жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚJavaScriptеҰӮдҪ•е®һзҺ°tabж ҸеҲҮжҚўзҡ„ж•ҲжһңпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
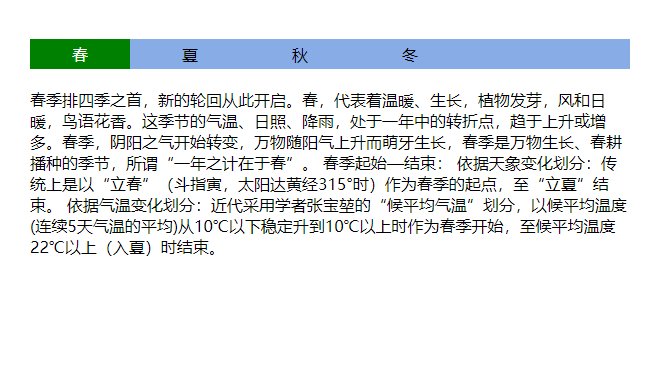
tabж ҸпјҡзӮ№еҮ»дёҚеҗҢзҡ„ж ҮзӯҫпјҢжҳҫзӨәдёҚеҗҢзҡ„еҶ…е®№пјҢиў«зӮ№еҮ»зҡ„ж Үзӯҫж ·ејҸеҸ‘з”ҹж”№еҸҳпјҲзӘҒеҮәйҖүдёӯзҡ„жҳҜе“ӘдёҖдёӘпјү
1гҖҒе°Ҷtabж ҸеҲҶдёәдёҠдёӢдёӨйғЁеҲҶпјҢдёҠйқўжҳҜеҜјиҲӘеҲ—иЎЁпјҢдёӢйқўжҳҜеҗ„йғЁеҲҶеҜ№еә”зҡ„еҶ…е®№гҖӮжҠҠж Үзӯҫе’ҢеҶ…е®№йғҪеҶҷеҮәжқҘпјҢеҶ…е®№жҢүз…§ж ҮзӯҫйЎәеәҸдҫқж¬ЎйЎәзқҖеҶҷпјҢз»ҷж ҮзӯҫйғҪж·»еҠ иҮӘе®ҡд№үеұһжҖ§- - -indexпјҢеұһжҖ§еҖјд»Һ0ејҖе§ӢпјҢдҫқж¬ЎеўһеҠ 1
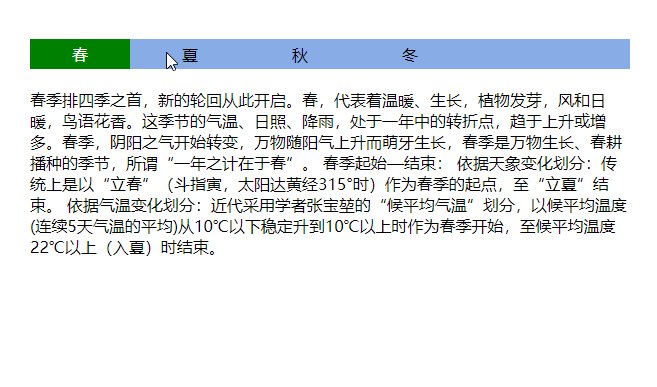
2гҖҒйҰ–е…Ҳе®һзҺ°дёҠйқўзҡ„ж•ҲжһңпјҢзӮ№еҮ»еҗҺж ·ејҸеҲҮжҚўпјҢиў«зӮ№еҮ»зҡ„еӯ—дҪ“йўңиүІгҖҒиғҢжҷҜйўңиүІж”№еҸҳзӯү:
в‘ cssе®ҡд№үдёҖдёӘзұ»egпјҡcurrentпјҢйҮҢйқўе®ҡд№үж”№еҸҳеҗҺзҡ„ж ·ејҸпјҢе…Ҳз»ҷ第дёҖдёӘж ҮзӯҫеҶҷдёҖдёӘиҜҘзұ»еҗҚпјҢе…¶д»–зҡ„дёҚеҶҷзұ»еҗҚпјҢ
в‘ЎjsиҺ·еҸ–жүҖжңүж Үзӯҫе…ғзҙ еҜ№иұЎпјҢ- - -forеҫӘзҺҜ- - -йҒҚеҺҶз»ҷжҜҸдёӘж Үзӯҫз»‘е®ҡ- - -onclickзӮ№еҮ»дәӢ件
в‘ўзӮ№еҮ»дәӢ件йҮҢйқўдҪҝз”ЁжҺ’д»–з®—жі•- - -forеҫӘзҺҜ- - -е°ҶжүҖжңүж Үзӯҫи®ҫзҪ®зұ»еҗҚдёәз©ә- - -className = вҖҳ' пјҢ然еҗҺеҪ“еүҚиў«зӮ№еҮ»зҡ„ж Үзӯҫи®ҫзҪ®дёҠйқўе®ҡд№үзҡ„зү№ж®Ҡзұ»еҗҚ- - -this.className = вҖҳcurrent';
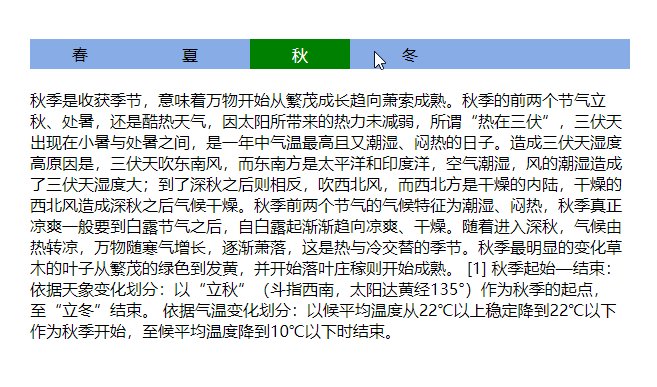
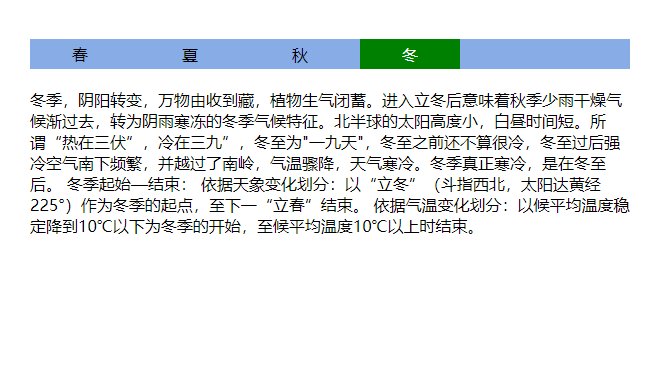
3гҖҒе®һзҺ°дёӢйқўпјҢж №жҚ®зӮ№еҮ»зҡ„ж ҮзӯҫпјҢеҮәзҺ°дёҚеҗҢзҡ„еҶ…е®№пјҡ
