жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶvueеҰӮдҪ•е®һзҺ°зҡ„еҫ®дҝЎжңәеҷЁдәәиҒҠеӨ©еҠҹиғҪпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
Vueе…·дҪ“иҪ»йҮҸзә§жЎҶжһ¶гҖҒз®ҖеҚ•жҳ“еӯҰгҖҒеҸҢеҗ‘ж•°жҚ®з»‘е®ҡгҖҒ组件еҢ–гҖҒж•°жҚ®е’Ңз»“жһ„зҡ„еҲҶзҰ»гҖҒиҷҡжӢҹDOMгҖҒиҝҗиЎҢйҖҹеәҰеҝ«зӯүдјҳеҠҝпјҢVueдёӯйЎөйқўдҪҝз”Ёзҡ„жҳҜеұҖйғЁеҲ·ж–°пјҢдёҚз”ЁжҜҸж¬Ўи·іиҪ¬йЎөйқўйғҪиҰҒиҜ·жұӮжүҖжңүж•°жҚ®е’ҢdomпјҢеҸҜд»ҘеӨ§еӨ§жҸҗеҚҮи®ҝй—®йҖҹеәҰе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮ
е…·дҪ“еҰӮдёӢпјҡ
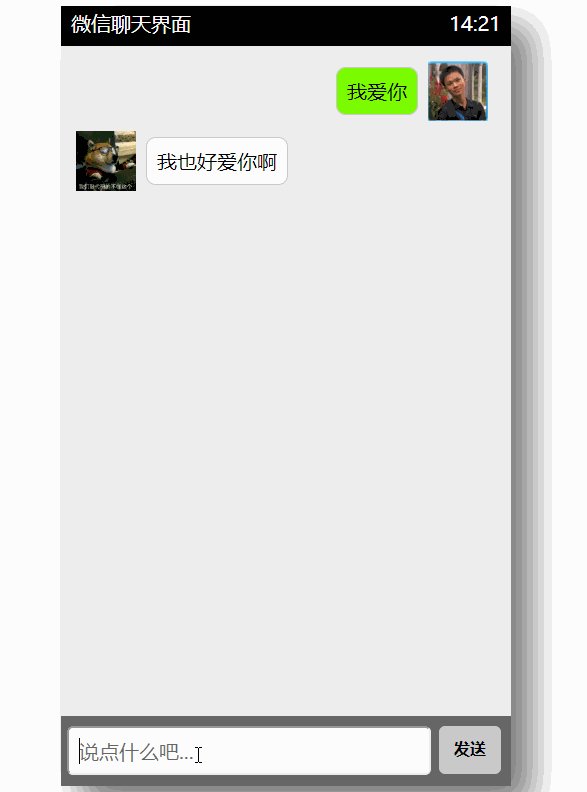
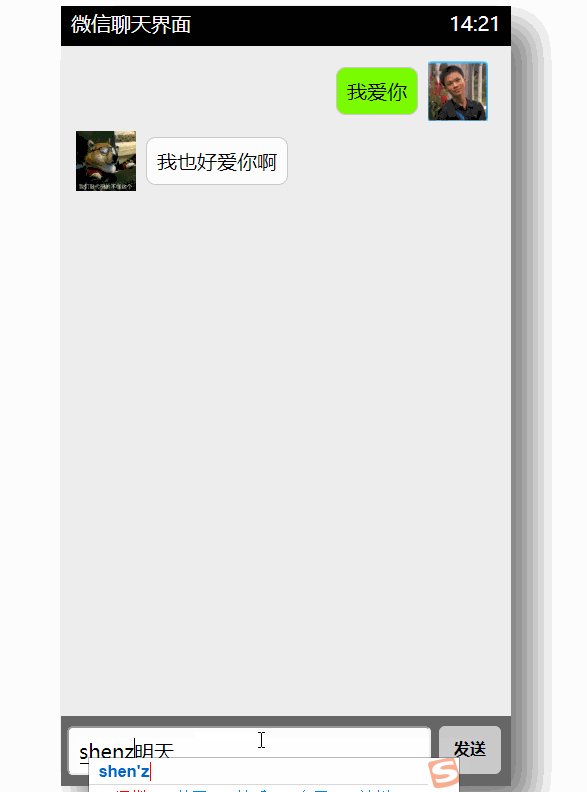
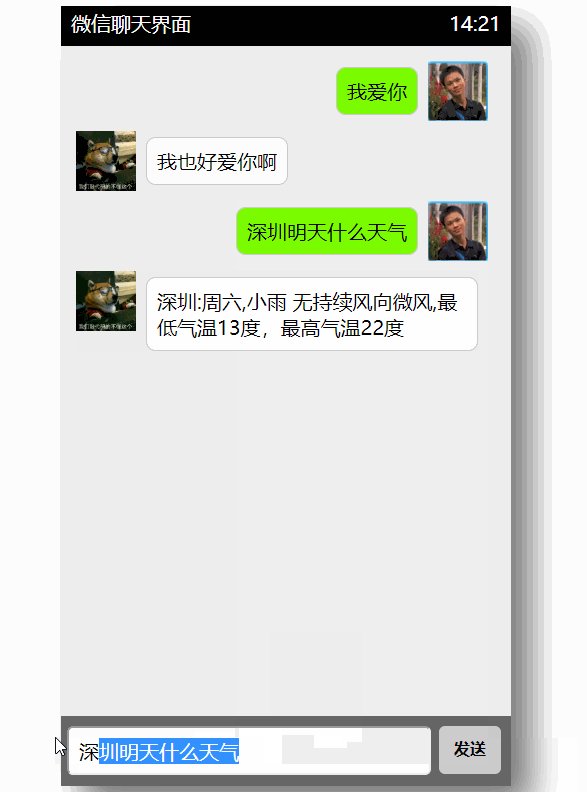
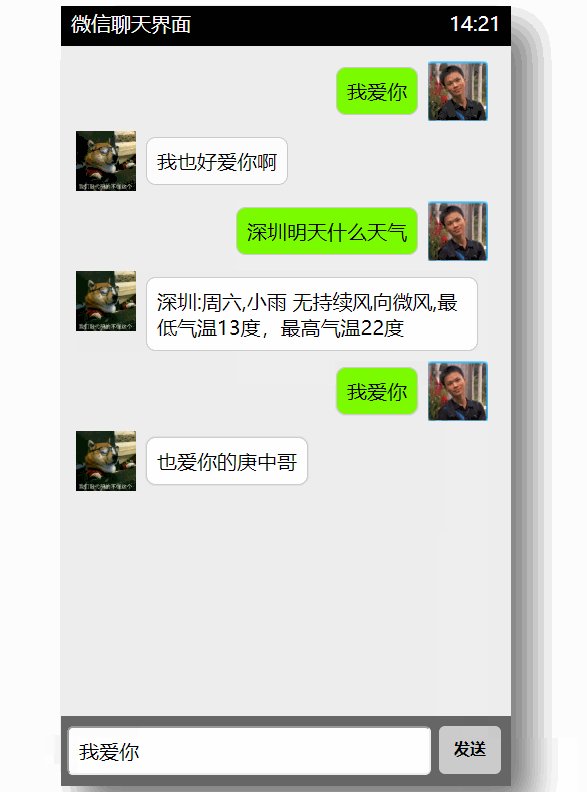
е…ҲзңӢж•Ҳжһң:

е®һзҺ°иҝҮзЁӢ:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5жЁЎжӢҹеҫ®дҝЎиҒҠеӨ©з•Ңйқў</title>
<style>
/**йҮҚзҪ®ж Үзӯҫй»ҳи®Өж ·ејҸ*/
* {
margin: 0;
padding: 0;
list-style: none;
font-family: 'еҫ®иҪҜйӣ…й»‘'
}
#container {
width: 450px;
height: 780px;
background: #eee;
margin: 80px auto 0;
position: relative;
box-shadow: 20px 20px 55px #777;
}
.header {
background: #000;
height: 40px;
color: #fff;
line-height: 34px;
font-size: 20px;
padding: 0 10px;
}
.footer {
width: 430px;
height: 50px;
background: #666;
position: absolute;
bottom: 0;
padding: 10px;
}
.footer input {
width: 360px;
height: 45px;
outline: none;
font-size: 20px;
text-indent: 10px;
position: absolute;
border-radius: 6px;
right: 80px;
}
.footer span {
display: inline-block;
width: 62px;
height: 48px;
background: #ccc;
font-weight: 900;
line-height: 45px;
cursor: pointer;
