жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚvueдёӯelementUI tableеҰӮдҪ•е®һзҺ°иҮӘе®ҡд№үиЎЁеӨҙе’ҢиЎҢеҗҲ并пјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
1гҖҒиҮӘе®ҡд№үиЎЁеӨҙ
д»Јз ҒеҰӮдёӢпјҢе…¶е®һе°ұжҳҜеҲҶдәҶдёӨйғЁеҲҶпјҢиЎЁж јдё»ж•°жҚ®жҳҜеңЁTableDataеҜ№иұЎдёӯпјҢиЎЁеӨҙзҡ„ж•°жҚ®дҝқеӯҳеңЁheaderDatasпјҢheaderDatas.labelе…¶е®һе°ұжҳҜиЎЁеӨҙзҡ„еҖјпјҢеҰӮжһңиЎЁеӨҙжҳҜвҖңеәҸеҸ·вҖқпјҢйӮЈд№ҲheaderDatas.label="еәҸеҸ·"пјҢеңЁTableDataдёӯжһ„е»әTableData[еәҸеҸ·]= 1 иҝҷж ·зҡ„mapеҜ№иұЎпјҢе°ұеҸҜд»ҘеҠЁжҖҒжёІжҹ“еҮәжғіиҰҒзҡ„иЎЁж ј
<el-table
:data="TableData"
:height="tableHeight"
:row-class-name="showEmergencyLine"
border
element-loading-spinner="el-icon-loading"
element-loading-text="жӢје‘ҪеҠ иҪҪдёӯ"
@selection-change="handleSelectionChange"
v-loading.lock="TableLoading"
@header-dragend="changeHeaderWidth"
>
<el-table-column
v-for="header in headerDatas"
:prop="header.type"
:key="header.label"
:label="header.label"
:width="header.width"
:minWidth="header.minWidth"
:itemname="header.mid"
:align="header.align"
header-align="center"
>
<template slot-scope="scope">
<div
v-else
>{{scope.row[scope.column.property]}}</div>
</template>
</el-table-column>
</el-table>2гҖҒиЎҢеҗҲ并
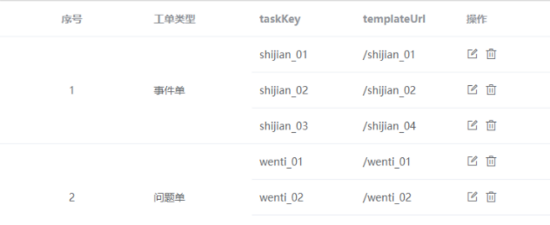
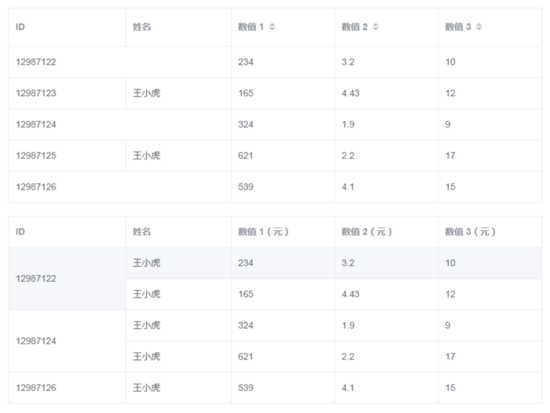
еңЁйЎ№зӣ®дёӯпјҢжңүдәӣиЎЁж јеёёеёёдјҡжңүеғҸдёӢйқўиҝҷж ·зҡ„йңҖжұӮпјҢдёҖиЎҢеҗҲ并еҗҺйқўеҮ иЎҢпјҢйӮЈд№ҲиҝҷдёӘжҖҺд№ҲеӨ„зҗҶе‘ў

е®ҳж–№ж–ҮжЎЈдёӯжңүиҝҷдёӘж–№жі•

йҖҡиҝҮз»ҷtableдј е…Ҙspan-methodж–№жі•еҸҜд»Ҙе®һзҺ°еҗҲ并иЎҢжҲ–еҲ—пјҢж–№жі•зҡ„еҸӮж•°жҳҜдёҖдёӘеҜ№иұЎпјҢйҮҢйқўеҢ…еҗ«еҪ“еүҚиЎҢrowгҖҒеҪ“еүҚеҲ—columnгҖҒеҪ“еүҚиЎҢеҸ·rowIndexгҖҒеҪ“еүҚеҲ—еҸ·columnIndexеӣӣдёӘеұһжҖ§гҖӮиҜҘеҮҪж•°еҸҜд»Ҙиҝ”еӣһдёҖдёӘеҢ…еҗ«дёӨдёӘе…ғзҙ зҡ„ж•°з»„пјҢ第дёҖдёӘе…ғзҙ д»ЈиЎЁrowspanпјҢ第дәҢдёӘе…ғзҙ д»ЈиЎЁcolspanгҖӮ д№ҹеҸҜд»Ҙиҝ”еӣһдёҖдёӘй”®еҗҚдёәrowspanе’Ңcolspanзҡ„еҜ№иұЎгҖӮ

<el-table
:data="tableData"
:span-method="objectSpanMethod"
highlight-current-row
element-loading-spinner="el-icon-loading"
element-loading-text="жӢје‘ҪеҠ иҪҪдёӯ"
v-loading.lock="mainTableLoading"
border
>
</el-table>
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (rowIndex % 2 === 0) {//еҒ¶ж•°иЎҢ
if (columnIndex === 0) {//第дёҖеҲ—
return [1, 2];//1еҗҲ并дёҖиЎҢпјҢ2еҚ дёӨиЎҢ
} else if (columnIndex === 1) {//第дәҢеҲ—
return [0, 0];//0еҗҲ并0иЎҢпјҢ0еҚ 0иЎҢ
}
}
},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if (rowIndex % 2 === 0) {
return {
rowspan: 2,//еҗҲ并зҡ„иЎҢж•°
colspan: 1//еҗҲ并зҡ„еҲ—ж•°пјҢи®ҫдёәпјҗеҲҷзӣҙжҺҘдёҚжҳҫзӨә
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
}иҝҷйҮҢйқўеҸҜд»ҘйҖҡиҝҮеҜ№rowIndexпјҢcolumnIndexж №жҚ®иҮӘе·ұзҡ„иҰҒжұӮдҪңдёҖдәӣжқЎд»¶еҲӨж–ӯпјҢ然еҗҺиҝ”еӣһrowspanпјҢcolspanе°ұеҸҜд»ҘеҗҲ并дәҶгҖӮ
д»ҘдёҠжҳҜвҖңvueдёӯelementUI tableеҰӮдҪ•е®һзҺ°иҮӘе®ҡд№үиЎЁеӨҙе’ҢиЎҢеҗҲ并вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