жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶjQueryе®һзҺ°зҡ„зҪ‘йЎө3DиҪ®ж’ӯеӣҫе°ҒиЈ…еҠҹиғҪгҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҰӮдёӢпјҡ
зҪ‘йЎөдјӘ3DиҪ®ж’ӯеӣҫпјҢе…¶е®һе°ұжҳҜиҪ®ж’ӯеӣҫж—ӢиҪ¬жңЁй©¬ж•ҲжһңгҖӮе…¶е®һеңЁjqueryжҸ’件еә“д№ҹжңүеҫҲеӨҡж—ӢиҪ¬жңЁй©¬зҡ„жҸ’件пјҢдҪҶжҳҜеҚҡдё»е°ҒиЈ…зҡ„иҝҷдёӘж–°зҡ„жҸ’件жҜ”иө·д»ҘдёҠзҡ„йғҪйҖӮеә”жҖ§жӣҙеҘҪгҖӮе…¶йҖӮеә”жҖ§еҘҪиЎЁзҺ°еңЁпјҡи°ғз”ЁзҒөжҙ»жҖ§й«ҳз”Ёжі•жӣҙз®ҖеҚ•пјҢcssж ·ејҸйғҪе°ҒиЈ…еҘҪдәҶеҹәжң¬дёҚз”ЁеҶҷпјҢеңЁbodyйҮҢйқўеҶҷul>li>imgж ҮзӯҫеҚіеҸҜпјҢеҸҜи®ҫзҪ®еҸӮж•°еӨҡпјҢз”ҡиҮідёҚеҗҢеӣҫзүҮзҡ„еӨ§е°ҸйғҪеҸҜд»ҘиҮӘйҖӮеә”иҪ®ж’ӯпјҢеҗ„дёӘжөҸи§ҲеҷЁе…је®№жҖ§еҘҪ(еҢ…жӢ¬IEпјҢиҷҪ然жҲ‘жІЎжөӢиҝҮIE8д»ҘдёӢжөҸи§ҲеҷЁпјҢдёҚиҝҮIE8д»ҘдёҠйғҪжІЎй—®йўҳ)пјҢеҘҪдәҶпјҢд»ҘдёӢзңӢд»Јз Ғе’Ңз”Ёжі•гҖӮ
headеј•е…ҘдёӨдёӘж–Ү件пјҢ第дёҖдёӘжҳҜjqueryзҡ„жҸ’件(иҝҷжҳҜ1.11.0зүҲжң¬пјҢеҪ“然其他зүҲжң¬д№ҹеҸҜд»Ҙе“ҰпјҢдёҚиҝҮдҪҺзүҲжң¬зҡ„зӣёеҜ№IEе…је®№жҖ§жӣҙеҘҪ)пјҢ第дәҢдёӘжҳҜжҲ‘е°ҒиЈ…еҘҪзҡ„javascriptи„ҡжң¬
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> <script src="js/Figure_3D.js" type="text/javascript" charset="utf-8"></script>
bodyйҮҢйқўжҸ’е…ҘиҪ®ж’ӯеӣҫпјҢulзҡ„idиҰҒдёәpic_playпјҢеҪ“然жҲ‘иҝҷйҮҢжҳҜ7еј еӣҫпјҢдҪ д№ҹеҸҜд»ҘеўһеҠ еҮҸе°‘еӣҫзүҮпјҢдҪҶжҳҜиҝҷйҮҢжңүдёҖдёӘйҮҚиҰҒй—®йўҳжҳҜпјҢеӣҫзүҮж•°йҮҸиҰҒдёәеҚ•ж•°пјҢдёҚиғҪдёәеҒ¶ж•°пјҢеҗҰеҲҷдјҡеҮәй—®йўҳпјҢиҝҷжҳҜдёҖдёӘе°Ҹе°Ҹзҡ„bugгҖӮеҪ“然дҪ д№ҹеҸҜд»ҘеңЁliйҮҢйқўеҶҷ<a><img src/></a>д№ҹжҳҜеҸҜд»Ҙзҡ„гҖӮ
