жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚеҮ еӨ©йқўиҜ•зў°еҲ°зҺ°еңәз»ҷеҶҷдёҖдёӘTabж ҸеҲҮжҚўзҡ„еҠҹиғҪпјҢжҖқжғіеҹәжң¬дёҠжҮӮпјҢдҪҶжҳҜеҘҪд№…жІЎеҶҷиҝҮпјҢдёҖж—¶иҰҒе…ЁйғЁе®һзҺ°ж•ҲжһңиҝҳзңҹжңүзӮ№йҡҫгҖӮеӣһжқҘеҗҺпјҢеҶҚжҠҠжҖқи·ҜзҗҶдёҖзҗҶпјҢеҶҷдёҖдёӘпјҢеҹәзЎҖиҝҳжҳҜеҫҲйҮҚиҰҒзҡ„гҖӮ
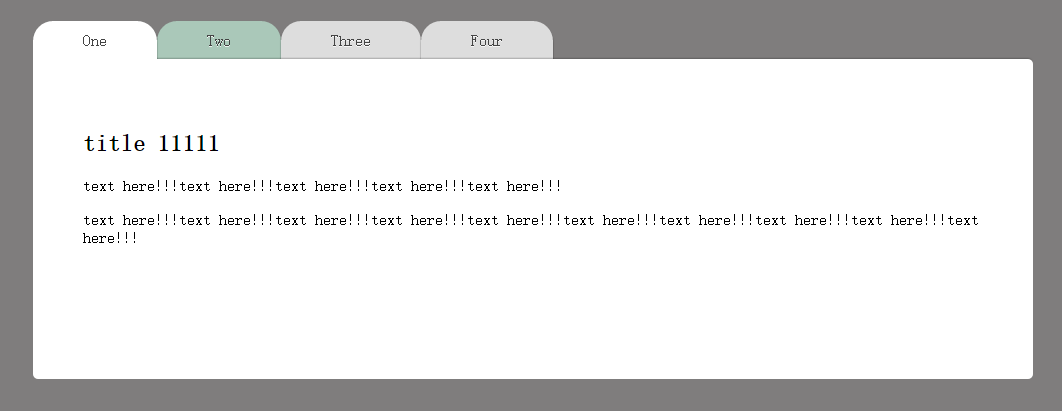
жңҖз»ҲиҰҒе®һзҺ°зҡ„ж•ҲжһңеӣҫеҰӮдёӢпјҡ

пјҲ1пјүзӮ№еҮ»tabж ҸжҳҫзӨәеҜ№еә”зҡ„еҶ…е®№пјҢ并且tabж Ҹж ·ејҸеҸҳеҢ–гҖӮе®һзҺ°ж–№ејҸпјҡдёҖиҲ¬tabж ҸеҰӮжһңиҰҒеҒҡжҲҗжҜ”иҫғеҘҪзңӢзҡ„ж ·ејҸпјҢдјҡеҲҮдёӨеј еӣҫдҪңдёәиғҢжҷҜпјҢдёҖеј з”ЁдәҺйҖүдёӯж—¶зҡ„иғҢжҷҜпјҢдёҖеј з”ЁдәҺжңӘйҖүдёӯзҡ„иғҢжҷҜгҖӮиҝҷйҮҢдёәдәҶз®ҖеҚ•пјҢеҸӘз”Ёcssи®ҫзҪ®ж ·ејҸгҖӮ然еҗҺдёәжҜҸдёӘtabз»‘е®ҡclickдәӢ件пјҢеҪ“и§ҰеҸ‘clickдәӢ件时пјҢеҜ№еә”зҡ„еҶ…е®№divзҡ„displayи®ҫзҪ®blockпјҢеҗҰеҲҷи®ҫзҪ®дёәnoneгҖӮ
пјҲ2пјүеҪ“йј ж ҮжӮ¬еҒңеңЁжІЎжңүйҖүдёӯзҡ„tabж ҸдёҠж—¶пјҢж”№еҸҳж ·ејҸпјҢ移ејҖж—¶еҸҲжҒўеӨҚеӣһжқҘзҡ„ж ·ејҸгҖӮеҰӮжһңtabж Ҹе·ІйҖүдёӯпјҢеҲҷйј ж ҮжҳҜеҗҰжӮ¬еҒңдёҚеҪұе“Қж ·ејҸгҖӮе®һзҺ°ж–№ејҸпјҡдёәtabж Ҹж·»еҠ hoverдәӢ件пјҢеҪ“йј ж Үиҝӣе…Ҙж—¶пјҢеҲӨж–ӯиҜҘtabж ҸжҳҜдёҚжҳҜиў«йҖүдёӯпјҲеҸҜд»ҘдёәдәҶйҖүдёӯзҡ„tabж Ҹи®ҫзҪ®дёҖдёӘclassпјҢеҸӘйңҖиҰҒеҲӨж–ӯжҳҜеҗҰеҗ«жңүиҜҘclassеҚіеҸҜпјүпјҢеңЁдёҚйҖүдёӯзҡ„жғ…еҶөдёӢеҶҚж·»еҠ hoverзҡ„ж ·ејҸгҖӮ
е®Ңж•ҙд»Јз ҒеҰӮдёӢпјҲд»Јз ҒдёӢиҪҪең°еқҖпјүпјҡ
HTMLпјҡ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>tabж Үзӯҫ</title> <link href="css/style.css" rel="external nofollow" type="text/css" rel="stylesheet"> </head> <body> <div class="tab-contain"> <!-- tabж Ҹ --> <ul id="tabs"> <li class="current"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="tab1">One</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="tab2">Two</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="tab3">Three</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="tab4">Four</a></li> </ul> <!-- еҜ№еә”жҳҫзӨәеҶ…е®№ --> <div id="content"> <div id="tab1" class="item show"> <h3>title 11111</h3> <p>text here!!!text here!!!text here!!!text here!!!text here!!!</p> <p>text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!