жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қеҫ®дҝЎе°ҸзЁӢеәҸдә‘ејҖеҸ‘жҖҺд№Ҳз”ЁпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
д»ҠеӨ©зңӢеҲ°еҫ®дҝЎжҺЁйҖҒдәҶдёҖжқЎе°ҸзЁӢеәҸдә‘дёҠзәҝйҖҡзҹҘпјҢдҪңдёәдёҖдёӘеүҚз«ҜerпјҢж»ЎжҖҖжңҹеҫ…зҡ„еҺ»зңӢдәҶзңӢпјҢеҫҲдёҚй”ҷе…ҲзңӢзңӢж–ҮжЎЈдёҠжҖҺд№ҲиҜҙзҡ„пјҡ
ејҖеҸ‘иҖ…еҸҜд»ҘдҪҝз”Ёдә‘ејҖеҸ‘ејҖеҸ‘еҫ®дҝЎе°ҸзЁӢеәҸгҖҒе°ҸжёёжҲҸпјҢж— йңҖжҗӯе»әжңҚеҠЎеҷЁпјҢеҚіеҸҜдҪҝз”Ёдә‘з«ҜиғҪеҠӣгҖӮ
дә‘ејҖеҸ‘дёәејҖеҸ‘иҖ…жҸҗдҫӣе®Ңж•ҙзҡ„дә‘з«Ҝж”ҜжҢҒпјҢејұеҢ–еҗҺз«Ҝе’Ңиҝҗз»ҙжҰӮеҝөпјҢж— йңҖжҗӯе»әжңҚеҠЎеҷЁпјҢдҪҝз”Ёе№іеҸ°жҸҗдҫӣзҡ„ API иҝӣиЎҢж ёеҝғдёҡеҠЎејҖеҸ‘пјҢеҚіеҸҜе®һзҺ°еҝ«йҖҹдёҠзәҝе’Ңиҝӯд»ЈпјҢеҗҢж—¶иҝҷдёҖиғҪеҠӣпјҢеҗҢејҖеҸ‘иҖ…е·Із»ҸдҪҝз”Ёзҡ„дә‘жңҚеҠЎзӣёдә’е…је®№пјҢ并дёҚдә’ж–ҘгҖӮпјҲе°ұжҳҜиҜҙд»ҘеҗҺиҖҒжқҝи®©дҪ еҒҡе°ҸзЁӢеәҸпјҢиҝһдёӘеҗҺеҸ°зҡ„дәәйғҪдёҚз”Ёз»ҷдҪ й…ҚдәҶпјҢиҮӘе·ұжҗһе®ҡе°ұиЎҢдәҶпјүгҖӮ
зӣ®еүҚжҸҗдҫӣдёүеӨ§еҹәзЎҖиғҪеҠӣж”ҜжҢҒпјҡ
дә‘еҮҪж•°пјҡеңЁдә‘з«ҜиҝҗиЎҢзҡ„д»Јз ҒпјҢеҫ®дҝЎз§ҒжңүеҚҸи®®еӨ©з„¶йүҙжқғпјҢејҖеҸ‘иҖ…еҸӘйңҖзј–еҶҷиҮӘиә«дёҡеҠЎйҖ»иҫ‘д»Јз Ғ