в‘ cssе°Ҷ第дёҖдёӘж ҮзӯҫеҜ№еә”еҶ…е®№жҳҫзӨәпјҢе…¶д»–зҡ„йғҪйҡҗи—Ҹиө·жқҘпјҡ
.box-tb .item:nth-child(n+2) {
display: none;
}в‘ЎиҺ·еҸ–еҶ…е®№зҡ„е…ЁйғЁе…ғзҙ еҜ№иұЎпјҢиҺ·еҸ–ж Үзӯҫзҡ„indexеҖјпјҢеңЁзӮ№еҮ»дәӢ件йҮҢеҶҚж·»еҠ дёҖдёӘжҺ’д»–жҖқжғід»Јз Ғ- - -forеҫӘзҺҜ- - -йҒҚеҺҶеҶ…е®№зҡ„е…ғзҙ еҜ№иұЎпјҢе°ҶжүҖжңүеҶ…е®№и®ҫзҪ®йҡҗи—Ҹ- - -items[i].style.display = вҖҳnone';然еҗҺж №жҚ®иў«зӮ№еҮ»зҡ„ж ҮзӯҫпјҢе°ҶеҜ№еә”зҡ„еҶ…е®№жҳҫзӨә- - -items[index].style.display = вҖҳblock';
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tabж ҸеҲҮжҚў</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
width: 600px;
margin: 100px auto;
}
.box-th {
overflow: hidden;
width: 100%;
background-color: #88ace6;
}
.box-th ul li {
float: left;
width: 90px;
height: 20px;
margin-right: 10px;
padding: 5px;
text-align: center;
}
.current {
color: #fff;
background-color: green;
}
.box-tb {
margin-top: 20px;
}
.box-tb .item:nth-child(n+2) {
display: none;
}
</style>
</head>
<body>
<div class="box">
<div class="box-th">
<ul>
<li data-index="0" class="current">жҳҘ</li>
<li data-index="1">еӨҸ</li>
<li data-index="2">з§Ӣ</li>
<li data-index="3">еҶ¬</li>
</ul>
</div>
<div class="box-tb">
<div class="item">жҳҘеӯЈжҺ’еӣӣеӯЈд№ӢйҰ–пјҢж–°зҡ„иҪ®еӣһд»ҺжӯӨејҖеҗҜгҖӮжҳҘпјҢд»ЈиЎЁзқҖжё©жҡ–гҖҒз”ҹй•ҝпјҢжӨҚзү©еҸ‘иҠҪпјҢйЈҺе’Ңж—Ҙжҡ–пјҢйёҹиҜӯиҠұйҰҷгҖӮиҝҷеӯЈиҠӮзҡ„ж°”жё©гҖҒж—Ҙз…§гҖҒйҷҚйӣЁпјҢеӨ„дәҺдёҖе№ҙдёӯзҡ„иҪ¬жҠҳзӮ№пјҢи¶ӢдәҺдёҠеҚҮжҲ–еўһеӨҡгҖӮжҳҘеӯЈпјҢйҳҙйҳід№Ӣж°”ејҖе§ӢиҪ¬еҸҳпјҢдёҮзү©йҡҸйҳіж°”дёҠеҚҮиҖҢиҗҢзүҷз”ҹй•ҝпјҢжҳҘеӯЈжҳҜдёҮзү©з”ҹй•ҝгҖҒжҳҘиҖ•ж’ӯз§Қзҡ„еӯЈиҠӮпјҢжүҖи°“вҖңдёҖе№ҙд№Ӣи®ЎеңЁдәҺжҳҘвҖқгҖӮ жҳҘеӯЈиө·е§ӢвҖ”з»“жқҹпјҡ дҫқжҚ®еӨ©иұЎеҸҳеҢ–еҲ’еҲҶпјҡдј з»ҹдёҠжҳҜд»ҘвҖңз«ӢжҳҘвҖқпјҲж–—жҢҮеҜ…пјҢеӨӘйҳіиҫҫй»„з»Ҹ315В°ж—¶пјүдҪңдёәжҳҘеӯЈзҡ„иө·зӮ№пјҢиҮівҖңз«ӢеӨҸвҖқз»“жқҹгҖӮ дҫқжҚ®ж°”жё©еҸҳеҢ–еҲ’еҲҶпјҡиҝ‘д»ЈйҮҮз”ЁеӯҰиҖ…еј е®қе ғзҡ„вҖңеҖҷе№іеқҮж°”жё©вҖқеҲ’еҲҶпјҢд»ҘеҖҷе№іеқҮжё©еәҰ(иҝһз»ӯ5еӨ©ж°”жё©зҡ„е№іеқҮ)д»Һ10в„ғд»ҘдёӢзЁіе®ҡеҚҮеҲ°10в„ғд»ҘдёҠж—¶дҪңдёәжҳҘеӯЈејҖе§ӢпјҢиҮіеҖҷе№іеқҮжё©еәҰ22в„ғд»ҘдёҠпјҲе…ҘеӨҸпјүж—¶з»“жқҹгҖӮ
</div>
<div class="item">еӨҸеӯЈдёҮзү©иҮіжӯӨзҡҶзӣӣпјҢжҳҜеҶңдҪңзү©иҝӣе…Ҙж—әеӯЈз”ҹй•ҝзҡ„дёҖдёӘеӯЈиҠӮгҖӮжё©еәҰеҚҮй«ҳпјҢеӨ©ж°”зӮҺзғӯпјҢзӢӮйЈҺжҡҙйӣЁйў‘еҸ‘пјҢдёҮзү©зӣӣй•ҝгҖӮеӨҸеӯЈжҳҜйЈҺжҡҙжңҖеӨҡзҡ„еӯЈиҠӮпјҢеёёдјҙйҡҸзқҖеӨ§йЈҺгҖҒжҡҙйӣЁгҖӮеҢ—еҚҠзҗғеӨҸеӯЈпјҢеӨ§йҷҶеҸ—зғӯж°”еҺӢдёҠеҚҮеҪўжҲҗдҪҺж°”еҺӢпјҢжө·жҙӢжҒ’жё©жё©еәҰзӣёеҜ№иҫғдҪҺеҪўжҲҗй«ҳж°”еҺӢпјҢж №жҚ®зҺҜжөҒпјҢеӨҸеӯЈеҗ№зҡ„жҳҜдёңеҚ—йЈҺгҖӮеӨҸеӯЈеҢ—еҚҠзҗғеҗ„ең°зҡ„зҷҪжҳјж—¶й—ҙе…Ёе№ҙжңҖй•ҝгҖӮ еӨҸеӯЈиө·е§ӢвҖ”з»“жқҹпјҡ дҫқжҚ®еӨ©иұЎеҸҳеҢ–еҲ’еҲҶпјҡд»ҘвҖңз«ӢеӨҸвҖқпјҲж–—жҢҮдёңеҚ—пјҢеӨӘйҳіиҫҫй»„з»Ҹ45В°пјүдҪңдёәеӨҸеӯЈзҡ„иө·зӮ№пјҢиҮівҖңз«Ӣз§ӢвҖқз»“жқҹгҖӮ дҫқжҚ®ж°”жё©еҸҳеҢ–еҲ’еҲҶпјҡд»ҘеҖҷе№іеқҮжё©еәҰзЁіе®ҡеҚҮеҲ°22в„ғд»ҘдёҠж—¶дҪңдёәеӨҸеӯЈејҖе§ӢпјҢиҮіеҖҷе№іеқҮжё©еәҰ22в„ғд»ҘдёӢж—¶з»“жқҹгҖӮ
</div>
