жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
зәҜж–Үжң¬ж јејҸж–Ү件,е…¶зј–еҶҷиҜӯиЁҖдёәHTML,еңЁз”ЁжҲ·зҡ„жөҸи§ҲеҷЁдёӯиў«"зҝ»иҜ‘"жҲҗзҪ‘йЎөеҪўејҸжҳҫзӨәеҮәжқҘ
жҳҜз”ұдёҖдёӘдёҖдёӘйЎөйқўжһ„жҲҗзҡ„,жҳҜеӨҡдёӘзҪ‘йЎөзҡ„з»“еҗҲдҪ“
жү“ејҖзҪ‘з«ҷеҗҺеҮәзҺ°зҡ„第дёҖдёӘзҪ‘йЎөз§°дёәзҪ‘з«ҷдё»йЎө(жҲ–йҰ–йЎө)---index
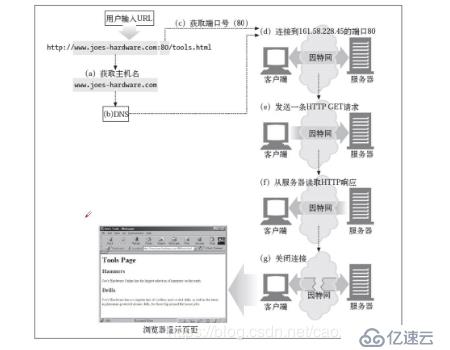
жөҸи§ҲзҪ‘йЎөж—¶иҫ“е…Ҙзҡ„зҪ‘еқҖ
з”ЁжқҘдј иҫ“зҪ‘йЎөзҡ„йҖҡдҝЎеҚҸи®®
жҳҜдёҖз§ҚдёҮз»ҙзҪ‘еҜ»еқҖзі»з»ҹ
з”ЁжқҘзј–еҶҷзҪ‘йЎөзҡ„и¶…ж–Үжң¬ж Үи®°иҜӯиЁҖ
и¶…й“ҫжҺҘжҳҜе°ҶзҪ‘з«ҷдёӯдёҚеҗҢзҪ‘йЎөй“ҫжҺҘиө·жқҘзҡ„еҠҹиғҪ
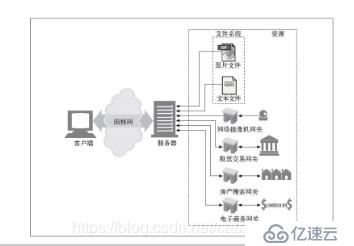
е°ҶеҲ¶дҪңеҘҪзҡ„зҪ‘йЎөдёҠдј еҲ°жңҚеҠЎеҷЁдҫӣз”ЁжҲ·и®ҝй—®зҡ„иҝҮзЁӢ
Hyper Text Markup LangГәage (и¶…зә§ж–Үжң¬ж Үи®°иҜӯиЁҖ)
зҪ‘йЎөзҡ„"жәҗз Ғ"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第дёҖдёӘзҪ‘йЎө\</title>
</head>
<body>
<h2>дёҖзә§ж Үйўҳ\</h2>
<h3>дәҢзә§ж Үйўҳ\</h3>
<h4>дёүзә§ж Үйўҳ\</h4>
<h5>еӣӣзә§ж Үйўҳ\</h5>
<h6>дә”зә§ж Үйўҳ\</h6>
<h7>е…ӯзә§ж Үйўҳ\</h7>
</body>
</html> 
<html> //HTMLзҪ‘йЎө
<head> //еӨҙйғЁйғЁеҲҶ,еӨҡз”ЁдәҺзҫҺеҢ–
<title>жҲ‘зҡ„第дёҖдёӘзҪ‘йЎө //ж ҮйўҳйғЁеҲҶ
</title>
</head>
<body > //дё»дҪ“йғЁеҲҶ
Hello World! //зҪ‘йЎөеҶ…е®№,еҢ…жӢ¬ж–Үжң¬гҖҒеӣҫеғҸзӯү
</body>
</html><title>...</title> //ж Үйўҳж Үзӯҫ
<meta> //е…ғж Үзӯҫ,йҖҡеёёkeyWords(е…ій”®иҜҚ)з»“еҗҲдҪҝз”Ё
<p>...</p> //иЎҢжҺ§еҲ¶ж Үзӯҫ(еқ—и®Ўж Үзӯҫ)
<br /> //иҪ¬иЎҢж Үзӯҫ
<span>...</span> //иҢғеӣҙж Үзӯҫ
<img src="..."/> //еӣҫеғҸж Үзӯҫ(зӣёеҜ№и·Ҝеҫ„)
<a herf=" ... " target="_blank"> </a> //и¶…иҝһжҺҘж Үзӯҫ,styleдёәйЈҺж ји®ҫе®ҡ,targetдёәеҸҰиө·зҪ‘йЎө
1.Web (World Wide Web)еҚіе…Ёзҗғе№ҝеҹҹзҪ‘,д№ҹз§°дёәдёҮз»ҙзҪ‘
2.дёҖз§ҚеҲҶеёғејҸеӣҫеҪўдҝЎжҒҜзі»з»ҹ
3.е»әз«ӢеңЁInternetдёҠзҡ„дёҖз§ҚзҪ‘з»ңжңҚеҠЎ

