您好,登录后才能下订单哦!
这篇文章主要介绍“基于后端云微信小程序如何开发”,在日常操作中,相信很多人在基于后端云微信小程序如何开发问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”基于后端云微信小程序如何开发”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
说明:
小程序标签统称组件,Html标签统称元素。
部分内容会与vuejs及jQuery作对比
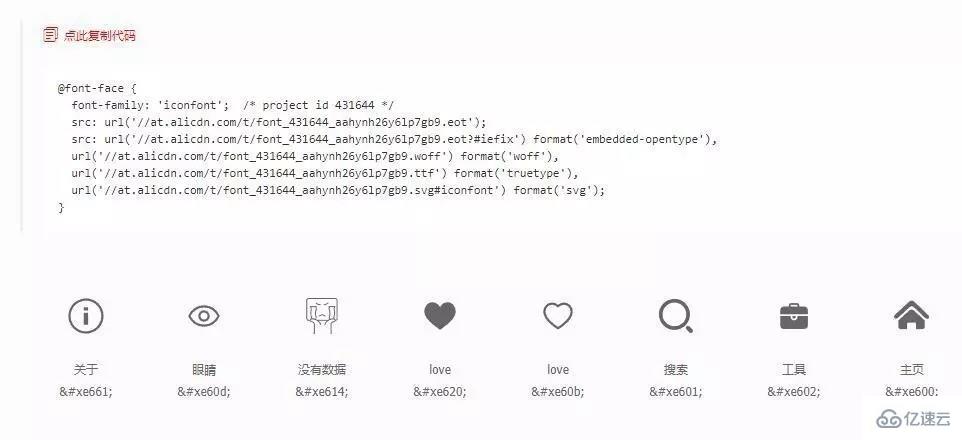
使用iconfont字体图标
新建项目并添加图标

定义通用icon样式,定义伪元素
.icon{
display: inline-block;
font-family: \'iconfont\';
}
.icon-home::before{
content: \\e600;
}
小程序并没有类似vuejs的v-model进行双向绑定,使用bindinput类似jQuery监听input事件在事件处理器中更新数据,通过event对象e.data.value即可获得input的值。
bindSearchInput(e) {
this.setData({ searchTxt: e.detail.value
})
}
小程序中的事件处理器并不能像vue一样传入参数,因为事件处理器只有一个默认的参数event对象,在for循环的组件中如果要想获取元素绑定的id,可以通过和jQuery相同的方式绑定data属性。
获取id:
//事件处理函数
navigateToDetail: function (e) {
const id = e.currentTarget.dataset.id;
}
bindtap、bindlongtap、bindtouchstart、bindtouchmove、bindtouchend、bindtouchcancle
小程序的视图更新需要调用setData修改绑定数据,直接对数据进行修改是不会触发视图层更新的。setData接受一个对象,为需要添加或修改的属性。属性名有点特殊,[]中的值会被识别为变量,因此如果要对对象数组中的某个属性进行修改,只能预先拼接好属性名。 错误做法:
// 视图不更新
this.data.searchSongs[index].love_flag\': 2
// SyntaxError: unknown: Unexpected token
this.setData({
\'searchSongs[\' + index + \'].love_flag\': 2
})
正确做法:
setSongFlag(e) {
// 注意setData属性名[]中的非整数值会被识别为变量
let key = \'searchSongs[\' + index + \'].love_flag\'
this.setData({
[key]: 2
})
小程序wxss的background-image及image组件都不支持本地url 在H5的开发中,通常我们会将页面一些不需要根据容器大小来选择显示方式的图片使用img标签,需要一些特殊显示方式的使用background。但小程序只需要image组件便可。它提供的mode属性和背景定义图片及img元素控制图片显示方式对比
其他的top、bottom、right、left等不缩放图片调整位置的属性与background-position作用相同,img元素则只能通过定位控制。
如果没有强迫症,小程序API使用默认回调的方式即可;另外由于小程序只支持es6,不支持async及await,也可以将API封装成promise的方式。
function promisify(fn) {
return function (obj = {}) {
return new Promise((resolve, reject) => {
obj.success = function (res) {
resolve(res)
}
obj.fail = function (res) {
reject(res)
}
fn(obj)//执行函数,obj为传入函数的参数
})
}
}
module.exports = {
promisify: promisify
}
使用:
const promisify = require(\'./promisify.js\')
const request = promisify(wx.request);
request({
url: \'some URL\'
method: \'GET\',
}).then(res => {
console.log(res)
}
小程序问题
调试器没有css快捷提示功能和颜色面板,影响布局及颜色调整效率(随性派)
无法引入第三方js库
内置组件单调,没有考虑字体数量比较多时的自适应情况
不支持跳转外部链接
背景图片或者image组件不能用本地图片
到此,关于“基于后端云微信小程序如何开发”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。