ж•°жҚ®еә“пјҡдёҖдёӘж—ўеҸҜеңЁе°ҸзЁӢеәҸеүҚз«Ҝж“ҚдҪңпјҢд№ҹиғҪеңЁдә‘еҮҪж•°дёӯиҜ»еҶҷзҡ„ JSON ж•°жҚ®еә“
еӯҳеӮЁпјҡеңЁе°ҸзЁӢеәҸеүҚз«ҜзӣҙжҺҘдёҠдј /дёӢиҪҪдә‘з«Ҝж–Ү件пјҢеңЁдә‘ејҖеҸ‘жҺ§еҲ¶еҸ°еҸҜи§ҶеҢ–з®ЎзҗҶ
иҜҙзҷҪдәҶе°ұжҳҜпјҢдә‘еҮҪж•°е°ұжҳҜеҗҺз«Ҝд»Јз ҒпјҢзҺ°еңЁеҸ«дә‘еҮҪж•°пјҢиҮӘе·ұеҶҷпјҢиҮӘе·ұдёҠдј пјҢж•°жҚ®еә“жІЎд»Җд№ҲеҘҪиҜҙзҡ„пјҢе°ұжҳҜж•°жҚ®еә“пјҢдёҚиҝҮиҝҷдёӘж•°жҚ®еә“жҳҜjsonж•°жҚ®еә“пјҢеҫҲж–№дҫҝпјҢжҖҺд№ҲдёӘж–№дҫҝжі•е‘ўпјҢзңӢдёӢеӣҫ:
дј з»ҹж•°жҚ®еә“д»ҘmysqlдёәдҫӢеӯҗпјҡ

зңӢеҲ°int..иҝҷд№ҲеӨҡзұ»еһӢжҳҜдёҚжҳҜеҫҲзғҰиәҒпјҢеҸ–зҡ„ж—¶еҖҷеҶҚеҗҲ并еӨҡдёӘиЎЁд№ҹеҫҲйә»зғҰ
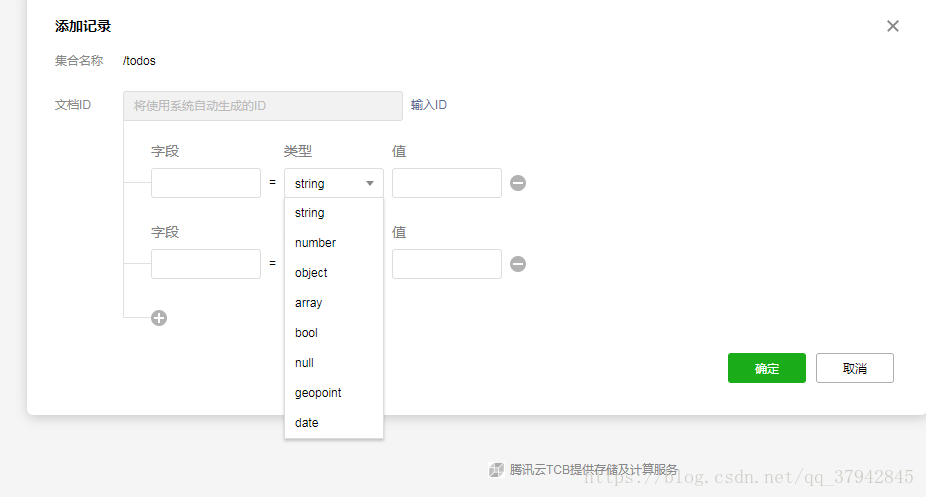
е°ҸзЁӢеәҸдә‘jsonж•°жҚ®еә“пјҡ

зңӢеҲ°иҝҷдәӣзұ»еһӢжҳҜдёҚжҳҜеҫҲдәІеҲҮпјҢеӨ§еӨ§йҷҚдҪҺдәҶж–°жүӢеҜ№ж•°жҚ®еә“зҗҶи§ЈпјҢдёҚз”ЁеӯҰй»‘зӘ—еҸЈпјҢsqlе‘Ҫд»ӨпјҢиҝҳеҸҜд»ҘеҜје…Ҙjosnж•°жҚ®пјҢеҫҲжҳҜж–№дҫҝгҖӮ
зҺ°еңЁиө°дёҖйҒҚжөҒзЁӢпјҡ
1гҖҒеҲӣе»әеёҰе°ҸзЁӢеәҸдә‘жЁЎжқҝзҡ„е°ҸзЁӢеәҸпјҡ

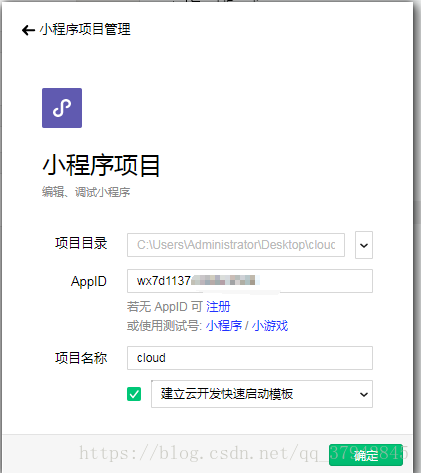
