您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
前言
本文主要介绍的是vue.js提交按钮时进行简单的if判断表达式的相关内容,分享出来供大家参考学习,是一个简单的业务需求,下面话不多说了,看图说话
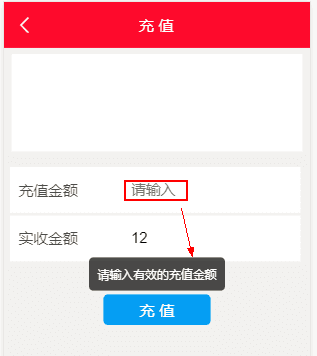
1:当充值金额没有填写的时候,会有Toast小弹框提示“请输入有效的充值金额”

if (!this.money)
{
console.log('money',money);
Toast({
message: '请输入有效的充值金额',
duration: 2000
});
}
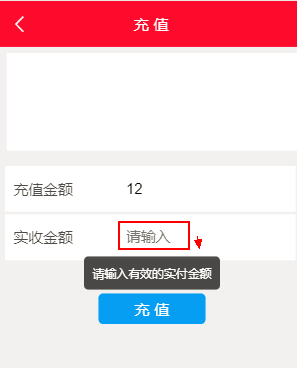
2:当第二个框实收金额没有填写的时候,会有Toast小弹框提示“请输入有效的实付金额”

else if (!this.moneyReal)
{
console.log('moneyReal',moneyReal);
Toast({
message: '请输入有效的实付金额',
duration: 2000
});
}
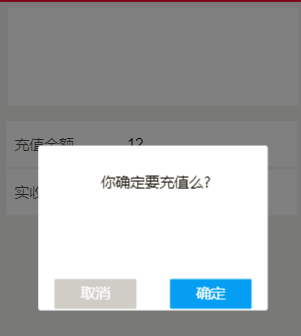
3:当两个输入框都填写的时候,会弹出一个MessageBox询问框

else
{
MessageBox.confirm('你确定要充值么?', '提示').then(action => {
});
}
具体demo如下
<template>
<div class="app">
<mt-field label="充值金额" id="money" placeholder="请输入" v-model="money" type="number"></mt-field>
<mt-field label="实收金额" id="moneyReal" placeholder="请输入" v-model="moneyReal" type="number"></mt-field>
<div class="rechage">
<button @click="chongZhiForMember">充 值</button>
</div>
</div>
</template>
<script>
import { Field, MessageBox, Toast } from 'mint-ui';
export default {
data() {
return {
// 会员卡余额
}
},
methods: {
chongZhiForMember() {
if(!this.money) {
console.log('money', money);
Toast({
message: '请输入有效的充值金额',
duration: 2000
});
} else if(!this.moneyReal) {
console.log('moneyReal', moneyReal);
Toast({
message: '请输入有效的实付金额',
duration: 2000
});
} else {
MessageBox.confirm('你确定要充值么?', '提示').then(action => {
});
}
}
},
}
</script>
<style scoped>
.app {
background: #F1F1F1;
height: 17.78rem;
}
.rechage button {
outline: none;
border: none;
height: 1rem;
width: 3.5rem;
font-size: 0.5rem;
color: white;
background: #449EF4;
border-radius: 0.15rem;
}
.rechage {
text-align: center;
margin-top: 1rem
}
</style>
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。