жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іjsеҰӮдҪ•е®һзҺ°ATMжңәеӯҳеҸ–ж¬ҫеҠҹиғҪпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
jsжҳҜдёҖдёӘеҠҹиғҪеҚҒеҲҶејәеӨ§зҡ„и„ҡжң¬иҜӯиЁҖпјҢйҖҡиҝҮjsиғҪе®һзҺ°еҫҲеӨҡжңүж„ҸжҖқзҡ„demoпјҒиҖҢиҰҒе®һзҺ°йӮЈдәӣеҠҹиғҪзӮ«й…·гҖҒзү№ж•ҲзҫҺи§Ӯзҡ„дёңиҘҝDOMж“ҚдҪңжҳҜеҝ…дёҚеҸҜе°‘дё”е°ӨдёәйҮҚиҰҒзҡ„пјҒиҝҷдёӘATMжңәеӯҳеҸ–ж¬ҫзҡ„жЎҲдҫӢпјҢе°ұз”ЁеҲ°jsдёӯдёҖдәӣз®ҖеҚ•зҡ„DOMж“ҚдҪңжқҘе®һзҺ°е…¶еҠҹиғҪгҖӮ
ATMжңәжЎҲдҫӢеҠҹиғҪйңҖжұӮпјҡ
1.з”ЁжҲ·жңҖеӨҡеҸӘиғҪжңүдёүж¬Ўиҫ“е…ҘеҚЎеҸ·е’ҢеҜҶз Ғзҡ„жңәдјҡпјҢеҰӮжһңи¶…иҝҮдёүж¬ЎпјҢеҲҷжҸҗзӨәеҚЎеҸ·е·Іиў«й”Ғе®ҡ
2.з”ЁжҲ·еҸ–ж¬ҫзҡ„йҮ‘йўқдёҚиғҪеӨ§дәҺеҚЎдёҠзҡ„иҙҰжҲ·дҪҷйўқ
3.еӯҳеҸ–еҠҹиғҪе®ҢжҲҗеҗҺпјҢиҰҒжӣҙж–°зӣёеә”зҡ„дҪҷйўқдҝЎжҒҜ
зҷ»еҪ•з•Ңйқўд»Јз Ғпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ATM</title>
<script src="ATM.js"></script>
<style>
div{
width: 300px;
height: 200px;
margin: 0 auto;
border:1px solid black;
border-radius: 5px;
text-align: center;
}
p {
font-size: 20px;
}
button {
border: 0px;
padding: 5px;
background-color: green;
color: white;
}
</style>
</head>
<body>
<div>
<p>ATMжңә</p>
<p><label>еҚЎеҸ·пјҡ</label><input type="text" id="account"></p>
<p><label>еҜҶз Ғпјҡ</label><input type="password" id="password"></p>
<p><button onclick="login()">зҷ»еҪ•</button></p>
</div>
</body>
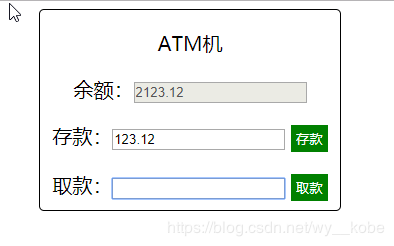
</html>дё»йЎөз•Ңйқўд»Јз Ғпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ATM</title>
<script src="ATM.js"></script>
<style>
div{
width: 300px;
height: 200px;
margin: 0 auto;
border:1px solid black;
border-radius: 5px;
text-align: center;
}
p {
font-size: 20px;
}
button {
border: 0px;
padding: 5px;
background-color: green;
color: white;
}
</style>
</head>
<body>
<div>
<p>ATMжңә</p>
<p><label>дҪҷйўқпјҡ</label><input type="text" id="balance" value="2000.00" disabled></p>
<p><label>еӯҳж¬ҫпјҡ</label><input type="text" id="deposit"> <button onclick="deposit()">еӯҳж¬ҫ</button></p>
<p><label>еҸ–ж¬ҫпјҡ</label><input type="text" id="withdraw"> <button onclick="withdraw()">еҸ–ж¬ҫ</button></p>
</div>
</body>
</html>jsд»Јз Ғпјҡ
var i = 2; //е®ҡд№үеҜҶз Ғиҫ“й”ҷзҡ„ж¬Ўж•°