----ж–°е»әдёҖдёӘз©әзҡ„ж–Ү件еӨ№пјҢеЎ«е…ҘдҪ зҡ„appIdпјҲеҝ…йЎ»пјүпјҢе®ҳж–№иҜҙ пјҡеӢҫйҖүеҲӣе»ә вҖңдә‘ејҖеҸ‘ QuickStart йЎ№зӣ®вҖқпјҢе®һйҷ…дёҠжҳҜ"е»әз«Ӣдә‘ејҖеҸ‘еҝ«йҖҹеҗҜеҠЁжЁЎжқҝ"пјҢжңүзӮ№еқ‘е“ҰпјҢеҗҢеӯҰиҰҒжіЁж„ҸпјҢзӮ№еҮ»зЎ®е®ҡ ==>
2.зңӢеҲ°иҝҷд№ҲеӨҡжҳҜдёҚжҳҜжңүзӮ№ж–№ - -!,зңӢеҲ°еӨҡдәҶдёҖдёӘдёңиҘҝпјҢзӮ№еҮ»еҲӣе»әиҮӘе·ұзҡ„зҺҜеўғпјҢпјҢе…·дҪ“е°ұжҳҜеҶҷдёӘеҗҚеӯ—пјҢеҲӣдёӘдёҖдёӘзҺҜеўғпјҢе®ҳж–№дёҠиҜҙжҳҜжңҖеҘҪеҲӣе»әдҝ©дёӘзҺҜеўғпјҢдёҖдёӘжҳҜејҖеҸ‘зҺҜеўғпјҢдёҖдёӘжҳҜзәҝдёҠзҺҜеўғгҖӮ

дёҚеҒҡиөҳиҝ°пјҢйғҪжҳҜе…Қиҙ№зҡ„

зңӢиҝҷй…ҚзҪ®з»ҷзҡ„д№ҹжҢәиүҜеҝғпјҢдёҖиҲ¬дәәзңҹзҡ„дёҚз”ЁеҚҮзә§й…ҚзҪ® ==>
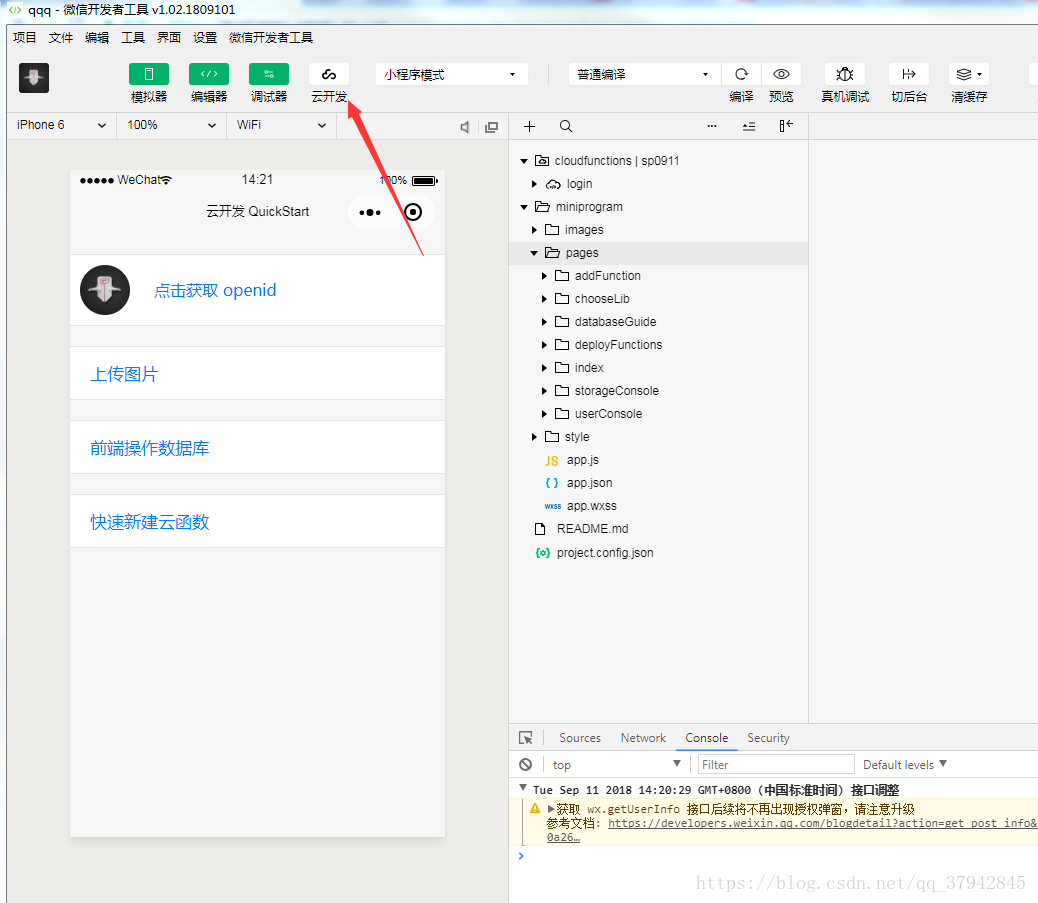
3.йҖүжӢ©зҺҜеўғпјҢзҺҜеўғеҲӣе»әеҘҪдәҶпјҢдёҚиҝҮиҝҳжІЎжңүдҪҝз”ЁдёҠ

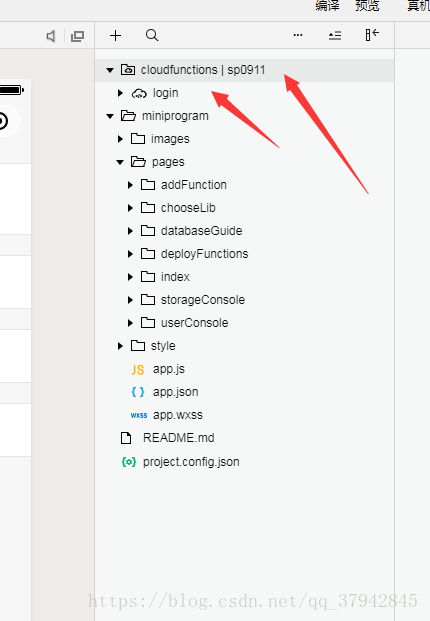
еҜ№з¬¬дёҖдёӘж–Ү件еӨ№зӮ№еҸій”®пјҢйҖүжӢ©дҪ иҰҒдҪҝз”Ёзҡ„зҺҜеўғпјҢдёӢйқўеҲҷжҳҜдҪ зҡ„дә‘еҮҪж•°пјҢе°ұжҳҜи·‘еңЁжңҚеҠЎеҷЁдёҠзҡ„гҖӮ
еҜ№loginж–Ү件еӨ№зӮ№еҸій”®пјҢйҖүжӢ©дёҠдј е№¶йғЁзҪІпјҢpsпјҡдёҚдёҠдј йғЁзҪІжҖҺд№ҲдҪҝз”Ёе‘ҖпјҢжүҖд»ҘжІЎжҜӣз—…гҖӮ==>
