您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例为大家分享了Android实现多级列表中的新建功能,供大家参考,具体内容如下
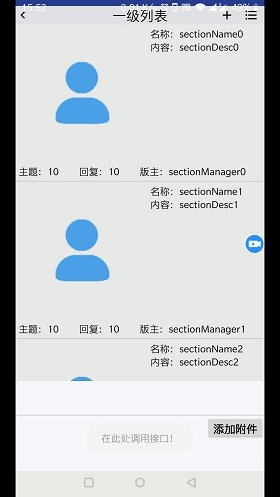
多级列表的页面实现比较简单,所以把新建的功能拿出来了。
窗口代码
/**
* 新建一个第一级列表的条目
* 1.选择图片和附件都用Intent.ACTION_GET_CONTENT实现
* 2.打开文件用Intent.ACTION_VIEW实现
* 3.回传的URI需要转化成真实路径
* 4.提交数据之后需要刷新列表
*/
public class SectionNewActivity extends AppCompatActivity implements View.OnClickListener {
private static final String TAG = "SectionNewActivity";
@BindView(R.id.tv_title_middle)
TextView title;
@BindView(R.id.title_left)
ImageView back;
@BindView(R.id.edit_tv)
TextView edit;
@BindView(R.id.filter_tv)
TextView filter;
@BindView(R.id.section_new_logo)
ImageView sectionLogo;
@BindView(R.id.section_new_manager)
TextView sectionManager;
@BindView(R.id.section_new_title)
TextView sectionTitle;
@BindView(R.id.section_new_desc)
TextView sectionDesc;
@BindView(R.id.tv_upload_attach)
TextView selectAttach;
@BindView(R.id.lv_attach)
ListView mListView;
private Context mContext;
private List<ClsAttachMent> mAttachList;
private AttachmentListAdapter mAdapter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_section_new);
ButterKnife.bind(this);
initView();
initData();
initListener();
}
private void initData() {
mContext = this;
//初始化数据源
mAttachList = new ArrayList<>();
mAdapter = new AttachmentListAdapter(mAttachList, mContext);
mListView.setAdapter(mAdapter);
}
private void initView() {
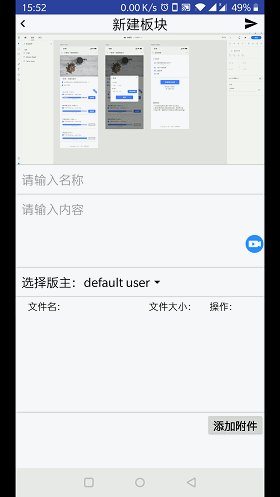
title.setText("新建板块");
edit.setVisibility(View.VISIBLE);
edit.setCompoundDrawablesWithIntrinsicBounds(R.drawable.ic_send_black_24dp, 0, 0, 0);
}
private void initListener() {
back.setOnClickListener(this);
edit.setOnClickListener(this);
filter.setOnClickListener(this);
sectionLogo.setOnClickListener(this);
sectionManager.setOnClickListener(this);
selectAttach.setOnClickListener(this);
//点击附件列表条目的删除按钮,删除对应附件
mAdapter.setmCallback((view, position) -> {
mAttachList.remove(position);
mAdapter.notifyDataSetChanged();
});
//点击附件列表弹出打开方式
mListView.setOnItemClickListener((parent, view, position, id) -> {
ClsAttachMent clsAttachMent = mAttachList.get(position);
Intent intent = new Intent();
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setAction(Intent.ACTION_VIEW);
intent.setDataAndType(Uri.parse(clsAttachMent.getUri()), "*/*");
startActivity(intent);
});
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.title_left) {
finish();
}
if (v.getId() == R.id.edit_tv) {
submit();
}
if (v.getId() == R.id.section_new_logo) {
//打开手机原生的文件管理器,并且选取内容
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
//文件类型为图片
intent.setType("image/*");
startActivityForResult(intent, 16352);
}
if (v.getId() == R.id.section_new_manager) {
Intent intent = new Intent(mContext, UserSelectActivity.class);
startActivityForResult(intent, 12345);
}
if (v.getId() == R.id.tv_upload_attach) {
//上传的附件数量不能超过4个
if (mAttachList.size() < 4) {
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
intent.setType("*/*");
startActivityForResult(intent, 12367);
if (mAttachList.size() == 0) {
Toast.makeText(mContext, R.string.upload_warning, Toast.LENGTH_LONG).show();
}
} else {
Toast.makeText(mContext, "附件数量已达上限!", Toast.LENGTH_SHORT).show();
}
}
}
private void submit() {
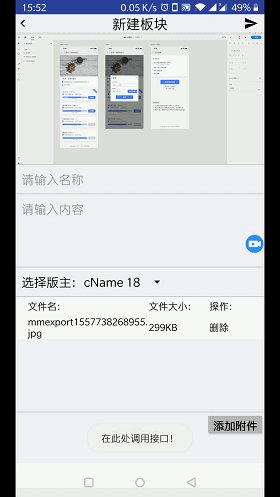
Toast.makeText(mContext, "在此处调用接口!", Toast.LENGTH_SHORT).show();
finish();
}
@Override
//requestCode要对应上,resultCode都为默认值RESULT_OK
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
//选择图片完成之后使用glide加载到控件上,此处有时需要把图片上传给后台
//提交数据的时候传图片在后台的路径
if (requestCode == 16352 && resultCode == RESULT_OK) {
Glide.with(mContext).load(data.getData()).into(sectionLogo);
}
//打开选择用户的页面,根据传的参数不同页面也不同,默认是单选页面
if (requestCode == 12345 && resultCode == RESULT_OK) {
ClsNormalUser user = data.getParcelableExtra("user");
sectionManager.setText(user.getCName());
}
//遍历已经上传的附件列表,如果已经存在就弹出提示
if (requestCode == 12367 && resultCode == RESULT_OK) {
String uri = data.getData().toString();
if (mAttachList.size() > 0) {
for (int i = 0; i < mAttachList.size(); i++) {
if (uri.equals(mAttachList.get(i).getUri())) {
Toast.makeText(mContext, "请选择不同文件!", Toast.LENGTH_SHORT).show();
break;
}
if (i == mAttachList.size() - 1) {
addAttach(data);
break;
}
}
} else {
addAttach(data);
}
}
super.onActivityResult(requestCode, resultCode, data);
}
private void addAttach(Intent data) {
//这里使用第三方库ucrop的getPath方法,也可以自己实现uri转换为path
File file = new File(getPath(mContext, data.getData()));