<ul id="pic_play"> <li><img src="img/dc1.jpg"/></li> <li><img src="img/dc2.jpg"/></li> <li><img src="img/dc3.jpg"/></li> <li><img src="img/dc4.jpg"/></li> <li><img src="img/dc5.jpg"/></li> <li><img src="img/dc6.jpg"/></li> <li><img src="img/dc7.jpg"/></li> </ul>
cssеҹәжң¬дёҚз”ЁеҶҷпјҢдёҚиҝҮиҰҒд№ жғҜжҖ§з»ҷpaddingе’ҢmarginеҪ’0
*{
margin: 0;
padding: 0;
list-style: none;
}
йҮҚиҰҒе°ҒиЈ…и„ҡжң¬Figure_3D.js
// ulwidth:зҲ¶иҠӮзӮ№ulжҖ»е®ҪеәҰ(number),
// height:ulе’ҢеӣҫзүҮзҡ„еҲқе§ӢеҢ–жңҖеӨ§й«ҳеәҰ(дёӯй—ҙ)(number),
// liwidth:еӣҫзүҮзҡ„еҲқе§ӢеҢ–жңҖеӨ§е®ҪеәҰ(дёӯй—ҙ)(number),
// minopacity:еӣҫзүҮжңҖе°ҸйҖҸжҳҺеәҰ(0~1),
// minscale:еӣҫзүҮжңҖе°Ҹзј©ж”ҫзі»ж•°(0~1),
// direction:й»ҳи®ӨиҪ®ж’ӯж–№еҗ‘("left","right"),
// speed:еҠЁз”»йҖҹеәҰ(number),
// delayed:жҜҸеј еӣҫзүҮ延时еҒңз•ҷж—¶й—ҙ(number)(жіЁ:delayed>=speed),
// mousestop:йј ж Үз»ҸиҝҮжҳҜеҗҰеҒңжӯў(false,true),
function init(ulwidth,height,liwidth,minopacity,minscale,direction,speed,delayed,mousestop){
$("#pic_play").css({"position":"relative","width":ulwidth,"height":height});
$("#pic_play>li").css({"position":"absolute","width":liwidth,"height":height});
if($("#pic_play>li>a").size()>0){
$("#pic_play>li>a").css("display","block");
}
if($("#pic_play>li>a>img").size()>0){
$("#pic_play>li>a>img").css({"display":"block","width":"100%","height":"100%"});
}else if($("#pic_play>li>img").size()>0){