4.е…ҲеҲ«жҖҘдёҠдј дёӘloginжҳҜжҖҺд№ҲдҪҝз”Ёзҡ„пјҢжҲ‘们е…ҲеҺ»зңӢзӮ№еҮ»иҺ·еҸ–openidжҳҜдәӢ件пјҢеҸ‘зҺ°пјҢиҝҷйҮҢеҸӘжңүдёӘnameеҜ№еә”дёҠдёҠдј зҡ„дә‘еҮҪж•°дәӢ件еҗҚпјҢиҖҢдә‘еҮҪж•°зӣҙжҺҘе°ұиҝ”еӣһдәҶopenidпјҢзңӢзңӢдә‘еҮҪж•°жҳҜжҖҺд№Ҳе®һзҺ°зҡ„
wx.cloud.callFunction({
name: 'login',
data: {},
success: res => {
console.log('[дә‘еҮҪж•°] [login] user openid: ', res.result.openid)
app.globalData.openid = res.result.openid
wx.navigateTo({
url: '../userConsole/userConsole',
})
},
fail: err => {
console.error('[дә‘еҮҪж•°] [login] и°ғз”ЁеӨұиҙҘ', err)
wx.navigateTo({
url: '../deployFunctions/deployFunctions',
})
}
})// дә‘еҮҪж•°жЁЎжқҝ
// йғЁзҪІпјҡеңЁ cloud-functions/login ж–Ү件еӨ№еҸіеҮ»йҖүжӢ© вҖңдёҠдј е№¶йғЁзҪІвҖқ
/**
* иҝҷдёӘзӨәдҫӢе°Ҷз»ҸиҮӘеҠЁйүҙжқғиҝҮзҡ„е°ҸзЁӢеәҸз”ЁжҲ· openid иҝ”еӣһз»ҷе°ҸзЁӢеәҸз«Ҝ
*
* event еҸӮж•°еҢ…еҗ«
* - е°ҸзЁӢеәҸз«Ҝи°ғз”Ёдј е…Ҙзҡ„ data
* - з»ҸиҝҮеҫ®дҝЎйүҙжқғзӣҙжҺҘеҸҜдҝЎзҡ„з”ЁжҲ·е”ҜдёҖж ҮиҜҶ openid
*
*/
exports.main = (event, context) => {
