您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
开发vue时,浏览器有一个好的开发调试工具能让开发事半功倍,磨刀不误砍柴工。
步骤
1.下载工具
地址: https://github.com/vuejs/vue-devtools
2.安装依赖
cmd进入vue-devtools文件夹,安装相关依赖,依次执行npm install,再执行npm run build。
3.修改配置
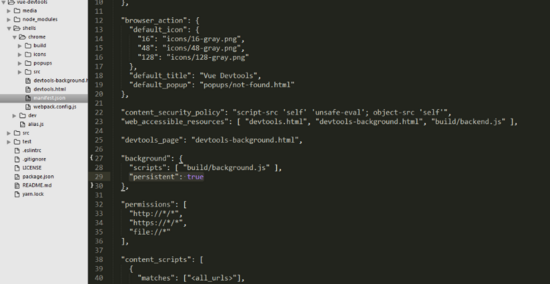
打开shells>chrome>src>manifest.json,修改”persistent”:false为true。

4.浏览器安装
经过前面几步,工具基本已经准备好了。接下来,打开浏览器。
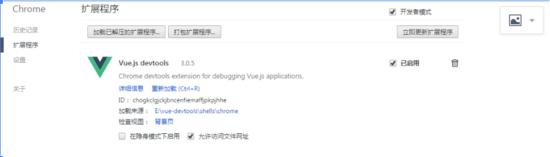
· 打开里面的设置>点击拓展程序>点击开发者模式
· 再点击加载已解压的扩展程序,然后把shells>chrome这个文件夹加入即可。

5.测试
打开一个用vue开发的网页,打开chrome调试工具查看效果。
总结
以上所述是小编给大家介绍的Vue安装浏览器开发工具的步骤详解,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。