жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚVueжҸ’件еҰӮдҪ•е®һзҺ°д»Һе°ҒиЈ…еҲ°еҸ‘еёғпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
жҸ’件зҡ„еҲҶзұ»
ж·»еҠ е…ЁеұҖзҡ„ж–№жі•жҲ–иҖ…еұһжҖ§ жҜ”еҰӮпјҡvue-element
ж·»еҠ е…ЁеұҖзҡ„иө„жәҗ жҜ”еҰӮпјҡжҢҮд»Ө v-bind
йҖҡиҝҮmixinж–№жі•ж·»еҠ зҡ„дёҖдәӣж··еҗҲ
ж·»еҠ Vueе®һдҫӢж–№жі• Vue.prototypeдёҠйқў
жҸ’件зҡ„дҪҝз”Ё
йҖҡиҝҮе…ЁеұҖж–№жі• Vue.use() дҪҝз”ЁжҸ’件гҖӮе®ғйңҖиҰҒеңЁдҪ и°ғз”Ё new Vue() еҗҜеҠЁеә”з”Ёд№ӢеүҚе®ҢжҲҗпјҡ
// и°ғз”Ё `MyPlugin.install(Vue)`
Vue.use(MyPlugin)
new Vue({
//... options
})```
д№ҹеҸҜд»Ҙдј е…ҘдёҖдёӘйҖүйЎ№еҜ№иұЎпјҡ
``` javascript
Vue.use(MyPlugin, { someOption: true })жҸ’件ејҖеҸ‘
Vue.js зҡ„жҸ’件жңүдёҖдёӘе…¬ејҖж–№жі• installгҖӮиҝҷдёӘж–№жі•зҡ„第дёҖдёӘеҸӮж•°жҳҜ Vue жһ„йҖ еҷЁпјҢ第дәҢдёӘеҸӮж•°жҳҜдёҖдёӘеҸҜйҖүзҡ„йҖүйЎ№еҜ№иұЎпјҡ
MyPlugin.install = function (Vue, options) {
// 1. ж·»еҠ е…ЁеұҖж–№жі•жҲ–еұһжҖ§
Vue.myGlobalMethod = function () {
// йҖ»иҫ‘...
}
// 2. ж·»еҠ е…ЁеұҖиө„жәҗ
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// йҖ»иҫ‘...
}
...
})
// 3. жіЁе…Ҙ组件
Vue.mixin({
created: function () {
// йҖ»иҫ‘...
}
...
})
// 4. ж·»еҠ е®һдҫӢж–№жі•
Vue.prototype.$myMethod = function (methodOptions) {
// йҖ»иҫ‘...
}
//5.зӣҙжҺҘжіЁеҶҢ组件
Vue.use();
}е…¶е®һж— и®әйҮҮз”Ёд»Җд№Ҳж–№ејҸпјҢжңҖз»Ҳзҡ„зӣ®зҡ„еҲҷжҳҜеңЁйЎ№зӣ®дёӯеҸҜд»ҘдҪҝз”ЁпјҢеҖҹеҠ©install зҡ„VueеҸӮж•°е…·дҪ“иҮӘе·ұиҝӣиЎҢе°ҒиЈ…
д»Һйӣ¶ејҖе§Ӣзҡ„组件е°ҒиЈ…
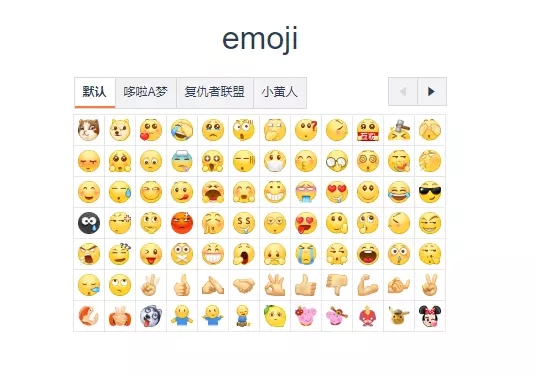
йңҖжұӮпјҡ е°ҒиЈ…дёҖдёӘеҫ®еҚҡиЎЁжғ…зҡ„enojiжҸ’件
еҮҶеӨҮ
nodeзҺҜеўғ vueзҺҜеўғ vue-cliи„ҡжүӢжһ¶ зӯүзӯү
еҲӣе»әе·ҘзЁӢ
дҪҝз”Ёvue init еҲӣе»әз®ҖеҚ•и„ҡжүӢжһ¶пјҢз®ҖеҚ•дҝ®ж”№е°ұеҸҜд»ҘйҖӮеҗҲжҸ’件ејҖеҸ‘
vue init webpack-simple weibo-emoji cd weibo-emoji npm install
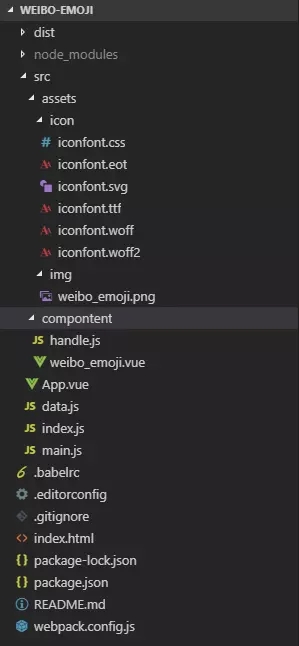
ејҖеҸ‘зӣ®еҪ•еҰӮдёӢ:

жҸ’件е®һзҺ°
йЎ№зӣ®е…·дҪ“йҖ»иҫ‘е®һзҺ°еҸҜд»ҘеҺ»иҝҷйҮҢжҹҘзңӢжәҗз Ғ
