateY(0).opacity(opacity).step().translateY(-80).step();
} else if (isUp == 'up') {
animation.translateY(0).opacity(opacity).step().translateY(-140).opacity(0).step()
} else {
animation.translateY(0).opacity(opacity).step()
}
let params = ''
params = animation.export()
return params
},初始化每个卡片的样式
首先每个卡片的位置相对于自身往Y轴平移80像素,并且把透明度设置为0。这样就可以进入页面的时候再往下平移并且让卡片逐渐显示。
.init{
opacity: 0;
transform: translateY(-80px)
}处理数据
循环处理每一条数据,通过调用封装的方法,来获得该卡片应该拥有的动画属性
for (let i = 0; i < transData.length; i++) {
if (i == 0) {
transData[i].animation = that.app.slideupshow(that, 1, 0, 'up')
} else {
transData[i].animation = that.app.slideupshow(that, 1, (i + 1) * 10, 'down')
}
}给每个卡片附加animation属性
<view class="init" animation="{{item.animation}}">
实现效果

跟设计视频中的动画风格基本保持一致,美滋滋。
看完了这篇文章,相信你对“微信小程序如何实现渐入渐出动画效果”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。