您好,登录后才能下订单哦!
小编给大家分享一下原生JS怎么实现的跳一跳小游戏,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
具体如下:
以下说的是闲暇编写的一个小游戏--跳一跳,类似于微信的跳一跳,大体实现功能有:
1.先随机生成地图;
2.按住按钮释放后完成动作并进行判断;
首先po一下代码;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>跳一跳</title>
<style>
*{padding: 0;margin: 0;}
.game{
position: relative;
width: 800px;
height: 400px;
border: 1px solid black;
margin: 0 auto;
}
.game .content{
position: absolute;
width: 700px;
height: 400px;
left: 0;
top: 0;
}
.game #chess{
position: absolute;
width: 40px;
height: 48px;
overflow: hidden;
z-index:99;
transition-property: all;
}
.cylinder{
position: relative;
width: 70px;
height: 101px;
float: left;
}
.cylinder .top{
position: absolute;
width: 70px;
height: 35px;
border-radius: 50%;
background: yellow;
z-index: 4;
}
.cylinder .front{
position: absolute;
width: 70px;
height: 70px;
background: black;
margin-top: 17px;
z-index: 3;
}
.cylinder .bottom{
position: absolute;
width: 70px;
height: 35px;
border-radius: 50%;
background: black;
margin-top: 65px;
z-index: 4;
}
button{
position: absolute;
width: 80px;
height: 30px;
font-size: 16px;
text-align: center;
line-height: 30px;
border-radius: 20%;
bottom: 10px;
right: 10px;
}
.move{
animation-name: jump;
}
/* 跳棋运动动画 */
@keyframes jump{
0%{transform: rotate(0deg);}
10%{transform: rotate(36deg);}
20%{transform: rotate(72deg);}
30%{transform: rotate(108deg);}
40%{transform: rotate(144deg);}
50%{transform: rotate(180deg);}
60%{transform: rotate(216deg);}
70%{transform: rotate(252deg);}
80%{transform: rotate(288deg);}
90%{transform: rotate(324deg);}
100%{transform: rotate(360deg);}
}
@-webkit-keyframes jump{
0%{transform: rotate(0deg);}
10%{transform: rotate(36deg);}
20%{transform: rotate(72deg);}
30%{transform: rotate(108deg);}
40%{transform: rotate(144deg);}
50%{transform: rotate(180deg);}
60%{transform: rotate(216deg);}
70%{transform: rotate(252deg);}
80%{transform: rotate(288deg);}
90%{transform: rotate(324deg);}
100%{transform: rotate(360deg);}
}
@-o-keyframes jump{
0%{transform: rotate(0deg);}
10%{transform: rotate(36deg);}
20%{transform: rotate(72deg);}
30%{transform: rotate(108deg);}
40%{transform: rotate(144deg);}
50%{transform: rotate(180deg);}
60%{transform: rotate(216deg);}
70%{transform: rotate(252deg);}
80%{transform: rotate(288deg);}
90%{transform: rotate(324deg);}
100%{transform: rotate(360deg);}
}
@-moz-keyframes jump{
0%{transform: rotate(0deg);}
10%{transform: rotate(36deg);}
20%{transform: rotate(72deg);}
30%{transform: rotate(108deg);}
40%{transform: rotate(144deg);}
50%{transform: rotate(180deg);}
60%{transform: rotate(216deg);}
70%{transform: rotate(252deg);}
80%{transform: rotate(288deg);}
90%{transform: rotate(324deg);}
100%{transform: rotate(360deg);}
}
</style>
</head>
<body>
<div class="game">
<div class="content">
<!-- 圆柱体 -->
<div class="cylinder">
<!-- 顶部 -->
<div class="top"></div>
<!-- 前面 -->
<div class="front"></div>
<!-- 底部 -->
<div class="bottom"></div>
</div>
</div>
<!-- 跳棋 -->
<div id="chess">
<div ></div>
<div >
</div>
</div>
<button id="play">按住它</button>
</div>
</body>
<script>
var time = 0,score = 0,prev = 1;
var cylinders = document.getElementsByClassName('cylinder');
var chess = document.getElementById('chess');
var arrLeft = [10,20,30,50];
var arrTop = [210,290];
// 初始函数,入口函数
function init(){
draw();
BindEvent();
};
// 生成地图
function draw(){
var str = '';
for(var n = 0; n < 7; n++){
str +="<div class='cylinder'><div class='top'></div><div class='front'></div><div class='bottom'></div></div >"
}
document.getElementsByClassName('content')[0].innerHTML = str;
for(var m = 0; m < 7; m++){
var Left = arrLeft[Math.floor(Math.random() *arrLeft.length)];
var Top = arrTop[Math.floor(Math.random() * arrTop.length)];
cylinders[m].style.marginLeft = Left + 'px';
cylinders[m].style.marginTop = Top + 'px';
}
// 画棋子
chess.style.marginTop = cylinders[0].offsetTop - 25 + 'px';
chess.style.marginLeft = cylinders[0].offsetLeft + 13 + 'px';
}
// 绑定事件函数
function BindEvent(){
document.getElementById('play').onmousedown = function () {
var timer = setInterval(function () {
time++;
}, 100);
document.getElementById('play').onmouseup = function () {
clearInterval(timer);
chess.classList.add('move');
chess.style.animationDuration = time * 0.1 + 's';
chess.style.transitionDuration = time * 0.1 + 's';
if (cylinders[prev - 1].offsetTop > cylinders[prev].offsetTop) {
var dx = setTran(prev - 1,prev);
chess.style.marginLeft = chess.offsetLeft + time * 15 + 'px';
chess.style.marginTop = chess.offsetTop + time * 15 * dx + 'px';
} else if (cylinders[prev - 1].offsetTop < cylinders[prev].offsetTop) {
var dy = setTran(prev - 1, prev);
chess.style.marginLeft = chess.offsetLeft + time * 15 + 'px';
chess.style.marginTop = chess.offsetTop + time * 15 * dy + 'px';
}else if(cylinders[prev - 1].offsetTop == cylinders[prev].offsetTop){
chess.style.marginTop = chess.offsetTop + 'px';
chess.style.marginLeft = chess.offsetLeft + time * 15 + 'px';
}
chess.addEventListener(getTransition(), function () {
chess.classList.remove('move');
time = 0;
judeg();
chess.removeEventListener(getTransition(), arguments.callee, false);
}, false);
};
};
};
// top和left移动的比例
function setTran(prev,next) {
var d_Top = cylinders[prev].offsetTop - cylinders[next].offsetTop;
var d_Left = cylinders[prev].offsetLeft - cylinders[next].offsetLeft;
return d_Top/d_Left;
}
// 判断动画是否结束
function getTransition() {
var t;
var transitions = {
'transition': 'transitionend',
'OTransition': 'oTransitionEnd',
'MozTransition': 'transitionend',
'WebkitTransition': 'webkitTransitionEnd'
};
for (t in transitions) {
if (chess.style[t] !== undefined) {
return transitions[t];
}
}
};
// 判断是否跳出边界
function judeg() {
for(; prev < cylinders.length;){
// 判断条件
var e_Left = chess.offsetLeft > cylinders[prev].offsetLeft -20 && chess.offsetLeft < cylinders[prev].offsetLeft + 90;
var e_Top = chess.offsetTop + 48 > cylinders[prev].offsetTop && chess.offsetTop + 48 < cylinders[prev].offsetTop + 35;
if( e_Left && e_Top ){
score++;
if(prev >= cylinders.length){
prev = 1;
}else{
prev++;
}
break;
}else{
alert('you lost');
break;
}
}
}
init();
</script>
</html>代码主要分为用来绘制圆柱体分布的draw()函数,用来绑定按钮事件的BindEvent()函数,用来监听CSS3动画是否结束的getTransition()函数,用来判断棋子是否出界的函数judeg()函数。而控制棋子运动的距离,主要是通过当你按下按钮时(onmousedown)触发一个定时器函数中的(time的加加),弹起按钮时(onmouseup)棋子的left和top运动距离=设定像素值*time。
为了让棋子运动不那么生硬我添加了一些css3动画(rotate属性)以及transition属性。
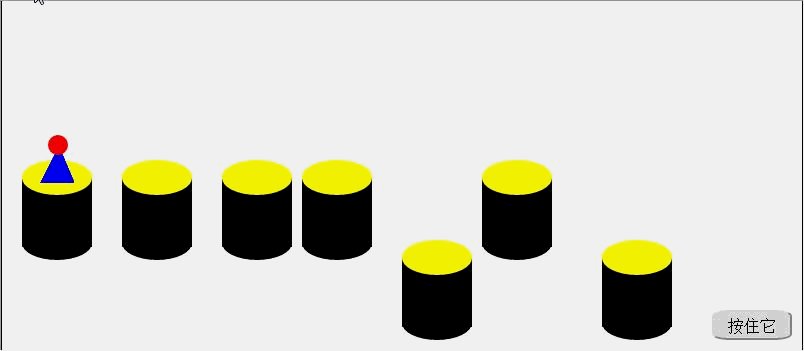
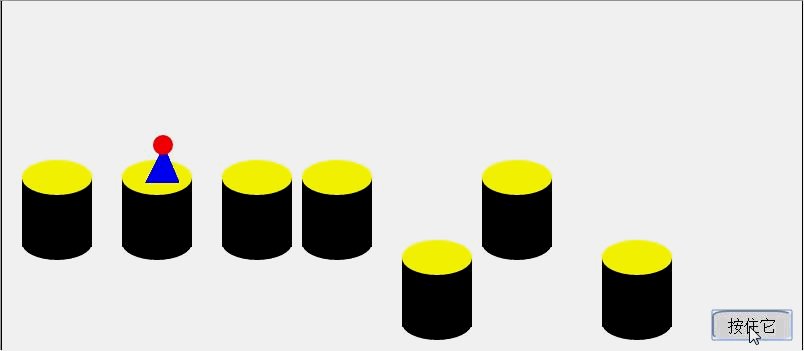
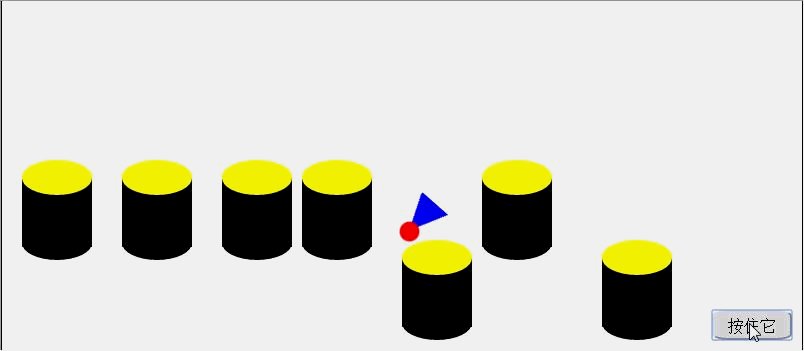
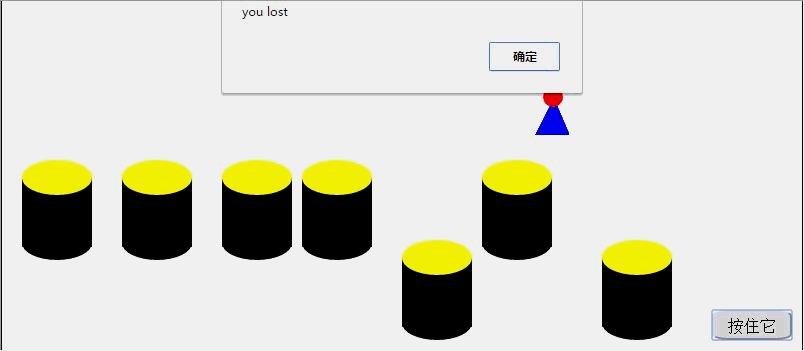
实现效果如下:

虽然还有些许不足,但不影响整体功能。
以上是“原生JS怎么实现的跳一跳小游戏”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。