<div class="item">з§ӢеӯЈжҳҜ收иҺ·еӯЈиҠӮпјҢж„Ҹе‘ізқҖдёҮзү©ејҖе§Ӣд»Һз№ҒиҢӮжҲҗй•ҝи¶Ӣеҗ‘иҗ§зҙўжҲҗзҶҹгҖӮз§ӢеӯЈзҡ„еүҚдёӨдёӘиҠӮж°”з«Ӣз§ӢгҖҒеӨ„жҡ‘пјҢиҝҳжҳҜй…·зғӯеӨ©ж°”пјҢеӣ еӨӘйҳіжүҖеёҰжқҘзҡ„зғӯеҠӣжңӘеҮҸејұпјҢжүҖи°“вҖңзғӯеңЁдёүдјҸвҖқпјҢдёүдјҸеӨ©еҮәзҺ°еңЁе°Ҹжҡ‘дёҺеӨ„жҡ‘д№Ӣй—ҙпјҢжҳҜдёҖе№ҙдёӯж°”жё©жңҖй«ҳдё”еҸҲжҪ®ж№ҝгҖҒй—·зғӯзҡ„ж—ҘеӯҗгҖӮйҖ жҲҗдёүдјҸеӨ©ж№ҝеәҰй«ҳеҺҹеӣ жҳҜпјҢдёүдјҸеӨ©еҗ№дёңеҚ—йЈҺпјҢиҖҢдёңеҚ—ж–№жҳҜеӨӘе№іжҙӢе’ҢеҚ°еәҰжҙӢпјҢз©әж°”жҪ®ж№ҝпјҢйЈҺзҡ„жҪ®ж№ҝйҖ жҲҗдәҶдёүдјҸеӨ©ж№ҝеәҰеӨ§пјӣеҲ°дәҶж·ұз§Ӣд№ӢеҗҺеҲҷзӣёеҸҚпјҢеҗ№иҘҝеҢ—йЈҺпјҢиҖҢиҘҝеҢ—ж–№жҳҜе№ІзҮҘзҡ„еҶ…йҷҶпјҢе№ІзҮҘзҡ„иҘҝеҢ—йЈҺйҖ жҲҗж·ұз§Ӣд№ӢеҗҺж°”еҖҷе№ІзҮҘгҖӮз§ӢеӯЈеүҚдёӨдёӘиҠӮж°”зҡ„ж°”еҖҷзү№еҫҒдёәжҪ®ж№ҝгҖҒй—·зғӯпјҢз§ӢеӯЈзңҹжӯЈеҮүзҲҪдёҖиҲ¬иҰҒеҲ°зҷҪйңІиҠӮж°”д№ӢеҗҺпјҢиҮӘзҷҪйңІиө·жёҗжёҗи¶Ӣеҗ‘еҮүзҲҪгҖҒе№ІзҮҘгҖӮйҡҸзқҖиҝӣе…Ҙж·ұз§ӢпјҢж°”еҖҷз”ұзғӯиҪ¬еҮүпјҢдёҮзү©йҡҸеҜ’ж°”еўһй•ҝпјҢйҖҗжёҗиҗ§иҗҪпјҢиҝҷжҳҜзғӯдёҺеҶ·дәӨжӣҝзҡ„еӯЈиҠӮгҖӮз§ӢеӯЈжңҖжҳҺжҳҫзҡ„еҸҳеҢ–иҚүжңЁзҡ„еҸ¶еӯҗд»Һз№ҒиҢӮзҡ„з»ҝиүІеҲ°еҸ‘й»„пјҢ并ејҖе§ӢиҗҪеҸ¶еә„зЁјеҲҷејҖе§ӢжҲҗзҶҹгҖӮ
[1] з§ӢеӯЈиө·е§ӢвҖ”з»“жқҹпјҡ дҫқжҚ®еӨ©иұЎеҸҳеҢ–еҲ’еҲҶпјҡд»ҘвҖңз«Ӣз§ӢвҖқпјҲж–—жҢҮиҘҝеҚ—пјҢеӨӘйҳіиҫҫй»„з»Ҹ135В°пјүдҪңдёәз§ӢеӯЈзҡ„иө·зӮ№пјҢиҮівҖңз«ӢеҶ¬вҖқз»“жқҹгҖӮ дҫқжҚ®ж°”жё©еҸҳеҢ–еҲ’еҲҶпјҡд»ҘеҖҷе№іеқҮжё©еәҰд»Һ22в„ғд»ҘдёҠзЁіе®ҡйҷҚеҲ°22в„ғд»ҘдёӢдҪңдёәз§ӢеӯЈејҖе§ӢпјҢиҮіеҖҷе№іеқҮжё©еәҰйҷҚеҲ°10в„ғд»ҘдёӢж—¶з»“жқҹгҖӮ
</div>