ClsAttachMent clsAttachMent = new ClsAttachMent();
String name = file.getName();
String type = name.split("\\.")[1];
String size = file.length() + "";
clsAttachMent.setSize(size);
clsAttachMent.setFilename(name);
clsAttachMent.setUri(data.getData().toString());
//这里需要调用上传接口
uploadFile(file.getPath());
mAttachList.add(clsAttachMent);
mAdapter.notifyDataSetChanged();
}
private void uploadFile(String path) {
Toast.makeText(mContext, "在此处调用接口!", Toast.LENGTH_SHORT).show();
}
}
布局文件代码
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="@color/ghostwhite"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<include layout="@layout/title_bar" />
<ImageView
android:id="@+id/section_new_logo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:scaleType="centerCrop"
android:background="@color/white"
android:src="@drawable/logo" />
<include layout="@layout/layout_item_divider_horizontal" />
<EditText
android:id="@+id/section_new_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@null"
android:hint="请输入名称"
android:inputType="text"
android:textColor="@color/black" />
<include layout="@layout/layout_item_divider_horizontal" />
<EditText
android:id="@+id/section_new_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@null"
android:gravity="top|start"
android:hint="请输入内容"
android:inputType="textMultiLine"
android:minHeight="100dp"
android:textColor="@color/black" />
<include layout="@layout/layout_item_divider_horizontal" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择版主:"
android:textColor="@color/black"
android:textSize="18sp" />
<TextView
android:id="@+id/section_new_manager"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableEnd="@drawable/ic_arrow_drop_down_black_24dp"
android:text="default user"
android:textColor="@color/black"
android:textSize="18sp" />
</LinearLayout>
<include layout="@layout/layout_item_divider_horizontal" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:background="@color/white"
android:orientation="horizontal">
<TextView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:gravity="center_vertical"
android:minHeight="30dp"
android:text="文件名:"
android:textColor="@color/black" />
<TextView
android:layout_width="100dp"
android:layout_height="30dp"
android:gravity="center_vertical"
android:text="文件大小:"
android:textColor="@color/black" />
<TextView
android:layout_width="wrap_content"
android:layout_height="30dp"
android:gravity="center_vertical"
android:text="操作:"
android:textColor="@color/black" />
</LinearLayout>
<ListView
android:id="@+id/lv_attach"
android:layout_width="match_parent"
android:layout_height="160dp"
android:divider="@null" />
<include layout="@layout/layout_item_divider_horizontal" />
<TextView
android:id="@+id/tv_upload_attach"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_gravity="end"
android:text="添加附件"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>
</ScrollView>
适配器代码
public class AttachmentListAdapter extends BaseAdapter {
private List<ClsAttachMent> mList;
private LayoutInflater mInflater;
private Callback mCallback;
//自定义回调接口,用于传值
public interface Callback {
void onClick(View view, int position);
}
public AttachmentListAdapter(List<ClsAttachMent> attachments, Context mContext) {
this.mList = attachments;
mInflater = LayoutInflater.from(mContext);
}
public void setmCallback(Callback mCallback) {
this.mCallback = mCallback;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public ClsAttachMent getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ClsAttachMent clsAttachMent = mList.get(position);
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.item_attchment_list, null);
holder.delete = convertView.findViewById(R.id.attachment_delete);
holder.name = convertView.findViewById(R.id.attachment_name);
holder.size = convertView.findViewById(R.id.attachment_size);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.name.setText(clsAttachMent.getFilename());
long length = Long.parseLong(clsAttachMent.getSize());
holder.size.setText(length / 1024 + "KB");
//将position放在tag里面
holder.delete.setTag(position);
holder.delete.setOnClickListener(v -> {
//触发点击事件的时候将position回传
mCallback.onClick(v, (Integer) v.getTag());
});
return convertView;
}
private class ViewHolder {
TextView name;
TextView size;
TextView delete;
}
}
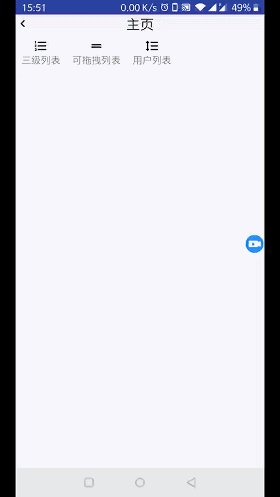
效果如图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。