жҲ‘们жӯЈеёёwebpackзҡ„entryе…ҘеҸЈдёҖиҲ¬дјҡи®ҫзҪ®дёәmain.js еҒҡдёҖдәӣдҫқиө–еј•е…Ҙе’Ңи§ҶеӣҫжҢӮиҪҪзӯүзҡ„ж“ҚдҪң,еҪ“жҲ‘们编еҶҷжҸ’件зҡ„ж—¶еҖҷзҗҶжүҖеҪ“然зҡ„е°ұдјҡзңҒеҺ»жҢӮиҪҪиҝҷдёҖжӯҘж“ҚдҪңдәҶгҖӮ
иҝҷйҮҢжҲ‘们еҸҜд»Ҙе°Ҷindex.jsдҪңдёәжҲ‘们зҡ„е…ҘеҸЈж–Ү件пјҢжҡҙйңІеҮәеҺ»зҡ„еҲҷжҳҜдёҖдёӘжңүиҝҷinstallж–№жі•зҡ„жҸ’件еҜ№иұЎ
д»Јз ҒеҰӮдёӢ:
import weiboEmoji from './compontent/weibo_emoji'
const emoji = {
install(Vue, options) {
Vue.component(weiboEmoji.name, weiboEmoji);
}
}
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(emoji);
}
export default emojiеҸ‘еёғ
еҸ‘еёғд№ӢеүҚжЈҖжҹҘдёҖдёӢwebconfigй…ҚзҪ®пјҡ
entry: './src/index.js',// е…ҘеҸЈ
output: {
path: path.resolve(__dirname, './dist'),//жү“еҢ…иҫ“еҮәзӣ®еҪ•
publicPath: '/dist/',// йқҷжҖҒиө„жәҗеүҚзјҖ
filename: 'vue-weibo-emoji.js', //жү“еҢ…з”ҹжҲҗж–Ү件зҡ„еҗҚеӯ—
library: 'WeiboEmoji', //umd жү“еҢ…зҡ„ж—¶еҖҷжЁЎеқ—зҡ„еҗҚеӯ—
libraryTarget: 'umd',//жү“еҢ…ж–№ејҸ amd
umdNamedDefine: true //жү“еҢ…жңӘе®ҡд№үзҡ„ж—¶еҖҷдҪҝз”Ёй»ҳи®ӨеҗҚеӯ—
},жЈҖжҹҘеҸ‘еёғй…ҚзҪ®пјҡ
"name": "weibo-emoji", // жү“еҢ…зҡ„йЎ№зӣ®еҗҚпјҢд№ҹе°ұжҳҜmodemodulesйҮҢйқўзҡ„ж–Ү件еӨ№еҗҚеӯ— д№ҹе°ұжҳҜimport fromд№ӢеҗҺи·ҹзҡ„еҗҚеӯ—
"main": "dist/vue-weibo-emoji.js", // жҳҜи®ҝй—®еҲ°nodemodulesдҫқиө–пјҢе®һйҷ…еј•е…Ҙзҡ„ж–Ү件 зӣёеҪ“дәҺе…ҘеҸЈ
"repository": {// д»“еә“ иІҢдјјд»“еә“еҶ…е®№д№ҹдёҚеҪұе“ҚеҸ‘еёғеҶ…е®№пјҢеЎ«еҜ№е°ұиЎҢ
"type": "git",
"url": "https://github.com/icebluesky2666/weibo-emoji"
},
"description": "A Weibo emoji plugn",// жҸҸиҝ°
"version": "1.0.2",// зүҲжң¬
"author": "jhqin",// дҪңиҖ…
"license": "MIT",// license зұ»еһӢеҜ№дәҺеӨҡж¬ЎеҸ‘еёғпјҢеҝ…йЎ»жҜҸж¬Ўзҡ„зүҲжң¬еҸ·йғҪдёҚеҗҢ
жңҖеҗҺпјҡ
npm build npm login npm publish
дҪҝз”Ё
import WeiboEmoji from 'weibo-emoji' Vue.use(WeiboEmoji)
<weibo-emoji class="emoji" :weiboIcon="weiboIcon" @changeEmoji="selsctEmoji = arguments[0].phrase" ref="emoji"> </weibo-emoji>
ж•Ҳжһңпјҡ

д»ҘдёҠжҳҜвҖңVueжҸ’件еҰӮдҪ•е®һзҺ°д»Һе°ҒиЈ…еҲ°еҸ‘еёғвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