<div class="item">еҶ¬еӯЈпјҢйҳҙйҳіиҪ¬еҸҳпјҢдёҮзү©з”ұ收еҲ°и—ҸпјҢжӨҚзү©з”ҹж°”й—ӯи“„гҖӮиҝӣе…Ҙз«ӢеҶ¬еҗҺж„Ҹе‘ізқҖз§ӢеӯЈе°‘йӣЁе№ІзҮҘж°”еҖҷжёҗиҝҮеҺ»пјҢиҪ¬дёәйҳҙйӣЁеҜ’еҶ»зҡ„еҶ¬еӯЈж°”еҖҷзү№еҫҒгҖӮеҢ—еҚҠзҗғзҡ„еӨӘйҳій«ҳеәҰе°ҸпјҢзҷҪжҳјж—¶й—ҙзҹӯгҖӮжүҖи°“вҖңзғӯеңЁдёүдјҸвҖқпјҢеҶ·еңЁдёүд№қвҖқпјҢеҶ¬иҮідёә"дёҖд№қеӨ©"пјҢеҶ¬иҮід№ӢеүҚиҝҳдёҚз®—еҫҲеҶ·пјҢеҶ¬иҮіиҝҮеҗҺејәеҶ·з©әж°”еҚ—дёӢйў‘з№ҒпјҢ并и¶ҠиҝҮдәҶеҚ—еІӯпјҢж°”жё©йӘӨйҷҚпјҢеӨ©ж°”еҜ’еҶ·гҖӮеҶ¬еӯЈзңҹжӯЈеҜ’еҶ·пјҢжҳҜеңЁеҶ¬иҮіеҗҺгҖӮ еҶ¬еӯЈиө·е§ӢвҖ”з»“жқҹпјҡ дҫқжҚ®еӨ©иұЎеҸҳеҢ–еҲ’еҲҶпјҡд»ҘвҖңз«ӢеҶ¬вҖқпјҲж–—жҢҮиҘҝеҢ—пјҢеӨӘйҳіиҫҫй»„з»Ҹ225В°пјүдҪңдёәеҶ¬еӯЈзҡ„иө·зӮ№пјҢиҮідёӢдёҖвҖңз«ӢжҳҘвҖқз»“жқҹгҖӮ дҫқжҚ®ж°”жё©еҸҳеҢ–еҲ’еҲҶпјҡд»ҘеҖҷе№іеқҮжё©еәҰзЁіе®ҡйҷҚеҲ°10в„ғд»ҘдёӢдёәеҶ¬еӯЈзҡ„ејҖе§ӢпјҢиҮіеҖҷе№іеқҮжё©еәҰ10в„ғд»ҘдёҠж—¶з»“жқҹгҖӮ
</div>
</div>
</div>
<script>
var list = document.querySelector('.box-th').querySelectorAll('li');
var items = document.querySelector('.box-tb').querySelectorAll('.item');
for (var i = 0; i < list.length; i++) {
list[i].onclick = function() {
// еҜјиҲӘж Ҹж ·ејҸеҲҮжҚўпјҢжҺ’д»–з®—жі•
for (var i = 0; i < list.length; i++) {
list[i].className = '';
}
this.className = 'current';
// дёӢйқўеұ•зӨәеҶ…е®№еҲҮжҚўпјҢжҺ’д»–з®—жі•
var index = this.getAttribute('data-index');
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
items[index].style.display = 'block';
}
}
</script>
</body>
</html>йЎөйқўж•Ҳжһңпјҡ

е…ідәҺJavaScriptеҰӮдҪ•е®һзҺ°tabж ҸеҲҮжҚўзҡ„ж•Ҳжһңе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