РқРўРўР еҚҸи®® дә’иҒ”зҪ‘дёҠеә”з”ЁжңҖдёәе№ҝжіӣзҡ„вҖ”з§ҚзҪ‘hi,и®ҫи®ЎиҝҷдёӘеҚҸи®®зҡ„зӣ®зҡ„жҳҜдёәдәҶеҸ‘еёғе’ҢжҺҘ收WebжңҚеҠЎеҷЁдёҠзҡ„ HTMLйЎөйқў
HTTPж”ҜжҢҒРӣз§ҚдёҚеҗҢзҡ„иҜ·жұӮе‘Ҫд»Ө,иҝҷдәӣе‘Ҫд»Өиў«з§°дёә HTTPж–№жі•(HTTP method)
жҜҸжқЎHTTPиҜ·жұӮжҠҘж–ҮйғҪеҢ…еҗ«дёҖдёӘж–№жі•,е‘ҠиҜүжңҚеҠЎеҷЁиҰҒжү§иЎҢд»Җд№ҲеҠЁдҪң
1.иҺ·еҸ–дёҖдёӘWebйЎөйқў
2.иҝҗиЎҢдёҖдёӘзҪ‘е…ізЁӢеәҸ
3.еҲ йҷӨдёҖдёӘж–Ү件зӯү
| HTTPж–№жі• | жҸҸиҝ° |
|---|---|
| GET | иҜ·жұӮиҺ·еҸ–Request-URIжүҖж ҮиҜҶзҡ„иө„жәҗ(жҳҺж–Ү) |
| PUT | иҜ·жұӮжңҚеҠЎеҷЁеӯҳеӮЁзҡ„иө„жәҗ,并用Request-URIдҪңдёәе…¶ж ҮиҜҶ |
| DELETE | иҜ·жұӮжңҚеҠЎеҷЁеҲ йҷӨRequest-URIжүҖж ҮиҜҶзҡ„иө„жәҗ |
| POST | еңЁRequest-URIжүҖж ҮиҜҶзҡ„иө„жәҗеҗҺйҷ„еҠ ж–°зҡ„ж•°жҚ®(еҜҶж–Ү) |
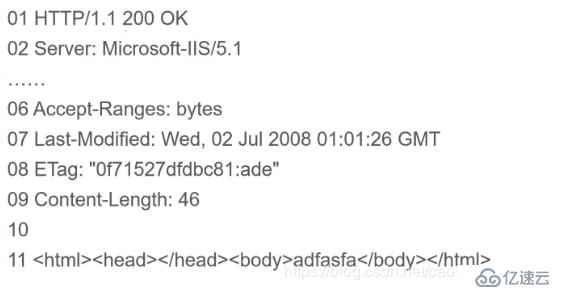
еҪ“дҪҝз”ЁжөҸи§ҲеҷЁи®ҝй—®жҹҗдёҖдёӘURL,дјҡж №жҚ®иҜ·жұӮURLиҝ”еӣһзҠ¶жҖҒз Ғ
| зҠ¶жҖҒз ҒйҰ–дҪҚ | е·Іе®ҡд№үиҢғеӣҙ | еҲҶзұ» |
|---|---|---|
| 1xx | 100-101 | дҝЎжҒҜжҸҗзӨә |
| 2xx | 200-206 | жҲҗеҠҹ |
| 3xx | 300-305 | йҮҚе®ҡеҗ‘ |
| 4xx | 400-415 | е®ўжҲ·з«Ҝй”ҷиҜҜ |
| 5xx | 500-505 | жңҚеҠЎеҷЁй”ҷиҜҜ |
| ж¶ҲжҒҜ | жҸҸиҝ° |
|---|---|
| 200 OK | иҜ·жұӮжҲҗеҠҹ(е…¶еҗҺжҳҜеҜ№GETе’ҢPOSTиҜ·жұӮзҡ„еә”зӯ”ж–ҮжЎЈ) |
| 301 Moved Permanently | иҜ·жұӮзҡ„ж°ёд№…йЎөйқўи·іиҪ¬ |
| 403 Forbidden | зҰҒжӯўи®ҝй—®иҜҘйЎөйқў |
| 404 Not Found | жңҚеҠЎеҷЁж— жі•жүҫеҲ°иў«иҜ·жұӮзҡ„йЎөйқў |
| 500 Internal Server Error | еҶ…йғЁжңҚеҠЎеҷЁй”ҷиҜҜ |
| 502 Bad Gateway | ж— ж•ҲзҪ‘е…і |
| 503 Service Unavailable | еҪ“еүҚжңҚеҠЎдёҚеҸҜз”Ё |
| 504 Gateway Timeout | зҪ‘е…іиҜ·жұӮи¶…ж—¶ |

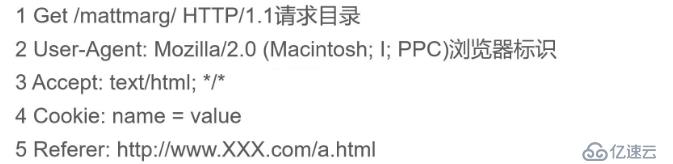
HTTPиҜ·жұӮж¶ҲжҒҜжҠҘж–Үж јејҸеҢ…жӢ¬:иҜ·жұӮиЎҢгҖҒиҜ·жұӮеӨҙгҖҒиҜ·жұӮдҪ“
HTTPе“Қеә”ж¶ҲжҒҜжҠҘж–Үж јејҸеҢ…жӢ¬:зҠ¶жҖҒиЎҢгҖҒе“Қеә”еӨҙгҖҒе“Қеә”дҪ“
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