$("#pic_play>li>img").css({"display":"block","width":"100%","height":"100%"});
}else return;
var len=$("#pic_play>li").size();
jsonstyle=[];
var display=-1;
var minopacity=minopacity;
var opacitystep=(1-minopacity)/(Math.floor(len/2)-1);
var minscale=minscale;
var scalestep=(1-minscale)/(Math.floor(len/2));
var Dvalue=Math.round((($("#pic_play").innerWidth()-$("#pic_play>li").eq(0).outerWidth())/2)/Math.floor(len/2));
$("#pic_play>li").each(function(i){
if(i<Math.floor(len/2)){
var realoff=i*Dvalue;
display++;
var realwidth=Math.round(minscale*$("#pic_play>li").eq(i).outerWidth());
var realheight=Math.round(minscale*$("#pic_play>li").eq(i).outerHeight());
var realtop=Math.round(($("#pic_play>li").eq(Math.floor(len/2)).outerHeight()-realheight)/2);
jsonstyle[i]={"realOff":realoff,"realIndex":display,"realOpacity":minopacity,"realWidth":realwidth,"realHeight":realheight,"realTop":realtop};
$("#pic_play>li").eq(i).css({"left":realoff,"z-index":display,"opacity":minopacity,"width":realwidth,"height":realheight,"top":realtop});
minopacity+=opacitystep;
if(minopacity>=1){
minopacity=1.0;
}
minscale+=scalestep;
}else if(i==Math.floor(len/2)){
display++
var realwidth=Math.round(minscale*$("#pic_play>li").eq(i).outerWidth());
var realheight=Math.round(minscale*$("#pic_play>li").eq(i).outerHeight());