</p> </div> <div id="tab2" class="item"> <h3>title 2222</h3> <p>text here!!!text here!!!text here!!</p> <p>text here!!!text here!!!text here!!!text here!text here!!!text here!!!text here!!!</p> </div> <div id="tab3" class="item"> <h3>title 33333</h3> <p>text here!!!</p> <p>text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!</p> </div> <div id="tab4" class="item"> <h3>title 44444</h3> <p>text here!!!text here!!!text here!!!text here!!!text here!!!</p> <p>text here!!!text </p> </div> </div> </div> <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js.js"></script> </body> </html>
CSS:
.tab-contain{
margin: 50px auto;
width: 1000px;
padding:100px;
background: #7F7D7D;
}
#tabs {
overflow: hidden;
width: 100%;
margin: 0;
padding: 0;
list-style: none;
}
#tabs li {
float: left;
margin: 0;
}
li a {
position: relative;
background: #ddd;
padding: 10px 50px;
float: left;
text-decoration: none;
color: #444;
text-shadow: 0 1px 0 rgba(255, 255, 255, .8);
border-radius: 20px 20px 0 0;
box-shadow: 0 2px 2px rgba(0, 0, 0, .4);
}
.current a{
outline: 0;
background: #fff;
z-index: 4;
}
.hoverItem a{
background: #AAC8B9;
}
#content {
background: #fff;
padding: 50px;
height: 220px;
position: relative;
border-radius: 0 5px 5px 5px;
box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5);
}
.item{
display: none;
}
.show{
display: block;
}
JS:
$(function(){
$('#tabs a').click(function(e) {
e.preventDefault();
$('#tabs li').removeClass("current").removeClass("hoverItem");
$(this).parent().addClass("current");
$("#content div").removeClass("show");
$('#' + $(this).attr('title')).addClass('show');
});
$('#tabs a').hover(function(){
if(!$(this).parent().hasClass("current")){
$(this).parent().addClass("hoverItem");
}
},function(){
$(this).parent().removeClass("hoverItem");
});
});
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„jquery cssе®һзҺ°Tabж ҸеҲҮжҚўиҜҰи§Јж•ҙеҗҲпјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