жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•еңЁreactдёӯдҪҝз”Ёз”ҹе‘Ҫе‘Ёжңҹй’©еӯҗеҮҪж•°пјҹй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ

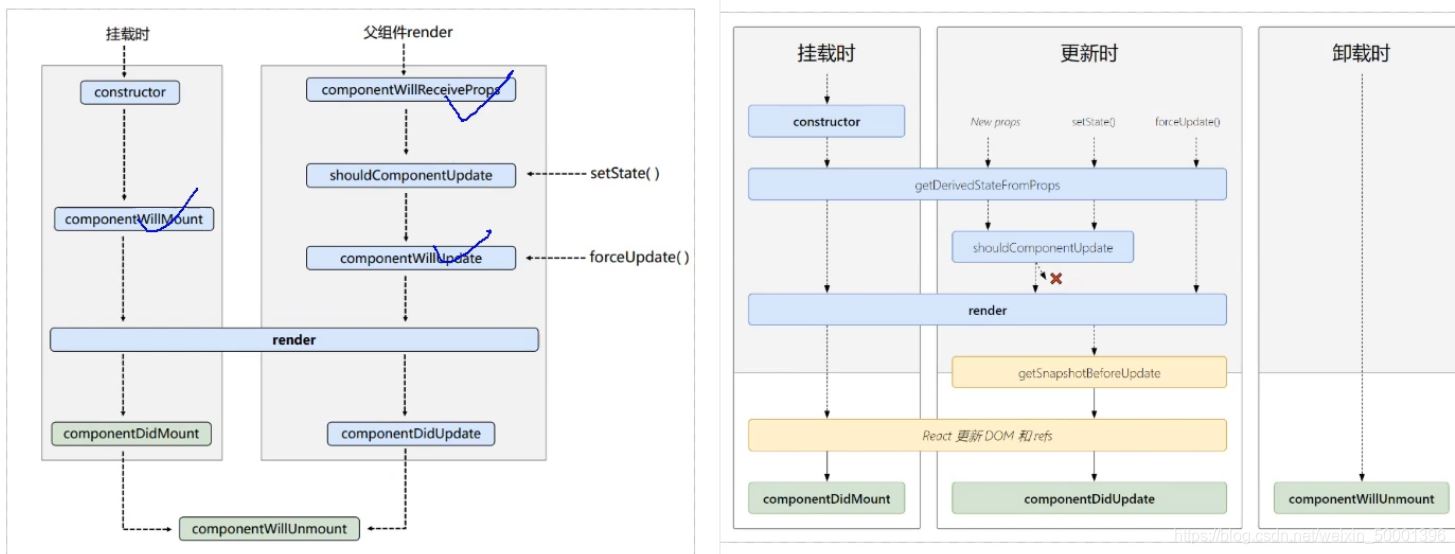
еҮҶеӨҮеәҹејғдёүдёӘй’©еӯҗпјҢе·Із»Ҹж–°еўһдәҶдёӨдёӘй’©еӯҗ
componentWillMountпјҲ 组件е°ҶиҰҒжҢӮиҪҪзҡ„й’©еӯҗпјү
componentWillReceivePropsпјҲ组件е°ҶиҰҒжҺҘ收дёҖдёӘж–°зҡ„еҸӮж•°ж—¶зҡ„й’©еӯҗпјү
componentWillUpdateпјҲ组件е°ҶиҰҒжӣҙж–°зҡ„й’©еӯҗпјү
getDerivedStateFromProps
йҖҡиҝҮеҸӮж•°еҸҜд»ҘиҺ·еҸ–ж–°зҡ„еұһжҖ§е’ҢзҠ¶жҖҒ
иҜҘеҮҪж•°жҳҜйқҷжҖҒзҡ„
иҜҘеҮҪж•°зҡ„иҝ”еӣһеҖјдјҡиҰҶзӣ–жҺү组件зҠ¶жҖҒ
getSnapshotBeforeUpdate
зңҹе®һзҡ„DOMжһ„е»әе®ҢжҲҗпјҢдҪҶиҝҳжңӘе®һйҷ…жёІжҹ“еҲ°йЎөйқўдёӯгҖӮ
еңЁиҜҘеҮҪж•°дёӯпјҢйҖҡеёёз”ЁдәҺе®һзҺ°дёҖдәӣйҷ„еҠ зҡ„domж“ҚдҪң
иҜҘеҮҪж•°зҡ„иҝ”еӣһеҖјпјҢдјҡдҪңдёәcomponentDidUpdateзҡ„第дёүдёӘеҸӮж•°
getDerivedStateFromPropsдёҚжҳҜз»ҷе®һдҫӢз”Ёзҡ„пјҢйңҖиҰҒе°Ҷе®ғе®ҡд№үдёәдёҖдёӘйқҷжҖҒж–№жі•гҖӮдё”йңҖиҰҒз»ҷдёҖдёӘиҝ”еӣһеҖј
иҝ”еӣһеҖјеҸҜд»ҘдҪҝ state Obj д№ҹеҸҜд»ҘжҳҜnull
иҝ”еӣһеҖјжҳҜ state Obj зҡ„иҜқзӣҙжҺҘе°Ҷд№ӢеүҚзҡ„иҰҶзӣ– дё”ж— жі•ж”№еҸҳ
иҝ”еӣһnull еҜ№е…¶д»–д»»дҪ•еҠҹиғҪйғҪжІЎжңүеҪұе“Қ
// д»Һpropsе“ӘйҮҢеҫ—еҲ°дёҖдёӘжҙҫз”ҹзҡ„зҠ¶жҖҒ
static getDerivedStateFromProps(props,state){
return props
}иӢҘ stateзҡ„еҖј еңЁдәәе’Ңж—¶еҖҷйғҪеҸ–еҶідёҺ props ж—¶пјҢеҸҜд»ҘдҪҝз”ЁgetDerivedStateFromProps