var realoff=Math.round(($("#pic_play").innerWidth()-$("#pic_play>li").eq(i).outerWidth())/2);
jsonstyle[i]={"realOff":realoff,"realIndex":display,"realOpacity":1,"realWidth":realwidth,"realHeight":realheight,"realTop":0};
$("#pic_play>li").eq(i).css({"left":realoff,"z-index":display,"opacity":1,"width":realwidth,"height":realheight,"top":0});
}else{
display--;
minscale-=scalestep;
var realwidth=Math.round(minscale*$("#pic_play>li").eq(i).outerWidth());
var realheight=Math.round(minscale*$("#pic_play>li").eq(i).outerHeight());
var realoff=Math.round($("#pic_play").innerWidth()-(realwidth+(len-1-i)*Dvalue));
var realtop=Math.round(($("#pic_play>li").eq(Math.floor(len/2)).outerHeight()-realheight)/2);
jsonstyle[i]={"realOff":realoff,"realIndex":display,"realOpacity":minopacity,"realWidth":realwidth,"realHeight":realheight,"realTop":realtop};
$("#pic_play>li").eq(i).css({"left":realoff,"z-index":display,"opacity":minopacity,"width":realwidth,"height":realheight,"top":realtop});
minopacity-=opacitystep;
}
});
animationPlay(direction,speed,delayed);
if(mousestop==true){
animationStop(direction,speed,delayed);
}
}
//offset:е·ҰеҸіжҢүй’®еҲҶеҲ«и·қзҰ»ulе·ҰеҸіиҫ№и·қ(number),
//top:е·ҰеҸіжҢүй’®и·қзҰ»ulдёҠиҫ№и·қ(number),
//direction:й»ҳи®ӨиҪ®ж’ӯж–№еҗ‘("left","right"),дёҖиҲ¬е’ҢinitйҮҢзҡ„дёҖж ·пјҢеҰӮжһңдҪ дёҚжғізӮ№еҮ»еҗҺж”№еҸҳиҝҗеҠЁж–№еҗ‘,
