您好,登录后才能下订单哦!
这篇文章主要介绍jQuery如何实现批量提交表格多行数据的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
先上一部分代码(这是表头以及一个全选按钮)
<table class="ui_table ui_table_hover ui_table_striped ui_table_style02 table_fixed"> <tr> <th width="3%" class="align_c"> <input type="checkbox" onclick="chooseAll()" id="chooseAll" name="chooseAll"/> </th> <th width="5%">平台日期</th> <th width="5%">交易日期</th> </tr> <tbody id="querydata"> </tbody> </table>
chooseAll函数,判断全选按钮是否选中,然后遍历复选框做相应的选择。知识点:
jQuery 选择器
| 选择器 | 实例 | 选取 |
|---|---|---|
| * | $("*") | 所有元素 |
| #id | $("#lastname") | id="lastname" 的元素 |
| .class | $(".intro") | 所有 class="intro" 的元素 |
我这里用到的.class
function chooseAll() {
if ($("#chooseAll").is(':checked')) {
$(".choose").attr("checked", true);
} else {
$(".choose").attr("checked", false);
}
}如何动态生成表格数据,这里不做多说了,下面的data是ajax返回的json数据 checkbox的name全部为 ckItm,这在后面取数据的时候用到
for (var i = 0; i < data.length; i++) {
var $tr = $("<tr style='cursor:pointer;'></tr>");
var $td = $("<td class='align_c'></td>");
$tr.append($td.clone().append("<input type='checkbox' name='ckItm' value='" + data[i].platflow + "' class='choose'/>"));
$tr.append($td.clone().text(data[i].platdate ? data[i].platdate : ""));
$tr.append($td.clone().text(data[i].trandate ? data[i].trandate : ""));
$tr.appendTo($("#querydata"));
}提交按钮执行的动作就是遍历已经选中的checkbox,获取值传到后台,这里用到了数组的方式,大家也可以用分隔符。
$('input[name="ckItm"]:checked') 类型为input 且name为ckItm 并且选中的元素 .each遍历
var list = []; list.push 向数组里面加一个元素
$('#listButton').click(function () {
var list = [];
$('input[name="ckItm"]:checked').each(function () {
list.push($(this).val());
});
if (list == "") {
$u.alert("请选择需要经办的单据");
} else {
$u.ajax({
async: false,
url: "3002800007/batchMerSettleHandle.do",
data: {"list[]": list},
success: function (data) {
alert(data);
},
error: function (data) {
}
});
}
});Java后台controller @RequestParam(value = "list[]", required = false) String[] list,接受数组类型的值
@RequestMapping("/3002800007/batchMerSettleHandle")
@ResponseBody
public String batchMerSettleHandle(@RequestParam(value = "list[]", required = false) String[] list, HttpSession session) {
return JSON.toJSONString(list);
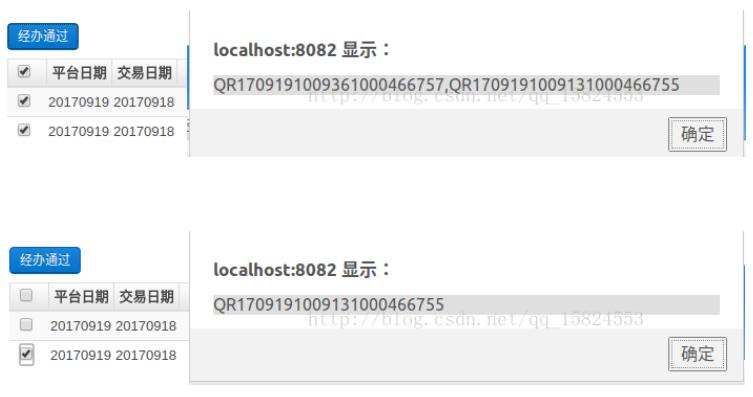
}最后效果:

jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
以上是“jQuery如何实现批量提交表格多行数据的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。