<div id="test"></div>
<!-- еј•е…Ҙreactж ёеҝғеә“ -->
<script src="../js/17.0.1/react.development.js"></script>
<!-- еј•е…Ҙreact-domпјҢз”ЁдәҺж”ҜжҢҒreactж“ҚдҪңdom -->
<script src="../js/17.0.1/react-dom.development.js"></script>
<!-- еј•е…Ҙbabel з”ЁдәҺе°Ҷjsx иҪ¬жҚўдёә js -->
<script src="../js/17.0.1/babel.min.js"></script>
<script type='text/babel'>
// еҲӣе»ә组件
class Count extends React.Component{
// жһ„йҖ еҷЁ
constructor(props){
console.log('Count---constructor')
super(props)
// еҲқе§ӢеҢ–зҠ¶жҖҒ
this.state = {count:0}
}
// жҢӮиҪҪе®ҢжҲҗзҡ„й’©еӯҗ
componentDidMount(){
console.log('Count---componentDidMount')
}
// еҚёиҪҪ组件жҢүй’®зҡ„еӣһи°ғ
death=()=>{
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
// е®һзҺ° +1
add =()=>{
// иҺ·еҸ–еҺҹзҠ¶жҖҒ
const {count} = this.state
// жӣҙж–°зҠ¶жҖҒ
this.setState({count:count+1})
}
// ејәеҲ¶жӣҙж–°жҢүй’®зҡ„еӣһи°ғ
force=()=>{
this.forceUpdate()
}
static getDerivedStateFromProps(props,state){
console.log('getDerivedStateFromProps',props,state)
return props
}
// жҺ§еҲ¶з»„件жӣҙж–°зҡ„йҳҖй—Ё
shouldComponentUpdate(){
console.log('Count---shouldComponentUpdate')
// еҰӮжһңиҝ”еӣһеҖјдёәfalseйҳҖй—Ёе…ій—ӯ й»ҳи®Өдёәtrue
return true
}
// 组件жӣҙж–°е®ҢжҜ•зҡ„й’©еӯҗ
componentDidUpdate(){
console.log('Count---componentDidUpdate')
}
// 组件е°ҶиҰҒеҚёиҪҪзҡ„й’©еӯҗ
componentWillUnmount(){
console.log('Count---componentWillUnmount');
}
render(){
console.log('Count---render')
const {count} = this.state
return(
<div>
<h3>еҪ“еүҚжұӮе’Ңдёә:{count}</h3>
<button onClick={this.add}>зӮ№жҲ‘+1</button>
<button onClick={this.death}>зӮ№жҲ‘еҚёиҪҪ组件</button>
<button onClick={this.force}>зӮ№жҲ‘ејәеҲ¶жӣҙж–°пјҲдёҚж”№еҸҳж•°жҚ®пјү</button>
</div>
)
}
}
// жёІжҹ“组件
ReactDOM.render(<Count count={166}/>,document.getElementById('test'))
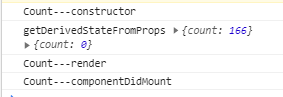
</script>жү§иЎҢз»“жһң

иҝ”еӣһеҖјеҸҜд»ҘжҳҜnull жҲ–иҖ… дёҖдёӘеҝ«з…§
еҰӮжһңжҳҜnull еҲҷжІЎжңүд»»дҪ•еҪұе“Қ
еҰӮжһңжҳҜдёҖдёӘеҝ«з…§еҲҷеҸҜд»Ҙе°Ҷиҝ”еӣһеҖјдј йҖ’з»ҷcomponentDidUpdate зҡ„第дёүдёӘеҸӮж•°
componentDidUpdate иғҪжҺҘ收зҡ„дёүдёӘеҸӮж•°
еҲҶеҲ«жҳҜ
е…ҲеүҚзҡ„propsгҖҒе…ҲеүҚзҡ„stateе’ҢgetSnapshotBeforeUpdateиҝ”еӣһзҡ„еҝ«з…§
prevpropsгҖҒ prevstateгҖҒsnapshotValue

<div id="test"></div>
<!-- еј•е…Ҙreactж ёеҝғеә“ -->
<script src="../js/17.0.1/react.development.js"></script>
<!-- еј•е…Ҙreact-domпјҢз”ЁдәҺж”ҜжҢҒreactж“ҚдҪңdom -->
<script src="../js/17.0.1/react-dom.development.js"></script>
<!-- еј•е…Ҙbabel з”ЁдәҺе°Ҷjsx иҪ¬жҚўдёә js -->