//еҲӨж–ӯиҫ“е…Ҙзҡ„еҚЎеҸ·жҳҜдёҚжҳҜж•°еӯ—зұ»еһӢ
//иҝ”еӣһtrueпјҢиҜҒжҳҺдёҚжҳҜж•°еӯ—пјӣиҝ”еӣһfalseпјҢиҜҒжҳҺжҳҜж•°еӯ—
function checkNumber(account){
var pattern=/^[0-9]*[1-9][0-9]*$/;
return pattern.test(account);
// return isNaN(account);
}
//еҲӨж–ӯиҫ“е…Ҙзҡ„еҚЎеҸ·е’ҢеҜҶз ҒжҳҜеҗҰдёәз©ә
function checkNull(account,password){
if(account.length>0 && password.length>0){
return true;
}
return false;
}
//зҷ»еҪ•дәӢ件
function login(){
var account=document.getElementById("account").value;
var password=document.getElementById("password").value;
if(!checkNull(account,password)){
alert("еҚЎеҸ·е’ҢеҜҶз ҒдёҚиғҪдёәз©ә!");
return; //з»Ҳжӯўзҷ»еҪ•ж–№жі•пјҢдёӢйқўзҡ„д»Јз ҒдёҚдјҡжү§иЎҢ
}
if(!checkNumber(account)){
alert("еҚЎеҸ·еҝ…йЎ»дёәж•°еӯ—пјҒ");
return;
}
if(i>0 && account=="123456789" && password=="123"){
window.location.href="index.html" rel="external nofollow" ;
}else{
if(i == 0){
alert("еҪ“еүҚеҚЎеҸ·иў«й”Ғе®ҡпјҒ");
return;
}
alert("дҪ иҝҳеү©дёӢ"+i+"ж¬Ўиҫ“е…ҘеҚЎеҸ·е’ҢеҜҶз Ғзҡ„жңәдјҡ");
i--;
return;
}
}
//еӯҳж¬ҫ
function deposit(){
var balance = parseFloat(document.getElementById("balance").value); //иҺ·еҸ–дҪҷйўқпјҢ并е°Ҷе…¶иҪ¬жҚўдёәж•°еӯ—
var deposit = document.getElementById("deposit").value;
if(!deposit.length>0){
alert("иҜ·иҫ“е…ҘжӮЁиҰҒеӯҳж¬ҫзҡ„йҮ‘йўқ");
return;
}
if(checkNumber(deposit)){
alert("иҜ·иҫ“е…Ҙж•°еӯ—");
return;
}
balance+=parseFloat(deposit);
document.getElementById("balance").value=balance; //дҝ®ж”№еӯҳж¬ҫе®ҢжҲҗд»ҘеҗҺжҳҫзӨәзҡ„дҪҷйўқ
}
//еҸ–ж¬ҫ
function withdraw(){
var balance = parseFloat(document.getElementById("balance").value); //иҺ·еҸ–дҪҷйўқпјҢ并е°Ҷе…¶иҪ¬жҚўдёәж•°еӯ—
var withdraw = document.getElementById("withdraw").value;
if(!withdraw.length>0){
alert("иҜ·иҫ“е…ҘжӮЁиҰҒеҸ–ж¬ҫзҡ„йҮ‘йўқ");
return;
}
if(checkNumber(withdraw)){
alert("иҜ·иҫ“е…Ҙж•°еӯ—");
return;
}
//еҲӨж–ӯеҸ–ж¬ҫжҳҜеҗҰеӨ§дәҺдҪҷйўқ
if(parseFloat(withdraw)>balance){
alert("дҪҷйўқдёҚи¶іпјҒ");
}
balance-=parseFloat(withdraw);
document.getElementById("balance").value=balance;
}иҝҗиЎҢж•Ҳжһңпјҡ




е…ідәҺвҖңjsеҰӮдҪ•е®һзҺ°ATMжңәеӯҳеҸ–ж¬ҫеҠҹиғҪвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