text-align: center;
position: absolute;
right: 10px;
border-radius: 6px;
}
.footer span:hover {
color: #fff;
background: #999;
}
/* #user_face_icon {
display: inline-block;
background: red;
width: 60px;
height: 60px;
border-radius: 30px;
position: absolute;
bottom: 6px;
left: 14px;
cursor: pointer;
overflow: hidden;
} */
img {
width: 60px;
height: 60px;
}
.content {
font-size: 20px;
width: 435px;
height: 662px;
overflow: auto;
padding: 5px;
}
.content li {
margin-top: 10px;
padding-left: 10px;
width: 412px;
display: block;
clear: both;
overflow: hidden;
}
.content li img {
float: left;
}
.content li span {
background: #7cfc00;
padding: 10px;
border-radius: 10px;
float: left;
margin: 6px 10px 0 10px;
max-width: 310px;
border: 1px solid #ccc;
box-shadow: 0 0 3px #ccc;
}
.content li img.imgleft {
float: left;
}
.content li img.imgright {
float: right;
}
.content li span.spanleft {
float: left;
background: #fff;
}
.content li span.spanright {
float: right;
background: #7cfc00;
}
</style>
</head>
<body>
<div id="container">
<div class="header">
<span >еҫ®дҝЎиҒҠеӨ©з•Ңйқў</span>
<span >14:21</span>
</div>
<ul class="content">
<li v-for="(item, index) in messageList" >
<img :src="'./img/'+(item.isSelf?'r.png':'l.png')" :class="'img'+(item.isSelf?'right':'left')">
<span :class="'span'+(item.isSelf?'right':'left')">{{item.message}}</span>
</li>
</ul>
<div class="footer">
<!-- ж·»еҠ иҫ“е…ҘеҶ…е®№ -->
<input id="text" type="text" placeholder="иҜҙзӮ№д»Җд№Ҳеҗ§..." v-model="inputValue" @keyup.enter="chat">
