您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
如何在vue中使用生命周期与钩子函数?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
具体如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> </style> <script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script> </head> <body> <div id="box"> {{msg}} </div> <script> var vm=new Vue({ el:'#box', data:{ msg:'well' }, created:function(){ alert('实例已经创建'); }, beforeCompile:function(){ alert('编译之前'); }, compiled:function(){ alert('编译之后'); }, ready:function(){ alert('插入到文档中'); }, beforeDestroy:function(){ alert('销毁之前'); }, destroyed:function(){ alert('销毁之后'); } }); /*点击页面销毁vue对象*/ document.onclick=function(){ vm.$destroy(); }; </script> </body> </html>
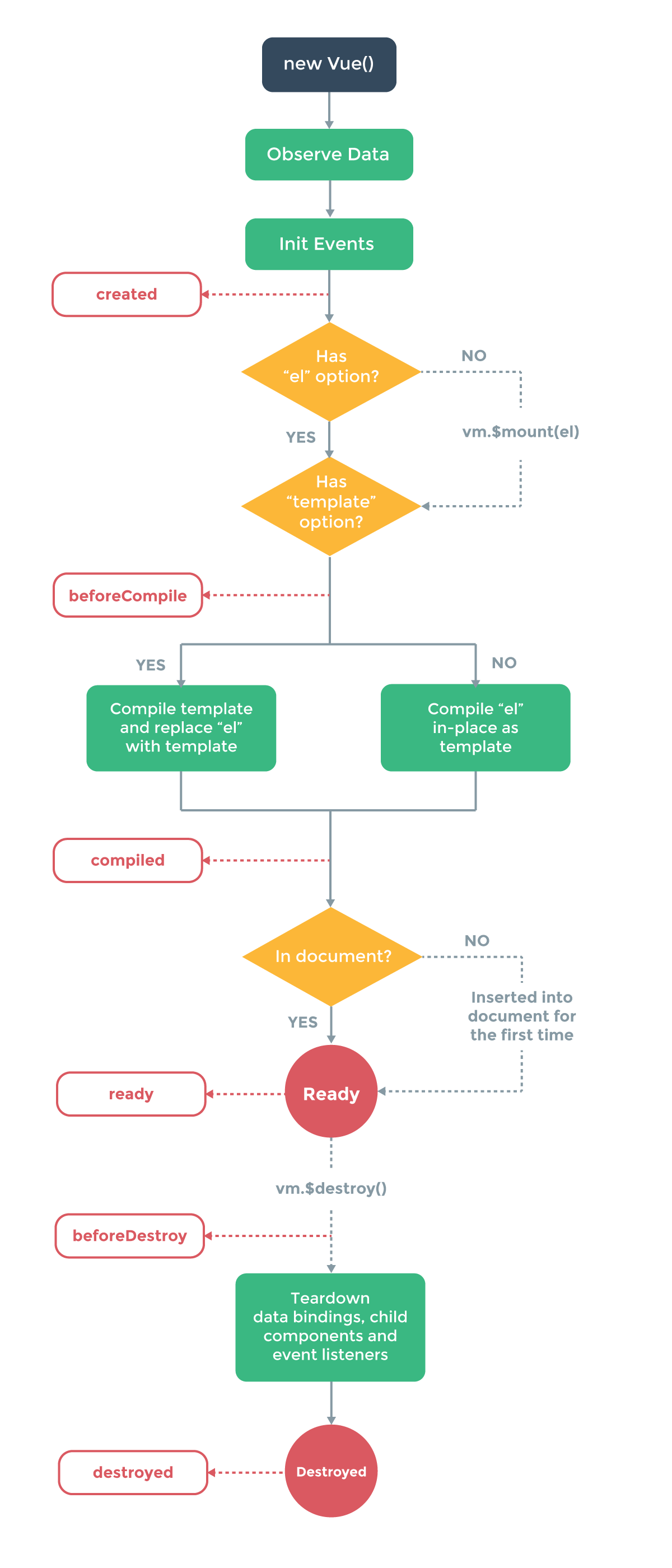
网上找来一张流程图:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。