жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
vueжҳҜдёҖеҘ—еҪ“дёӢйқһеёёеҸ—ж¬ўиҝҺзҡ„жһ„е»әз”ЁжҲ·з•Ңйқўзҡ„жёҗиҝӣејҸжЎҶжһ¶гҖӮйӮЈеҰӮдҪ•дҪҝз”ЁvueиҝӣиЎҢж•°жҚ®еҫӘзҺҜе‘ўпјҹдёӢйқўзҡ„жЎҲдҫӢе°ҶдҪҝз”Ёv-forеҫӘзҺҜиҝӣиЎҢж•°жҚ®зҡ„йҒҚеҺҶгҖӮ

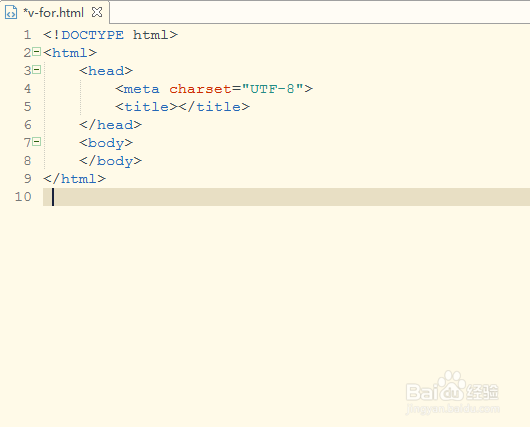
1гҖҒжү“ејҖhtmlејҖеҸ‘е·Ҙе…·пјҢж–°е»әдёҖдёӘhtml д»Јз ҒйЎөйқўгҖӮ

2гҖҒеңЁж–°е»әзҡ„htmlд»Јз ҒйЎөйқўеҲӣе»әдёҖдёӘ<ul>ж ҮзӯҫеҗҢж—¶з»ҷиҝҷдёӘж Үзӯҫи®ҫзҪ®дёҖдёӘidдёәappпјҢ然еҗҺеңЁ<ul>йҮҢеҲӣе»әдёҖдёӘ<li>ж ҮзӯҫгҖӮ
д»Јз Ғпјҡ
<ul id="app">
<li></li>
</ul>

3гҖҒеј•е…Ҙvue.jsгҖӮеңЁ<body>з»“жқҹж ҮзӯҫеүҚйқўеј•е…ҘдёӢиҪҪеҘҪзҡ„vue.jsж–Ү件гҖӮ

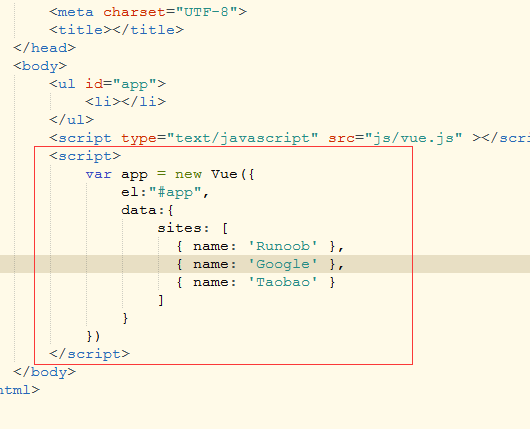
4гҖҒеҲӣе»әvueе®һдҫӢгҖӮеңЁеј•е…Ҙзҡ„vue.jsж–Ү件еҗҺйқўж–°е»әдёҖдёӘ<script>ж ҮзӯҫпјҢ然еҗҺеңЁиҝҷдёӘж ҮзӯҫйҮҢдҪҝз”Ёnew Vue()еҲӣе»әvueе®һдҫӢпјҢ并и®ҫзҪ®дёҖдёӘж•°з»„дёә sitesгҖӮ
д»Јз Ғпјҡ
<script>
var app = new Vue({
el:"#app",
data:{
sites: [
{ name: 'Runoob' },
{ name: 'Google' },
{ name: 'Taobao' }
]
}
})
</script>

5гҖҒдҪҝз”Ёv-forеҫӘзҺҜгҖӮеңЁ<li>ж ҮзӯҫдёҠж·»еҠ v-for="site in sites"пјҢ然еҗҺдҪҝз”Ё{{site.name}}иҝӣиЎҢйҒҚеҺҶж•°з»„зҡ„жү“еҚ°гҖӮ
<li>д»Јз Ғпјҡ<li v-for="site in sites"> {{site.name}}</li>

6гҖҒдҝқеӯҳhtmlд»Јз ҒеҗҺдҪҝз”ЁжөҸи§ҲеҷЁжү“ејҖпјҢеҚіеҸҜзңӢеҲ°жөҸи§ҲеҷЁйЎөйқўдёҠжү“еҚ°еҮәз”ЁжҲ·еҗҚпјҢиЎЁзӨәvueзҡ„еҫӘзҺҜйҒҚеҺҶе·Із»ҸдҪҝз”ЁжҲҗеҠҹгҖӮ

7гҖҒжүҖжңүд»Јз ҒгҖӮеҸҜд»ҘзӣҙжҺҘеӨҚеҲ¶жүҖжңүд»Јз ҒпјҢзІҳиҙҙеҲ°ж–°е»әhtmlж–Ү件дёҠпјҢдҝ®ж”№vue.jsи·Ҝеҫ„дҝқеӯҳеҗҺдҪҝз”ЁжөҸи§ҲеҷЁжү“ејҖеҚіеҸҜзңӢеҲ°ж•ҲжһңгҖӮжүҖжңүд»Јз Ғ
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><ul id="app"><li v-for="site in sites"> {{site.name}}</li></ul><script type="text/javascript" src="js/vue.js" ></script><script>var app = new Vue({elжүҖжңүд»Јз ҒгҖӮеҸҜд»ҘзӣҙжҺҘеӨҚеҲ¶жүҖжңүд»Јз ҒпјҢзІҳиҙҙеҲ°ж–°е»әhtmlж–Ү件дёҠпјҢдҝ®ж”№vue.jsи·Ҝеҫ„дҝқеӯҳеҗҺдҪҝз”ЁжөҸи§ҲеҷЁжү“ејҖеҚіеҸҜзңӢеҲ°ж•ҲжһңгҖӮжүҖжңүд»Јз Ғпјҡ<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><ul id="app"><li v-for="site in sites"> {{site.name}}</li></ul><script type="text/javascript" src="js/vue.js" ></script><script>var app = new Vue({el:"#app",data:{sites: [ { name: 'Runoob' }, { name: 'Google' }, { name:
:"#app",data:{sites: [ { name: 'Runoob' }, { name: 'Google' }, { name: 'Taobao' } ]}})</script></body></html>
'Taobao' } ]}})</script></body></html>
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