//speed:еҠЁз”»йҖҹеәҰ(number),дёҖиҲ¬е’ҢinitйҮҢзҡ„дёҖж ·пјҢеҰӮжһңдҪ дёҚжғізӮ№еҮ»еҗҺж”№еҸҳеҠЁз”»йҖҹеәҰ,
//delayed:жҜҸеј еӣҫзүҮ延时еҒңз•ҷж—¶й—ҙ(number)(жіЁ:delayed>=speed),дёҖиҲ¬е’ҢinitйҮҢзҡ„дёҖж ·пјҢеҰӮжһңдҪ дёҚжғізӮ№еҮ»еҗҺж”№еҸҳ延时еҒңз•ҷж—¶й—ҙ,
function btn(offset,top,direction,speed,deleyed){
var leftbtn=$("<span></span>");
leftbtn.css({"width":32,"height":32,"display":"inline-block","position":"absolute","left":offset,"top":top,"background":"url(img/slider-arrow.png) no-repeat -100px 0","cursor":"pointer","z-index":100});
var rightbtn=$("<span></span>");
rightbtn.css({"width":32,"height":32,"display":"inline-block","position":"absolute","right":offset,"top":top,"background":"url(img/slider-arrow.png) no-repeat 0 0","cursor":"pointer","z-index":100});
$("#pic_play").append(leftbtn);
$("#pic_play").append(rightbtn);
leftbtn.hover(function(){
$(this).css("background-position","-160px 0");
},function(){
$(this).css("background-position","-100px 0");
});
rightbtn.hover(function(){
$(this).css("background-position","-60px 0");
},function(){
$(this).css("background-position","0 0");
});
leftbtn.click(function(){
clearInterval(timeplay);
$("#pic_play>li").stop(true);
var li=$("#pic_play>li").first();
$("#pic_play").append(li);
$("#pic_play>li").each(function(list){
