您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文为大家分享了VUE 3D轮播图封装的具体代码,供大家参考,具体内容如下
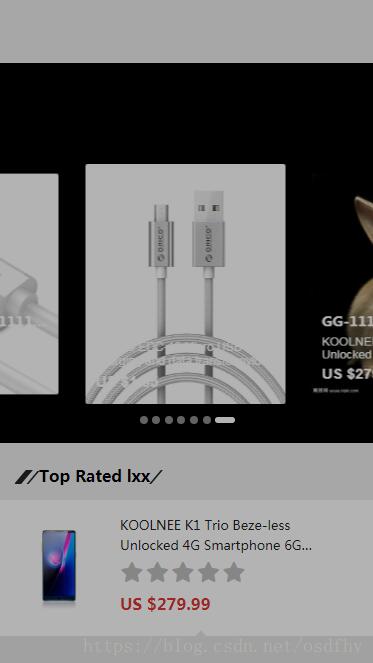
一、体验地址
VUE 3D轮播图

二、实现功能点
(1)、无缝轮播
(2)、进入变大、离开缩小(类3d切换效果)
三、js代码
<!--轮播图插件模板-->
<template>
</template>
<script type="text/ecmascript-6">
import {swiper, swiperSlide} from 'vue-awesome-swiper'
require('swiper/dist/css/swiper.css');//注意这里
import Pageination from "./pageination"
import { mapActions, mapMutations, mapGetters, mapState} from "vuex"
import {getPriceSymbolValue} from '../../util/tool/index'
export default {
//props: ['bannerList'],
data() {
let _self=this;
return {
pageinationIndex:0,
data: {
"bannerList":[]
},
swiperOption: {
loop: true, // 循环
speed:500, //切换速度
mousewheelControl: false,// 禁止鼠标滚轮切换
lazy: {
loadPrevNext: true,
},
pagination: {
el: '.swiper-pagination',
},
autoplay: {
delay:2000,
stopOnLastSlide: false, // 切换到最后一个时不停止
disableOnInteraction: false, //用户操作swiper之后 不停止autoplay
},
watchSlidesProgress:true,
centeredSlides: true, //设定为true时,活动块会居中,而不是默认状态下的居左。
spaceBetween:10,
slidesPerView: 1.7,
loopedSlides :2,
observer: true,
observeParents: true
}
}
},
methods: {
},
mounted() {
// 这边就可以使用swiper这个对象去使用swiper官网中的那些方法
// this.$nextTick(function() {
// this.swiper.slideTo(3, 10, false);
// });
},
computed: {
swiper() {
return this.$refs.mySwiper.swiper
}
},
components: {
swiper,
swiperSlide,
Pageination
}
}
</script>
<style lang="scss" type="text/scss">
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。