<script src="../js/17.0.1/babel.min.js"></script>
<script type='text/babel'>
// еҲӣе»ә组件
class Count extends React.Component{
// жһ„йҖ еҷЁ
constructor(props){
console.log('Count---constructor')
super(props)
// еҲқе§ӢеҢ–зҠ¶жҖҒ
this.state = {count:0}
}
// жҢӮиҪҪе®ҢжҲҗзҡ„й’©еӯҗ
componentDidMount(){
console.log('Count---componentDidMount')
}
// еҚёиҪҪ组件жҢүй’®зҡ„еӣһи°ғ
death=()=>{
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
// е®һзҺ° +1
add =()=>{
// иҺ·еҸ–еҺҹзҠ¶жҖҒ
const {count} = this.state
// жӣҙж–°зҠ¶жҖҒ
this.setState({count:count+1})
}
// ејәеҲ¶жӣҙж–°жҢүй’®зҡ„еӣһи°ғ
force=()=>{
this.forceUpdate()
}
static getDerivedStateFromProps(props,state){
console.log('getDerivedStateFromProps',props,state)
return null
}
getSnapshotBeforeUpdate(){
console.log('getSnapshotBeforeUpdate');
return "eee"
}
// жҺ§еҲ¶з»„件жӣҙж–°зҡ„йҳҖй—Ё
shouldComponentUpdate(){
console.log('Count---shouldComponentUpdate')
// еҰӮжһңиҝ”еӣһеҖјдёәfalseйҳҖй—Ёе…ій—ӯ й»ҳи®Өдёәtrue
return true
}
// 组件жӣҙж–°е®ҢжҜ•зҡ„й’©еӯҗ
componentDidUpdate(preProps,preState,snapshotValue){
console.log('Count---1componentDidUpdate',preProps,preState,snapshotValue);
}
// 组件е°ҶиҰҒеҚёиҪҪзҡ„й’©еӯҗ
componentWillUnmount(){
console.log('Count---componentWillUnmount');