$("#pic_play>li").eq(list).css("z-index",jsonstyle[list]["realIndex"]).animate({"left":jsonstyle[list]["realOff"],"opacity":jsonstyle[list]["realOpacity"],"width":jsonstyle[list]["realWidth"],"height":jsonstyle[list]["realHeight"],"top":jsonstyle[list]["realTop"]},speed);
});
animationPlay(direction,speed,deleyed);
});
rightbtn.click(function(){
clearInterval(timeplay);
$("#pic_play>li").stop(true);
var li=$("#pic_play>li").last();
$("#pic_play").prepend(li);
$("#pic_play>li").each(function(list){
$("#pic_play>li").eq(list).css("z-index",jsonstyle[list]["realIndex"]).animate({"left":jsonstyle[list]["realOff"],"opacity":jsonstyle[list]["realOpacity"],"width":jsonstyle[list]["realWidth"],"height":jsonstyle[list]["realHeight"],"top":jsonstyle[list]["realTop"]},speed);
});
animationPlay(direction,speed,deleyed);
});
}
//JSONеҠЁз”»
function animationPlay(direction,speed,deleyed){
timeplay=setInterval(function(){
if(direction.toLowerCase()=="left"){
var li=$("#pic_play>li").first();
$("#pic_play").append(li);
}else if(direction.toLowerCase()=="right"){
var li=$("#pic_play>li").last();
$("#pic_play").prepend(li);
}else return;
$("#pic_play>li").each(function(list){
$("#pic_play>li").eq(list).css("z-index",jsonstyle[list]["realIndex"]).animate({"left":jsonstyle[list]["realOff"],"opacity":jsonstyle[list]["realOpacity"],"width":jsonstyle[list]["realWidth"],"height":jsonstyle[list]["realHeight"],"top":jsonstyle[list]["realTop"]},speed);
});
},deleyed);
}
function animationStop(direction,speed,delayed){
$("#pic_play").mouseenter(function(){
clearInterval(timeplay);
});
$("#pic_play").mouseleave(function(){
animationPlay(direction,speed,delayed)
});
}
и„ҡжң¬зҡ„и°ғз”Ёж–№жі•пјҢи°ғз”ЁдёҖдёӘinitеҮҪж•°еҲқе§ӢеҢ–пјҢе®ҡд№үзҡ„еҸӮж•°ж„Ҹд№үжҳҜпјҡиҮӘе®ҡзҲ¶иҠӮзӮ№ulжҖ»е®ҪеәҰ(number)пјҢиҮӘе®ҡulе’ҢеӣҫзүҮзҡ„еҲқе§ӢеҢ–жңҖеӨ§й«ҳеәҰ(дёӯй—ҙйӮЈеӣҫ)(number)пјҢеӣҫзүҮзҡ„еҲқе§ӢеҢ–жңҖеӨ§е®ҪеәҰ(дёӯй—ҙйӮЈеӣҫ)(number)пјҢеӣҫзүҮжңҖе°ҸйҖҸжҳҺеәҰ(0~1)пјҢеӣҫзүҮжңҖе°Ҹзј©ж”ҫзі»ж•°(0~1)пјҢй»ҳи®ӨиҪ®ж’ӯж–№еҗ‘("left","right")пјҢеҠЁз”»йҖҹеәҰms(number)пјҢиҪ®ж’ӯеӣҫзүҮ延时еҒңз•ҷж—¶й—ҙms(number)(жіЁ:иҝҷдёӘеҸӮж•°еҝ…йЎ»еӨ§дәҺеҠЁз”»йҖҹеәҰ)пјҢйј ж Үз»ҸиҝҮжҳҜеҗҰеҒңжӯў(false,true)гҖӮ
$(function(){
init(1300,600,600,0.7,0.5,"right",500,3000,false);
});
дёәдәҶиҝҗиЎҢж•ҲжһңжӣҙдёәжҳҫзңјпјҢз»ҷulеҠ дёӘиҫ№жЎҶеұ…дёӯеҗ§гҖӮ
#pic_play{
position: relative;
border: 1px solid black;
margin: 30px auto;
}
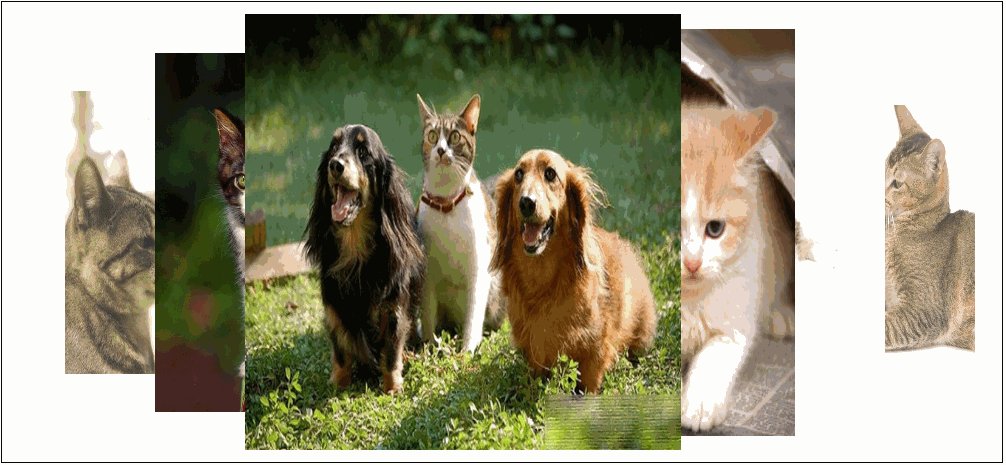
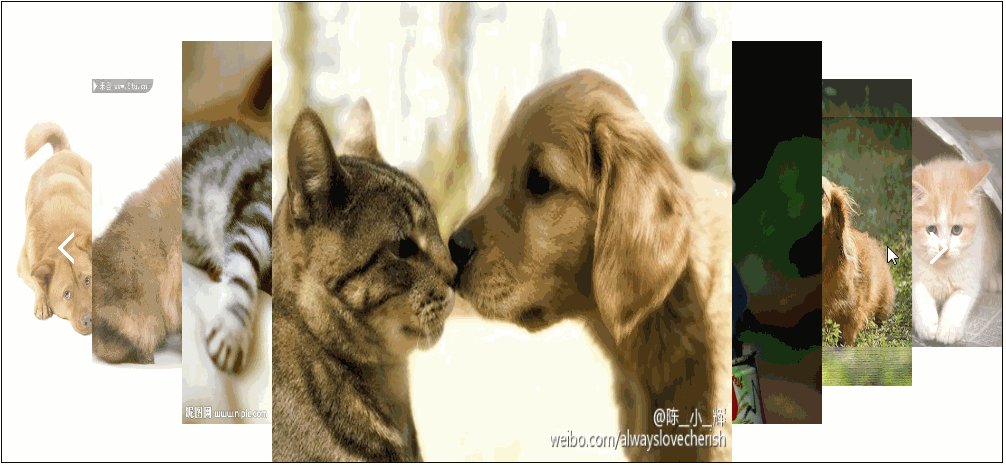
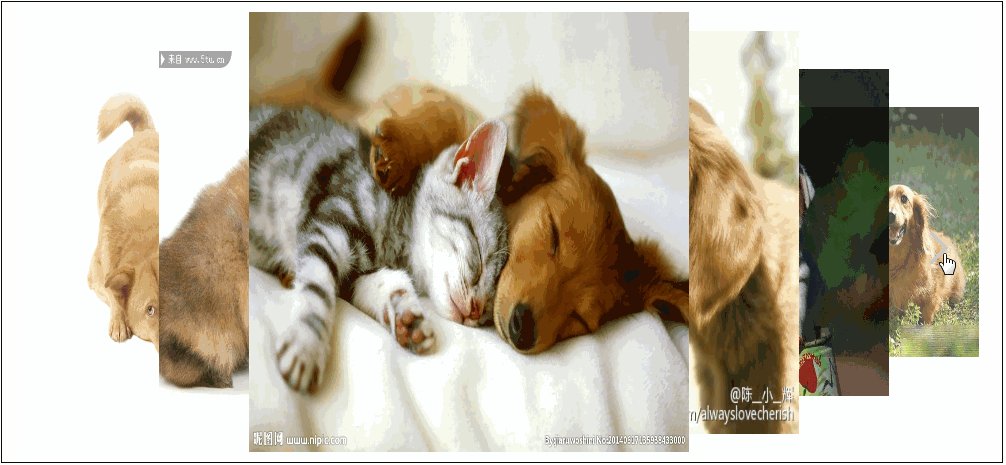
зңӢд»ҘдёӢиҝҗиЎҢж•ҲжһңпјҡиҝҷйҮҢе…¶е®һжҜҸеј еӣҫзҡ„еӨ§е°ҸйғҪдёҚдёҖж ·е•ҠпјҢйғҪеҸҜд»ҘиҮӘйҖӮеә”иҪ®ж’ӯдәҶ

еӨ§е®¶дјҡеҸ‘зҺ°жІЎжңүе·ҰеҸіеҲҮжҚўзҡ„жҢүй’®пјҹжІЎе…ізі»пјҢжҲ‘们еҸҜд»Ҙи°ғз”Ёbtn()еҮҪж•°гҖӮbtnйҮҢйқўзҡ„еҸӮж•°ж„Ҹд№үеҲҶеҲ«жҳҜпјҡе·ҰеҸіжҢүй’®еҲҶеҲ«и·қзҰ»ulе·ҰеҸіиҫ№и·қ(number)пјҢе·ҰеҸіжҢүй’®и·қзҰ»ulдёҠиҫ№и·қ(number)пјҢй»ҳи®ӨиҪ®ж’ӯж–№еҗ‘("left","right")дёҖиҲ¬е’ҢinitйҮҢзҡ„дёҖж ·еҰӮжһңдҪ дёҚжғізӮ№еҮ»еҗҺж”№еҸҳиҝҗеҠЁж–№еҗ‘пјҢеҠЁз”»йҖҹеәҰms(number)дёҖиҲ¬е’ҢinitйҮҢзҡ„дёҖж ·еҰӮжһңдҪ дёҚжғізӮ№еҮ»еҗҺж”№еҸҳеҠЁз”»йҖҹеәҰпјҢжҜҸеј еӣҫзүҮ延时еҒңз•ҷж—¶й—ҙms(number)(жіЁ:иҝҷдёӘеҸӮж•°еҝ…йЎ»еӨ§дәҺеҠЁз”»йҖҹеәҰ)дёҖиҲ¬е’ҢinitйҮҢзҡ„дёҖж ·еҰӮжһңдҪ дёҚжғізӮ№еҮ»еҗҺж”№иҪ®ж’ӯеҒңз•ҷж—¶й—ҙгҖӮ
$(function(){
init(1000,460,460,0.7,0.5,"right",500,3000,false);
btn(40,230,"right",500,3000);
});
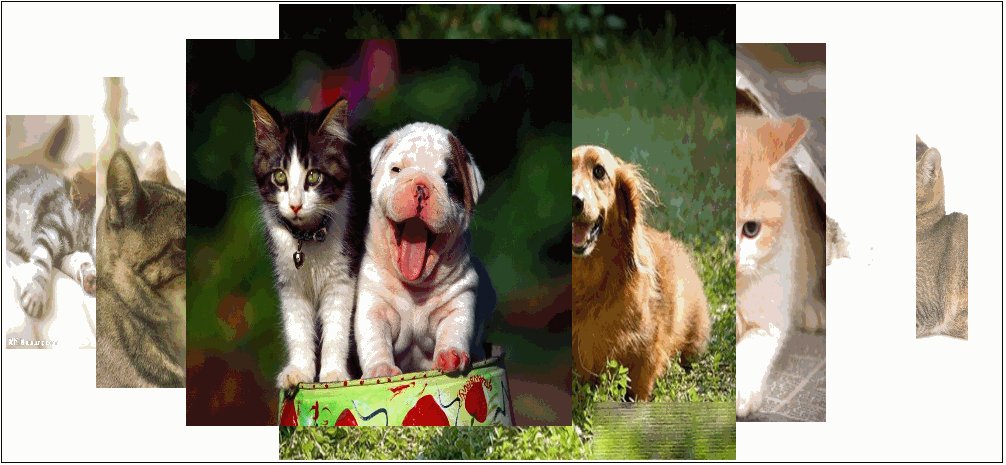
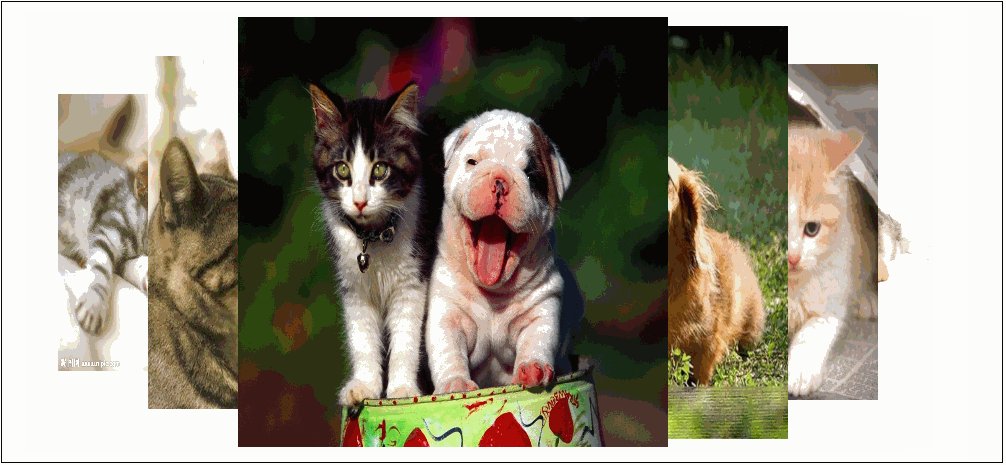
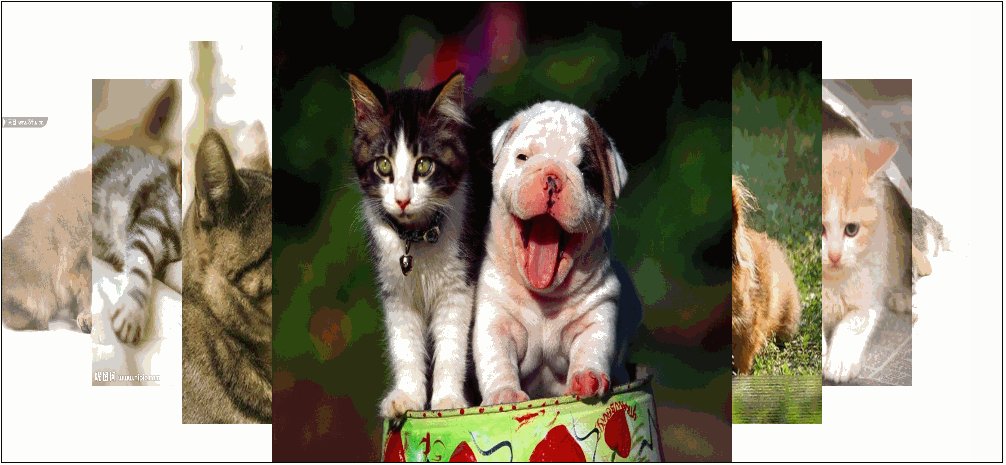
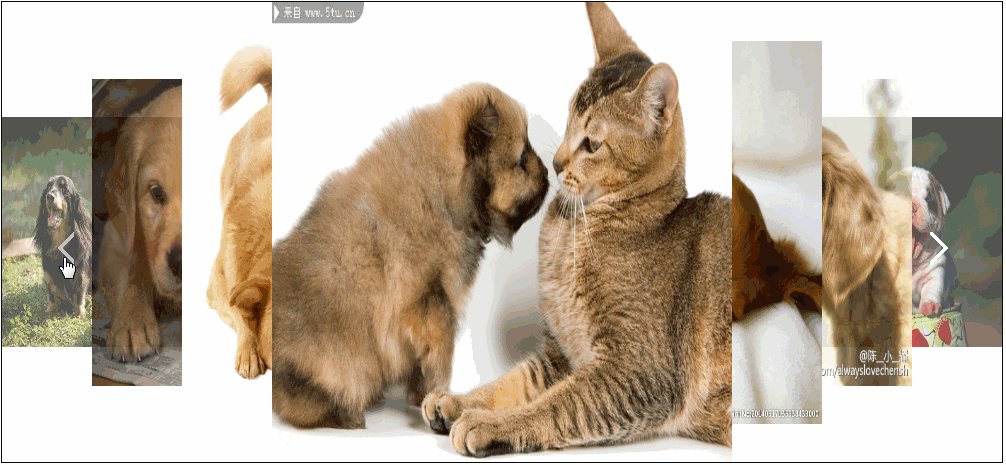
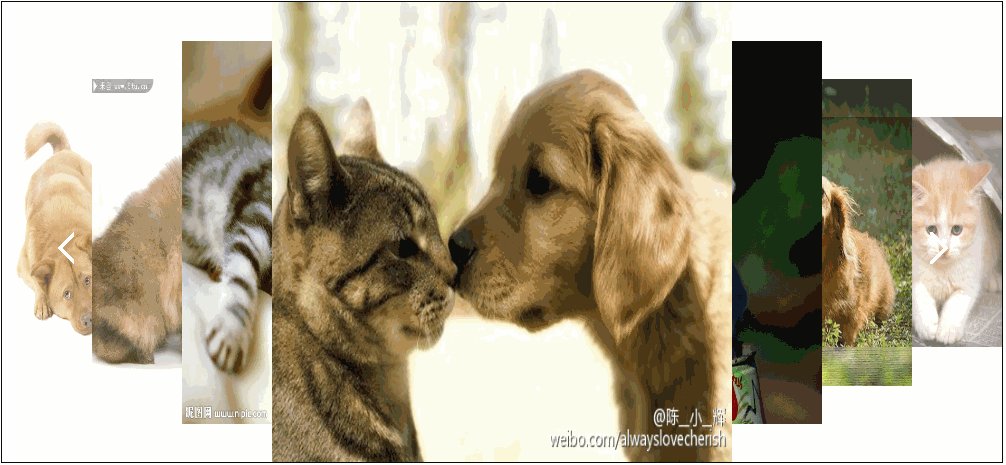
дёӢйқўжқҘзңӢж•Ҳжһңпјҡ

еҰӮжһңжғіз”ЁиҮӘе·ұзҡ„жҢүй’®ж¬ҫејҸпјҢеҸҜд»ҘзӣҙжҺҘеңЁжҲ‘зҡ„btnе°ҒиЈ…еҮҪж•°йҮҢйқўжҚўе•ҠгҖӮ
йҷ„пјҡиҝҷйҮҢз»ҷеҮәдәҶдёҖдёӘе®Ңж•ҙжөӢиҜ•е®һдҫӢпјҲеӣҫзүҮжӣҝжҚўжҲҗдәҶе…»зңјзҡ„зҫҺеҘіеӣҫзүҮпјүпјҢеҸҜзӮ№еҮ»жӯӨеӨ„жң¬з«ҷдёӢиҪҪгҖӮ
жӣҙеӨҡе…ідәҺjQueryзӣёе…іеҶ…е®№ж„ҹе…ҙи¶Јзҡ„иҜ»иҖ…еҸҜжҹҘзңӢжң¬з«ҷдё“йўҳпјҡгҖҠjQueryеӣҫзүҮж“ҚдҪңжҠҖе·§еӨ§е…ЁгҖӢгҖҒгҖҠjQueryиЎЁж ј(table)ж“ҚдҪңжҠҖе·§жұҮжҖ»гҖӢгҖҒгҖҠjQueryеҲҮжҚўзү№ж•ҲдёҺжҠҖе·§жҖ»з»“гҖӢгҖҒгҖҠjQueryжү©еұ•жҠҖе·§жҖ»з»“гҖӢгҖҒгҖҠjQueryеёёз”ЁжҸ’件еҸҠз”Ёжі•жҖ»з»“гҖӢгҖҒгҖҠjQueryеёёи§Ғз»Ҹе…ёзү№ж•ҲжұҮжҖ»гҖӢеҸҠгҖҠjqueryйҖүжӢ©еҷЁз”Ёжі•жҖ»з»“гҖӢ
еёҢжңӣжң¬ж–ҮжүҖиҝ°еҜ№еӨ§е®¶jQueryзЁӢеәҸи®ҫи®ЎжңүжүҖеё®еҠ©гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