您好,登录后才能下订单哦!
本篇文章为大家展示了Vue中使用press怎么实现一个图片放大功能,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
VuePress 由两部分组成:一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。它是为了支持 Vue 子项目的文档需求而创建的。
由 VuePress 生成的每个页面,都具有相应的预渲染静态 HTML,它们能提供出色的加载性能,并且对 SEO 友好。然而,页面加载之后,Vue 就会将这些静态内容,接管为完整的单页面应用程序(SPA)。当用户在浏览站点时,可以按需加载其他页面。
前两天接触到了 Vuepress ,颜值很高,界面简洁,容易上手。于是打算把博客从 hexo 迁移过去。
但是发现图片是不能点击的。 Markdown 在渲染的时候连 a 标签都没有添加,不仅不能直接点,也不能放大。然而我的博客中是有很多大图的,所以这个功能是刚需。
我试了下最新版本 1.x alpha 还是没有这个功能。所以直接自己动手了。
由于我并不熟悉 vue ,所以从源代码上改比较困难。
最后我使用了 fancybox 库,并开发了一个辅助 VSCode 插件。
引入 fancybox
.vuepress/config.js 文件的 head 标签中可以直接添加 fancybox 的 cdn,由于它依赖 jquery,所以还要引入 jquery。
module.exports = {
head: [
// add jquert and fancybox
['script', { src: 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.slim.min.js' }],
['script', { src: 'https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.2/jquery.fancybox.min.js' }],
['link', { rel: 'stylesheet', type: 'text/css', href: 'https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.2/jquery.fancybox.min.css' }]
],
themeConfig: {
// your config
}
}然后修改图片的 markdown

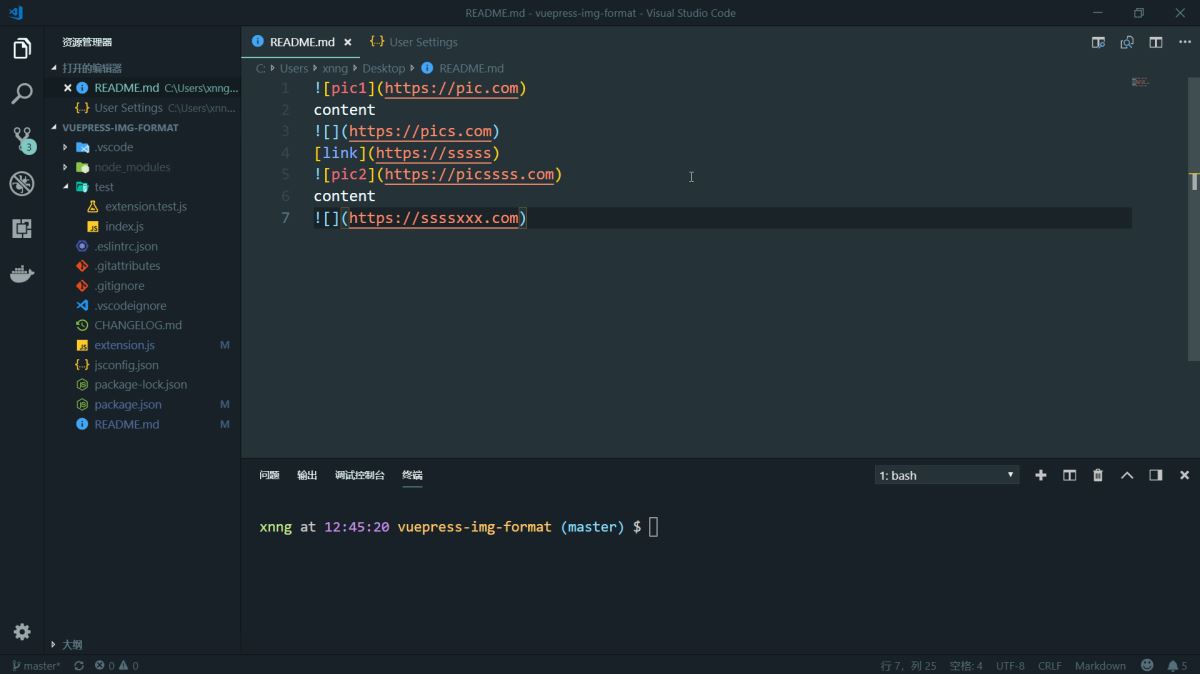
将上面的这种格式修改为下面这种,手动添加 a 标签、 data-fancybox 和 href 属性即可。
<a data-fancybox title="xx" href="sss" rel="external nofollow" ></a>
但是这样手动添加太麻烦了,并且想取消掉也不方便。
所以我写了一个 VSCode 插件,来批量格式化。
VScode 商店搜索 vuepress-img-format 安装即可。

调用命令 img format 可以格式化当前文档的所有图片,img reset format 可以重置格式化,效果如下:

当然也可以使用内置的快捷键:
| 快捷键 | 格式化 | 重置格式化 |
|---|---|---|
| Windows/Linux | Ctrl + Shift +8 | Ctrl + Shift + 8 |
| Mac | Cmd + Shift + 8 | Cmd + Shift + 9 |
上述内容就是Vue中使用press怎么实现一个图片放大功能,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。