жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶdreamweaverеҰӮдҪ•еҲ¶дҪңеӣҫеҪўжҸҗдәӨжҢүй’®пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
дёҖгҖҒеңЁDreamweaverдёӯеҲӣе»әеӣҫеҪўжҸҗдәӨжҢүй’®
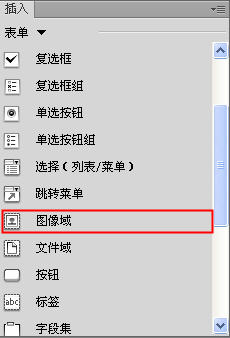
1. зӮ№еҮ»йј ж ҮпјҢе°Ҷе…үж Үе®ҡдҪҚеңЁиЎЁеҚ•жЎҶзәҝеҶ…пјҢзӮ№еҮ»вҖңжҸ’е…ҘвҖқиҸңеҚ•пјҢйҖүжӢ©вҖңиЎЁеҚ•вҖқйЎ№пјҢеңЁеј№еҮәзҡ„еӯҗиҸңеҚ•дёӯйҖүжӢ©вҖңеӣҫеғҸеҹҹвҖқе‘Ҫд»ӨгҖӮ
жҲ–иҖ…еңЁвҖңжҸ’е…ҘвҖқйқўжқҝдёӯйҖүжӢ©вҖңиЎЁеҚ•вҖқйЎ№пјҢзӮ№еҮ»вҖңеӣҫеғҸеҹҹвҖқеӣҫж ҮпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

зӮ№еҮ»вҖңзӘ—еҸЈвҖқиҸңеҚ•пјҢйҖүжӢ©вҖңжҸ’е…ҘвҖқйЎ№пјҢеҸҜд»Ҙжү“ејҖвҖңжҸ’е…ҘвҖқйқўжқҝгҖӮ
2. зӮ№еҮ»вҖңеӣҫеғҸеҹҹвҖқеӣҫж ҮеҗҺпјҢеј№еҮәвҖңйҖүжӢ©еӣҫеғҸжәҗж–Ү件вҖқеҜ№иҜқжЎҶпјҢйҖүжӢ©дёҖдёӘеӣҫзүҮж–Ү件пјҢзӮ№еҮ»вҖңзЎ®е®ҡвҖқжҢүй’®гҖӮ
3. еј№еҮәвҖңиҫ“е…Ҙж Үзӯҫиҫ…еҠ©еҠҹиғҪеұһжҖ§вҖқеҜ№иҜқжЎҶпјҢеңЁеҜ№иҜқжЎҶдёӯи®ҫзҪ®еҗҺпјҢеҚ•еҮ»вҖңзЎ®е®ҡвҖқжҢүй’®пјҢеӣҫеғҸжҢүй’®еҮәзҺ°еңЁж–ҮжЎЈдёӯгҖӮ
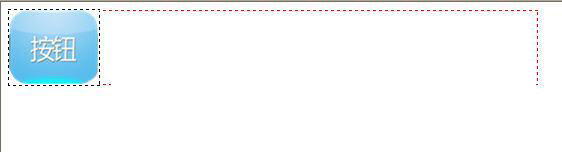
4. еңЁж–ҮжЎЈдёӯзӮ№еҮ»еӣҫеғҸжҢүй’®пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

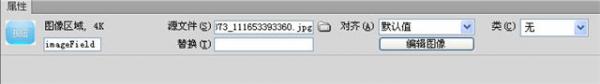
5. жү“ејҖеӣҫзүҮжҢүй’®вҖңеұһжҖ§вҖқйқўжқҝпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

еӣҫеғҸеҢәеҹҹпјҡиҫ“е…ҘеӣҫеғҸеҹҹзҡ„еҗҚз§°гҖӮnameеұһжҖ§гҖӮ
жәҗж–Ү件пјҡеңЁж–Үжң¬жЎҶдёӯиҫ“е…ҘеӣҫеғҸж–Ү件зҡ„ең°еқҖпјҢжҲ–иҖ…зӮ№еҮ»вҖңж–Ү件еӨ№вҖқеӣҫж ҮйҖүжӢ©еӣҫеғҸж–Ү件гҖӮsrcеұһжҖ§гҖӮ
жӣҝжҚўпјҡи®ҫзҪ®еӣҫеғҸзҡ„иҜҙжҳҺж–Үеӯ—пјҢеҪ“йј ж Үж”ҫеңЁеӣҫеғҸдёҠж—¶жҳҫзӨәиҝҷдәӣж–Үеӯ—гҖӮaltеұһжҖ§гҖӮ
еҜ№йҪҗпјҡйҖүжӢ©еӣҫеғҸеңЁж–ҮжЎЈдёӯзҡ„еҜ№йҪҗж–№ејҸгҖӮalignеұһжҖ§гҖӮ
зј–иҫ‘еӣҫеғҸпјҡеҗҜеҠЁеӨ–йғЁзј–иҫ‘еҷЁзј–иҫ‘еӣҫеғҸгҖӮ
жҸҗзӨәпјҡеҪ“з”ЁжҲ·еңЁжөҸи§ҲеҷЁдёӯзӮ№еҮ»еӣҫеғҸеҹҹж—¶пјҢдёҚд»…иЎЁеҚ•дёӯзҡ„дҝЎжҒҜиў«еҸ‘йҖҒеҲ°жңҚеҠЎеҷЁпјҢиҖҢдё”йј ж ҮзӮ№еҮ»дҪҚзҪ®зҡ„дҝЎжҒҜд№ҹдјҡиў«еҸ‘йҖҒеҲ°жңҚеҠЎеҷЁгҖӮ
дәҢгҖҒжҸҗзӨә
е°Ҷе…үж Үе®ҡдҪҚеҲ°иЎЁеҚ•зҡ„зәўиүІиҷҡзәҝеӣҙжҲҗзҡ„жЎҶеҶ…пјