您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了jQuery实现的别踩白块小游戏。分享给大家供大家参考,具体如下:
首先引入jquery.js
1.css
html,
body,
.contain {
width: 100%;
height: 96%;
overflow: hidden;
background-color: #FFFFCC;
}
.text-center {
text-align: center;
}
.score {
font-size: 25px;
color: #CB2D01;
margin-top: 20px;
margin-bottom: 20px;
}
.score lable{
padding: 0 20px;
}
.main {
position: relative;
text-align: center;
width: 100%;
height: 80%;/*/454px*/
margin: auto;
border: 1px solid #A0A0A0;
overflow: hidden;
}
.main-each{
position: initial;
width: 100%;
height: 20%;
}
.item{
width: 33%;
height: 100%;
border:1px solid #C6C6C6;
border-top: 0;
border-left: 0;
float: left;
}
.item-bor{
border-right: 0;
}
.back-black{
background-color: #333333;
}
.operation {
margin-top: 20px;
font-size: 18px;
text-align: center;
}
button {
position: relative;
z-index: 999;
padding: 6px 10px;
font-size: 20px;
border-radius: 4px;
color: white;
}
#start,
#reset {
background-color: #5CB85C;
border: 1px solid #4cae4c;
z-index: 1;
}
#reset:hover,
#start:hover {
background-color: #449d44;
border-color: #398439;
}
#stop,
#return {
color: #fff;
background-color: #f0ad4e;
border: 1px solid #eea236;
}
#return:hover,
#stop:hover {
background-color: #ec971f;
border-color: #d58512;
}
#cover,
.result {
position: fixed;
z-index: 0;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, .2);
}
.resultBox {
position: fixed;
z-index: 2;
top: 30%;
left: 25%;
width: 50%;
height: 400px;
text-align: center;
background-color: #EEE8D8;
}
.over {
width: 80%;
height: 200px;
background-color: #606060;
margin: auto;
top: 10%;
position: relative;
color: white;
text-align: center;
}
.over div{
padding-top: 10%;
}
.cover-p{
margin: 10px;
}
.result .operation {
width: 100%;
text-align: center;
position: absolute;
bottom: 20px;
}
.hidden {
display: none;
}
.show {
display: block;
}
2.js
$(function() {
init();
});
function init() { // 初始生成5*3的div
$.each([0, 1, 2, 3, 4], function() {
insertDiv();
});
}
function insertDiv() {
var rand = Math.floor(Math.random() * 3); // 生成一个0到3 的随机数,用来作为判断生成黑块的位置
$(".main").prepend("<div class='main-each'></div>");
$.each([0, 1, 2], function(k, v) {
if(k == "2") {
if(v == rand) {
$(".main .main-each").first().append("<div tag='back-black' class='item item-bor back-black'></div>");
} else {
$(".main .main-each").first().append("<div class='item item-bor'></div>");
}
} else {
if(v == rand) {
$(".main .main-each").first().append("<div tag='back-black' class='item back-black'></div>");
} else {
$(".main .main-each").first().append("<div class='item'></div>");
}
}
})
}
$(function() {
//开始
var c = 0;
var t;
//计算时间
function timedCount() {
$(".totalTime").text(formatTime(c));
c = c + 1;
t = setTimeout(function() {
timedCount()
}, 1000);
}
//时间换算
function formatTime(seconds) {
var min = Math.floor(seconds / 60),
second = seconds % 60,
hour, newMin, time;
if(min > 60) {
hour = Math.floor(min / 60);
newMin = min % 60;
}
if(second < 10) {
second = '0' + second;
}
if(min < 10) {
min = '0' + min;
}
return time = hour ? (hour + ':' + newMin + ':' + second) : (min + ':' + second);
}
//开始
$("#start").click(function() {
$("#cover").fadeOut();
timedCount();
clickThing();
});
//暂停
$("#stop").click(function() {
$("#cover").fadeIn();
clearTimeout(t);
});
//移动
var x = 0;
var y = 0;
function clickThing() {
$(".main").on('click', '.item', function() {
x = x + 1;
if($(this).attr("tag") == "back-black") {
y = y + 1;
//滑动效果
$(".main .main-each").animate({
top: 90,
speed:500
});
insertDiv();
$(this).css("background", "#FFFFCC");
//游戏结束
if(x == "9999") {
clearTimeout(t);
$(".result").fadeIn();
}
} else {
clearTimeout(t);
$(".result").fadeIn();
}
$(".totalPoints").text(y);
});
};
//重新开始
$("#reset").click(function() {
$("#cover").fadeOut();
c = 0;
y = 0;
$(".totalPoints").text(y);
timedCount();
$(".result").fadeOut();
init();
});
});
3.html
<div class="contain">
<!--score-->
<div class="score text-center">
<lable>score:<span class="totalPoints">0</span>
</lable>
<lable>time:<span class="totalTime">00:00</span></lable>
</div>
<!--main-->
<div class="main">
<!--生成格子-->
</div>
<!--operation-->
<div class="operation">
<button id="start" type="button">开始</button>
<button id="stop" type="button">暂停</button>
</div>
<!--result-->
<div class="result hidden">
<div class="resultBox">
<div class="over">
<div>
<p class="cover-p"><span>GAME OVER</span></p>
<p class="cover-p">总分:<span class="totalPoints"></span></p>
<p class="cover-p">用时:<span class="totalTime"></span></p>
</div>
</div>
<div class="operation">
<button id="reset" type="button">重来</button>
</div>
</div>
</div>
<div id="cover"></div>
</div>
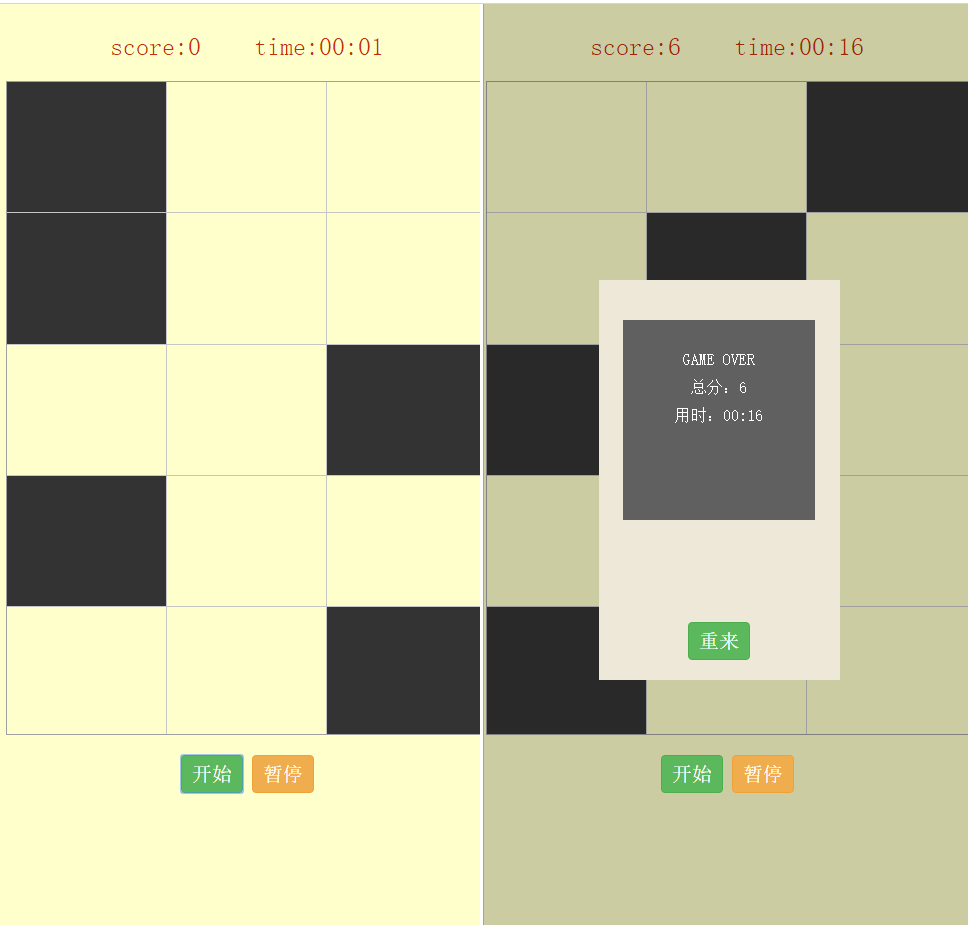
效果:

完整示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery别踩白块游戏</title>
<style>
html,
body,
.contain {
width: 100%;
height: 96%;
overflow: hidden;
background-color: #FFFFCC;
}
.text-center {
text-align: center;
}
.score {
font-size: 25px;
color: #CB2D01;
margin-top: 20px;
margin-bottom: 20px;
}
.score lable{
padding: 0 20px;
}
.main {
position: relative;
text-align: center;
width: 100%;
height: 80%;/*/454px*/
margin: auto;
border: 1px solid #A0A0A0;
overflow: hidden;
}
.main-each{
position: initial;
width: 100%;
height: 20%;
}
.item{
width: 33%;
height: 100%;
border:1px solid #C6C6C6;
border-top: 0;
border-left: 0;
float: left;
}
.item-bor{
border-right: 0;
}
.back-black{
background-color: #333333;
}
.operation {
margin-top: 20px;
font-size: 18px;
text-align: center;
}
button {
position: relative;
z-index: 999;
padding: 6px 10px;
font-size: 20px;
border-radius: 4px;
color: white;
}
#start,
#reset {
background-color: #5CB85C;
border: 1px solid #4cae4c;
z-index: 1;
}
#reset:hover,
#start:hover {
background-color: #449d44;
border-color: #398439;
}
#stop,
#return {
color: #fff;
background-color: #f0ad4e;
border: 1px solid #eea236;
}
#return:hover,
#stop:hover {
background-color: #ec971f;
border-color: #d58512;
}
#cover,
.result {
position: fixed;
z-index: 0;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, .2);
}
.resultBox {
position: fixed;
z-index: 2;
top: 30%;
left: 25%;
width: 50%;
height: 400px;
text-align: center;
background-color: #EEE8D8;
}
.over {
width: 80%;
height: 200px;
background-color: #606060;
margin: auto;
top: 10%;
position: relative;
color: white;
text-align: center;
