您好,登录后才能下订单哦!
前言
单页面应用大多采用前后端分离开发思路,我们知道,前端和后端交互有多中方式(服务器端渲染、Ajax、websocket等),今天我们主要讲解Ajax部分。
最近团队讨论了一下,Ajax 本身跟 Vue 并没有什么需要特别整合的地方,使用 fetch polyfill 或是 axios、superagent 等等都可以起到同等的效果,vue-resource 提供的价值和其维护成本相比并不划算,所以决定在不久以后取消对 vue-resource 的官方推荐。已有的用户可以继续使用,但以后不再把 vue-resource 作为官方的 ajax 方案。
vue更新至2.0之后,官方推荐的Ajax插件库是axios,而不再是vue-resource,理由如上。
axios快速使用
如何安装请移步axios,文档描述的很清楚。
常见用法
其实我们用的最多的就是get、post请求。
Performing a GET request
// get
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
Performing a POST request
axios.post('/user' , {
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
掌握了以上两种最基本的用法,我们已经可以去进行开发了。
示例demo
演示了如何使用axios请求cnode社区的API。
请点击这里
axios的封装
上一步已经实现用axios请求网络资源,那为什么要封装axios呢?
以下几点原因:
完整源码
请点击这里
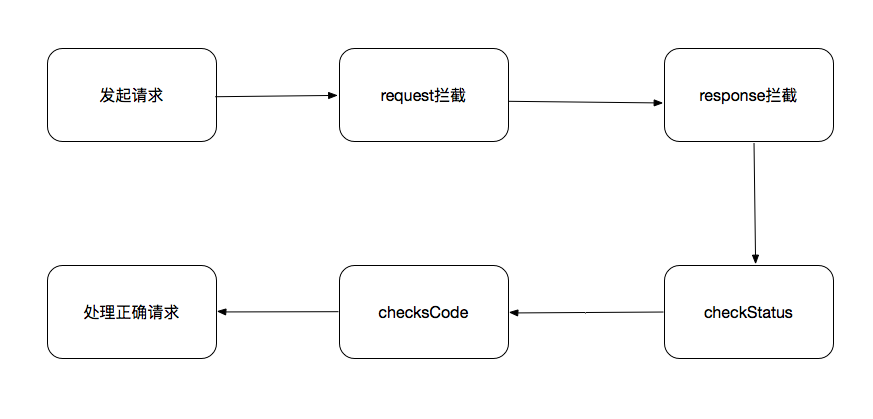
请求流程

请求失败
通常请求失败有两种原因:
每个后端在请求失败时返回的数据结构大同小异,前后端可以商量好,我的后台返回给我的请求失败接口如下:
{
"status": 1,
"msg": "购物车为空",
"success": false
}
如果只是普通用法,如下所示:
axios.post('/user' , {
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
})
.then(function (response) {
// 处理响应
// 其中存在后端返回的错误
})
.catch(function (error) {
// 网络异常引发的错误
});
我们知道,一般中大型规模的项目,请求是比较多的,这样导致代码冗余,会越来越臃肿,我们可以对错误进行预处理。
拦截器
在普通用法中,then()处理响应,catch()处理错误,通过拦截器,可以提前判断,并返回二者之一。
这里并没有在拦截器中对错误进行处理,而是将响应或者错误返回到get/post请求的结果中,通过链式处理。
// 请求时的拦截
axios.interceptors.request.use(function (config) {
// 发送请求之前做一些处理
return config;
}, function (error) {
// 当请求异常时做一些处理
return Promise.reject(error);
});
// 响应时拦截
axios.interceptors.response.use(function (response) {
// 返回响应时做一些处理
return response;
}, function (error) {
// 当响应异常时做一些处理
return Promise.reject(error);
});
封装get,post方法
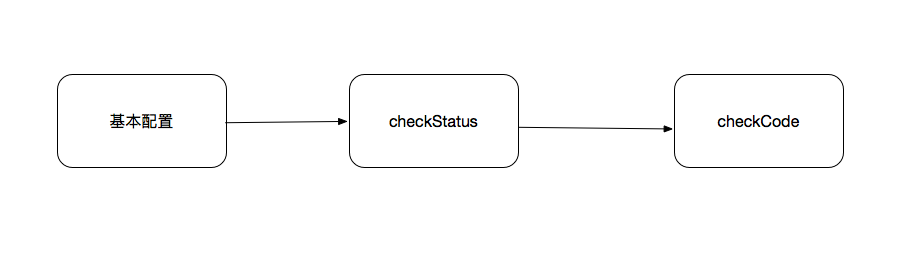
封装的get/post方法由3部分组成:

基本配置
包括请求方法,基础url,相对url,参数,超时时间,请求头等。
checkStatus()
链式处理第一步,判断http状态码是否正常,和拦截器一样,请求正常则返回响应,请求异常则返回错误,最后返回结果给checkCode()。
checkCode()
链式处理第二步,处理上一步的结果,分别处理网络异常,以及后端返回的异常。
在组件中引用
引入封装后的axios
import http from '../utils/http' import api from '../utils/api'
使用方法
fetchData: async function () {
let params = {
}
const res = await http.get(api.right, params)
if (res.data.success) {
alert('请求成功')
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。