}
render(){
console.log('Count---render')
const {count} = this.state
return(
<div>
<h3>еҪ“еүҚжұӮе’Ңдёә:{count}</h3>
<button onClick={this.add}>зӮ№жҲ‘+1</button>
<button onClick={this.death}>зӮ№жҲ‘еҚёиҪҪ组件</button>
<button onClick={this.force}>зӮ№жҲ‘ејәеҲ¶жӣҙж–°пјҲдёҚж”№еҸҳж•°жҚ®пјү</button>
</div>
)
}
}
// жёІжҹ“组件
ReactDOM.render(<Count count={166}/>,document.getElementById('test'))
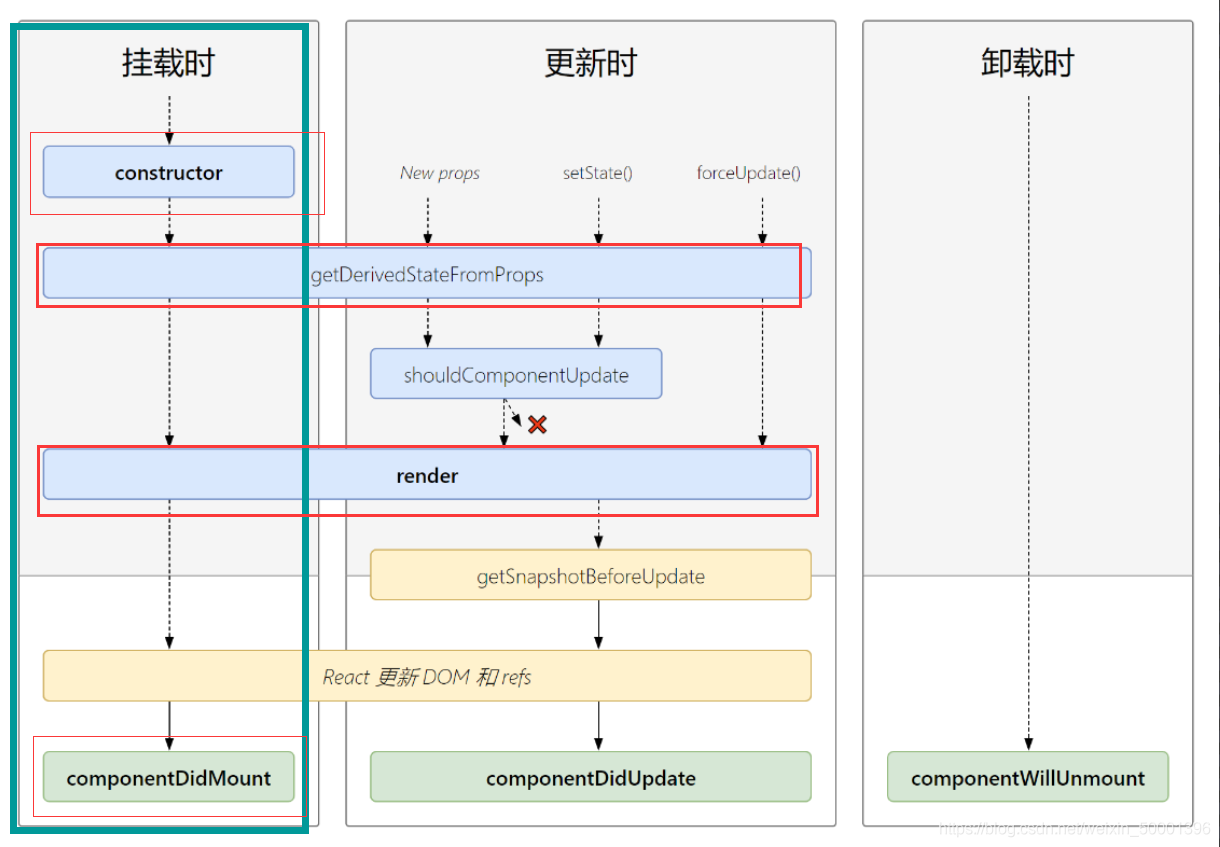
</script>дёҖгҖҒ еҲқе§ӢеҢ–йҳ¶ж®ө: з”ұReactDOM.render()и§ҰеҸ‘вҖ”еҲқж¬ЎжёІжҹ“
constructor()getDerivedStateFromPropsrender()componentDidMount()
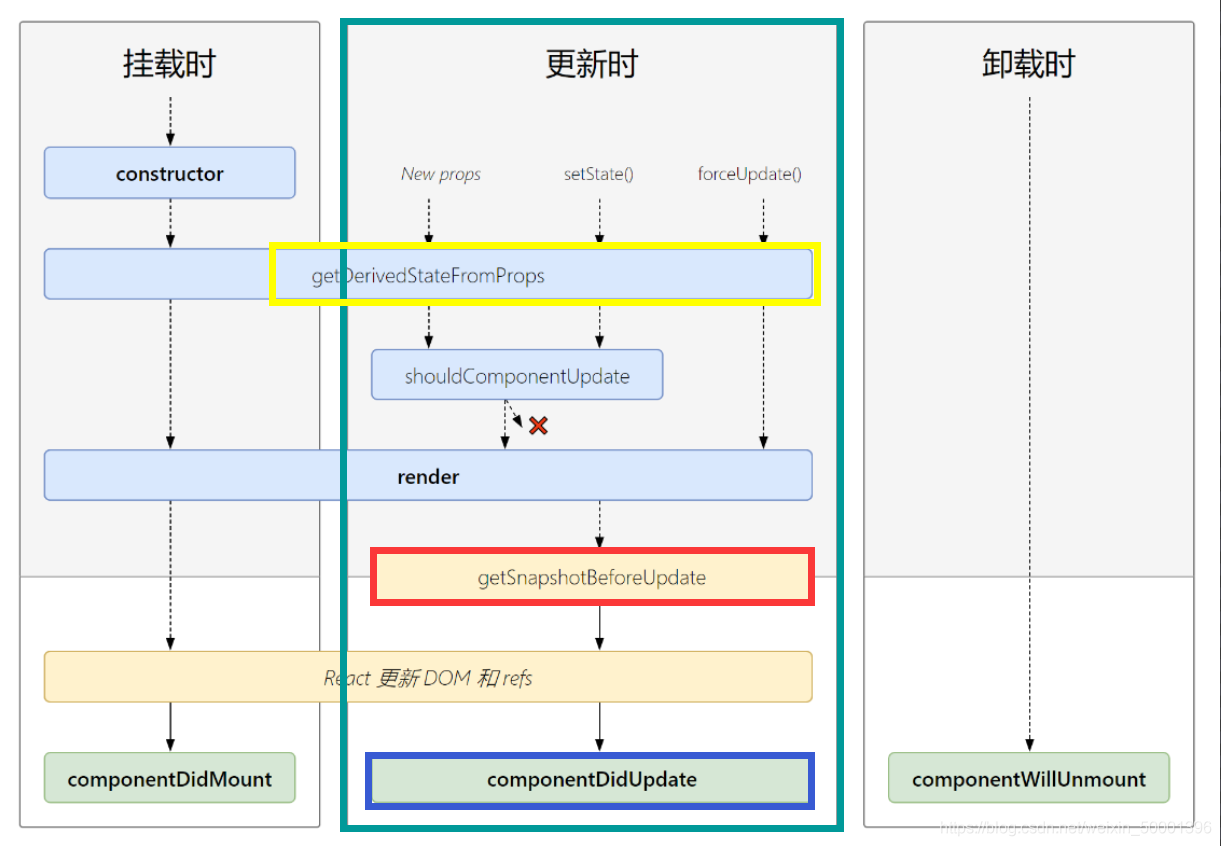
дәҢгҖҒ жӣҙж–°йҳ¶ж®ө: з”ұ组件еҶ…йғЁthis.setSate()жҲ–зҲ¶з»„件йҮҚж–°renderи§ҰеҸ‘
getDerivedStateFromPropsshouldComponentUpdate()render()getSnapshotBeforeUpdatecomponentDidUpdate()
дёүгҖҒеҚёиҪҪ组件: з”ұReactDOM.unmountComponentAtNode()и§ҰеҸ‘
componentWillUnmount()
renderпјҡеҲқе§ӢеҢ–жёІжҹ“жҲ–жӣҙж–°жёІжҹ“и°ғз”ЁcomponentDidMountпјҡејҖеҗҜзӣ‘еҗ¬, еҸ‘йҖҒajaxиҜ·жұӮcomponentWillUnmountпјҡеҒҡдёҖдәӣ收е°ҫе·ҘдҪң, еҰӮ: жё…зҗҶе®ҡж—¶еҷЁ
componentWillMount
componentWillReceiveProps
componentWillUpdate
е…ідәҺеҰӮдҪ•еңЁreactдёӯдҪҝз”Ёз”ҹе‘Ҫе‘Ёжңҹй’©еӯҗеҮҪж•°й—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