}
.over div{
padding-top: 10%;
}
.cover-p{
margin: 10px;
}
.result .operation {
width: 100%;
text-align: center;
position: absolute;
bottom: 20px;
}
.hidden {
display: none;
}
.show {
display: block;
}
</style>
</head>
<body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<div class="contain">
<!--score-->
<div class="score text-center">
<lable>score:<span class="totalPoints">0</span>
</lable>
<lable>time:<span class="totalTime">00:00</span></lable>
</div>
<!--main-->
<div class="main">
<!--生成格子-->
</div>
<!--operation-->
<div class="operation">
<button id="start" type="button">开始</button>
<button id="stop" type="button">暂停</button>
</div>
<!--result-->
<div class="result hidden">
<div class="resultBox">
<div class="over">
<div>
<p class="cover-p"><span>GAME OVER</span></p>
<p class="cover-p">总分:<span class="totalPoints"></span></p>
<p class="cover-p">用时:<span class="totalTime"></span></p>
</div>
</div>
<div class="operation">
<button id="reset" type="button">重来</button>
</div>
</div>
</div>
<div id="cover"></div>
</div>
<script>
$(function() {
init();
});
function init() { // 初始生成5*3的div
$.each([0, 1, 2, 3, 4], function() {
insertDiv();
});
}
function insertDiv() {
var rand = Math.floor(Math.random() * 3); // 生成一个0到3 的随机数,用来作为判断生成黑块的位置
$(".main").prepend("<div class='main-each'></div>");
$.each([0, 1, 2], function(k, v) {
if(k == "2") {
if(v == rand) {
$(".main .main-each").first().append("<div tag='back-black' class='item item-bor back-black'></div>");
} else {
$(".main .main-each").first().append("<div class='item item-bor'></div>");
}
} else {
if(v == rand) {
$(".main .main-each").first().append("<div tag='back-black' class='item back-black'></div>");
} else {
$(".main .main-each").first().append("<div class='item'></div>");
}
}
})
}
$(function() {
//开始
var c = 0;
var t;
//计算时间
function timedCount() {
$(".totalTime").text(formatTime(c));
c = c + 1;
t = setTimeout(function() {
timedCount()
}, 1000);
}
//时间换算
function formatTime(seconds) {
var min = Math.floor(seconds / 60),
second = seconds % 60,
hour, newMin, time;
if(min > 60) {
hour = Math.floor(min / 60);
newMin = min % 60;
}
if(second < 10) {
second = '0' + second;
}
if(min < 10) {
min = '0' + min;
}
return time = hour ? (hour + ':' + newMin + ':' + second) : (min + ':' + second);
}
//开始
$("#start").click(function() {
$("#cover").fadeOut();
timedCount();
clickThing();
});
//暂停
$("#stop").click(function() {
$("#cover").fadeIn();
clearTimeout(t);
});
//移动
var x = 0;
var y = 0;
function clickThing() {
$(".main").on('click', '.item', function() {
x = x + 1;
if($(this).attr("tag") == "back-black") {
y = y + 1;
//滑动效果
$(".main .main-each").animate({
top: 90,
speed:500
});
insertDiv();
$(this).css("background", "#FFFFCC");
//游戏结束
if(x == "9999") {
clearTimeout(t);
$(".result").fadeIn();
}
} else {
clearTimeout(t);
$(".result").fadeIn();
}
$(".totalPoints").text(y);
});
};
//重新开始
$("#reset").click(function() {
$("#cover").fadeOut();
c = 0;
y = 0;
$(".totalPoints").text(y);
timedCount();
$(".result").fadeOut();
init();
});
});
</script>
</body>
</html>
感兴趣的朋友可以使用本站在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。