您好,登录后才能下订单哦!
本文介绍了如何配置vue-cli3.0的vue.config.js,分享给大家,具体如下:
vue-cli 3 英文文档
vue-cli 3 中文文档
webpack 4 plugins
webpack-chain
TLDR
vue-cli 3 与 2 版本有很大区别
由于 vue-cli 3 也学习了 rollup 的零配置思路,所以项目初始化后,没有了以前熟悉的 build 目录,也就没有了 webpack.base.config.js、webpack.dev.config.js 、webpack.prod.config.js 等配置文件。
那么,我们该如何去配置自己的项目了?
其实这一切都是因为 vue-cli 3 的项目初始化,帮开发者已经解决了 80% ,甚至绝大部分情形下的 webpack 配置。
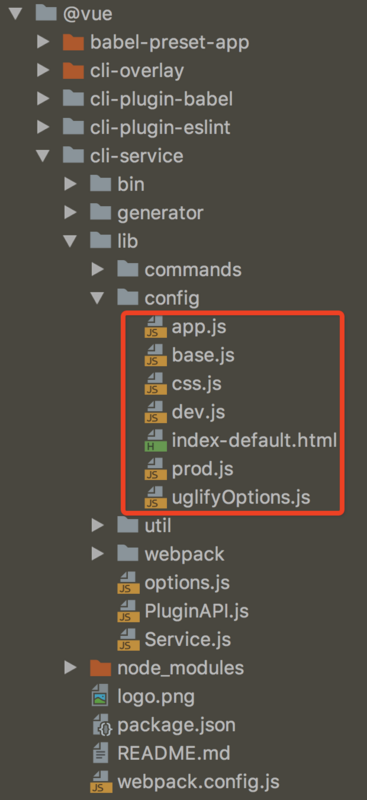
上述功能就是由 @vue/cli-service 依赖去处理,当你打开 node_modules 目录下 @vue 中的 cli-service 看一眼,是不是找到了熟悉的感觉?

说了这么多,开发者在实际开发过程中,肯定还有需要自己去修改配置的地方,那么,该怎么做了?
这点就需要在项目根目录下手动新建一个 vue.config.js,此处参考我提供的一个基础模板 [[vue.config.js]]
所以现在所有的问题都集中在了--- 我到底要怎么样去修改这个配置文件?
一些简单的配置,比如多页面、接口代理,大家可以自己去看下官方 doc ,文章最上面有提供。
如果需要改动原本 webpack 的配置,该怎么做了?
因为 vue-cli 3 中的 cli-service 对 webpack 4 引入了 webpack-chain 插件,同时对配置进行了高度抽象化,所以开发者想随心所欲的修改配置,操作方式就比以前更加难。在我的亲身实践下,总结了几点,供大家参考:
首先,修改点主要位于 vue.config.js 中的
configureWebpack: (config) => {
// 简单/基础配置,比如引入一个新插件
},
chainWebpack: (config) => {
// 链式配置
}
loaderOptions: {
css: {
// options here will be passed to css-loader
},
postcss: {
// options here will be passed to postcss-loader
}
}
具体操作可以看文章最上面的链接,此处不再赘述。
核心一点就是: cmd 中敲 vue inspect > output.js , 这样我们会得到一份最终生效的 webpack 配置信息,省去了你自己去看 cli-service 源码。
然后,我举个栗子:
我的项目中,需要修改 eslint 的配置,让它不去检测我项目下的 src/lib 目录,因为这里是外部库文件(其实此处也可以在项目中直接新建一个 .eslintignore文件去处理,但我这里选择修改 webpack 文件)
第一步: vue inspect > output.js
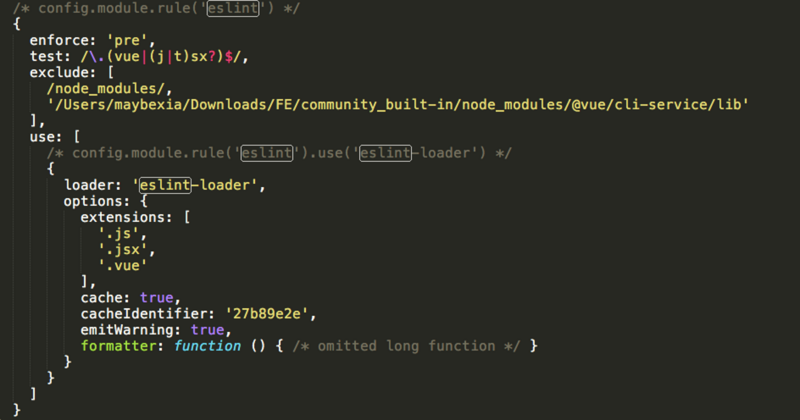
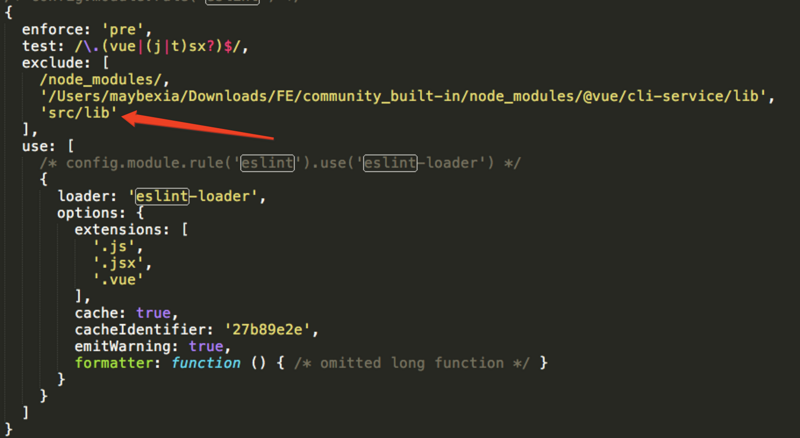
第二步: 在 output.js 中搜索 eslint 相关配置,结果如下:

第三步: 我确定了我要修的是 exclude 配置项
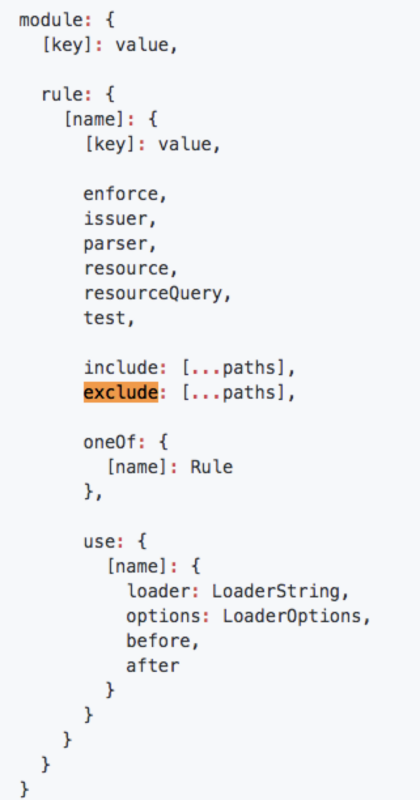
第四步: 去 mozilla-neutrino/webpack-chain 全局搜 exclude,结果如下:

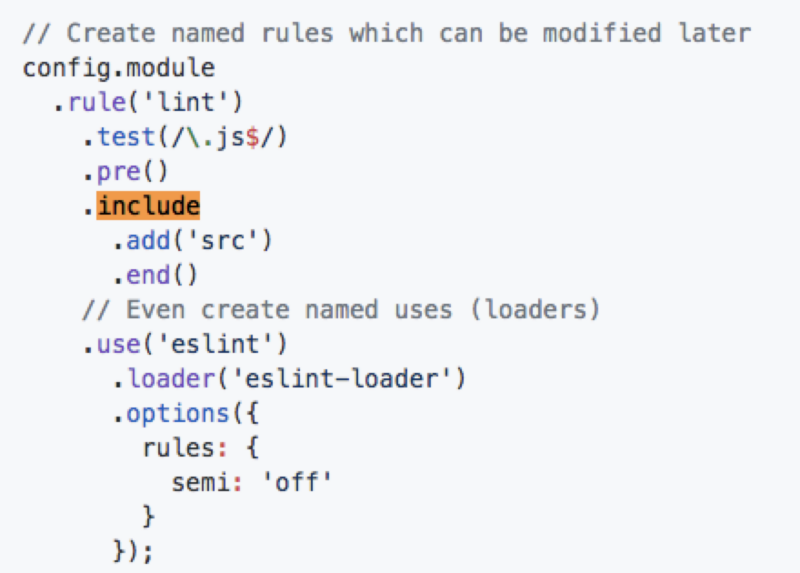
第五步: 因为 exclude 只出现了一次,微微一笑很倾城。但是我看到了 include,接着搜 include,结果如下:

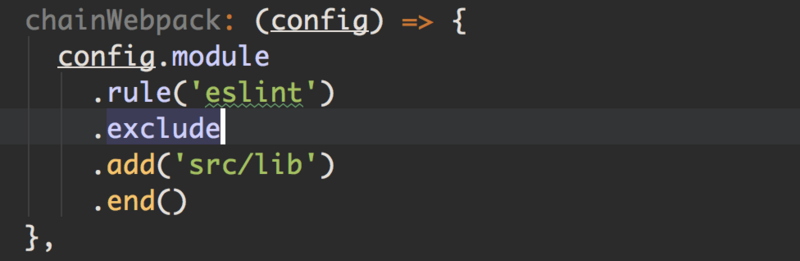
第六步: 参考 include 的写法,以此类推:

最后,我们在 vue inspect > output.js 看一下,

总结一下,在多用几次 webpack-chain 以后,相信我,你会发现很多规律,vue-cli 3 也就很简单啦。
后记
当你准备着手一个新的项目的时候,请事先想清楚这个项目的架构以及用到的ui组件等等
比如我们的项目
1. 使用vant UI组件
2. 封装axios服务
3. 使用路由拆分(基于history)
4. 路由切换动画
。。。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。