<!-- з»ҷеҸ‘йҖҒд№ҹз»‘е®ҡдёҖдёӘдәӢ件 -->
<span id="btn" @click="chat">еҸ‘йҖҒ</span>
</div>
</div>
<!-- еҜје…Ҙvue -->
<script src="./lib/vue.js"></script>
<!-- еҜје…ҘjQuery -->
<script src="./lib/jquery-1.12.4.min.js"></script>
<!-- ејҖе§Ӣд»Јз Ғ -->
<script>
/*
жҖқи·ҜеҲҶжһҗ:
дёҖ.е®ҡд№үиҒҠеӨ©дҝЎжҒҜж•°з»„ж јејҸ
[
{
message:'',
isSelf:true(иҮӘе·ұ)/false(жңәеҷЁдәә)
}
]
дәҢ.иҺ·еҸ–иҮӘе·ұиҫ“е…ҘеҶ…е®№,е°ҶеҶ…е®№жёІжҹ“еҲ°йЎөйқў
дёү.иҺ·еҸ–жңәеҷЁдәәжҺҘеҸЈеҶ…е®№,д№ҹе°ҶеҶ…е®№жёІжҹ“еҲ°йЎөйқў
*/
//дёҖ:
let app = new Vue({
el: "#container",
data: {
//иҫ“е…ҘеҶ…е®№,еҸҢеҗ‘ж•°жҚ®з»‘е®ҡ
inputValue: '',
//иҒҠеӨ©зӘ—еҸЈеҶ…е®№
messageList: []
},
methods: {
chat() {
// console.log(this.inputValue);
// console.log(this);
// дәҢ.иҺ·еҸ–иҮӘе·ұиҫ“е…ҘеҶ…е®№,е°ҶеҶ…е®№жёІжҹ“еҲ°йЎөйқў
this.messageList.push({
message: this.inputValue,
isSelf: true
})
// дёү.иҺ·еҸ–жңәеҷЁдәәжҺҘеҸЈеҶ…е®№,д№ҹе°ҶеҶ…е®№жёІжҹ“еҲ°йЎөйқў
$.ajax({
url:'http://www.tuling123.com/openapi/api',
data:{
userid:1,//ж·»еҠ id,е®һзҺ°дёҠдёӢж–ҮиҝһиҙҜ
key:'b6ef78a0c1f24fee90d2317139b9c3d5',
info:this.inputValue
},
// жіЁж„ҸдҪҝз”Ёз®ӯеӨҙеҮҪж•°,дёҚ然йҮҢйқўзҡ„thisдјҡеҸ‘з”ҹеҸҳеҢ–
success:(obj)=>{
console.log(obj);
// дёү.иҺ·еҸ–жңәеҷЁдәәжҺҘеҸЈеҶ…е®№,д№ҹе°ҶеҶ…е®№жёІжҹ“еҲ°йЎөйқў
this.messageList.push({
message:obj.text,
isSelf:false
})
}
})
this.inputValue=''; //жңҖеҗҺжё…йҷӨж–Үжң¬жЎҶ
}
},
})
</script>
</body>
</html>ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңvueеҰӮдҪ•е®һзҺ°зҡ„еҫ®дҝЎжңәеҷЁдәәиҒҠеӨ©еҠҹиғҪвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