console.log(event)
console.log(context)
// еҸҜжү§иЎҢе…¶д»–иҮӘе®ҡд№үйҖ»иҫ‘
// console.log зҡ„еҶ…е®№еҸҜд»ҘеңЁдә‘ејҖеҸ‘дә‘еҮҪж•°и°ғз”Ёж—Ҙеҝ—жҹҘзңӢ
return {
openid: event.userInfo.openId,
}
}дә‘еҮҪж•°йҮҢпјҢзӣҙжҺҘе°ұиғҪжӢҝеҲ°з”ЁжҲ·зҡ„openidе’Ңappid并иҝ”еӣһпјҢжүҖд»ҘеңЁеүҚз«ҜдёҠжӢҝеҲ°дәҶopenidпјҢзңҹзҡ„жҳҜеҫҲж–№дҫҝгҖӮ==>

5.е…ідәҺж•°жҚ®еә“пјҢж•°жҚ®еә“йӮЈиҫ№жҜҸдёҖдёӘиЎЁйғҪжңүжқғйҷҗи®ҫзҪ®пјҢеҘҪеҘҪзңӢдёҖдёӢгҖӮ
еҲӣе»әеҫҲз®ҖеҚ•пјҢиҜ»еҸ–д№ҹеҫҲз®ҖеҚ•пјҢеҫҲеғҸslqиҜӯеҸҘгҖӮ
е…ҲеҲӣе»әдёҖдёӘdbеҜ№иұЎпјҢ然еҗҺзӣҙжҺҘиө°collection('иЎЁеҗҚеӯ—').where({жқЎд»¶}).get().then(res=>{}) пјҢжҲ‘иҝҷйҮҢдҪҝз”Ёзҡ„жҳҜPromiseйЈҺж јпјҢеҪ“然д№ҹеҸҜд»ҘдҪҝз”Ёеӣһи°ғзҡ„ж–№ејҸпјҢе°ұеҸҜд»ҘжҠҠиЎЁйҮҢзҡ„ж•°жҚ®йғҪеҸ–еҮәжқҘеңЁйЎөйқўдёҠеұ•зӨәдәҶгҖӮ
const db = wx.cloud.database();
db.collection('todos').where({
_id: 'W5c0IDWesyZkco4t'
}).get().then(res => {
this.setData({
dataList: res.data
})
})д»ҘдёҠжҳҜвҖңеҫ®дҝЎе°ҸзЁӢеәҸдә‘ејҖеҸ‘жҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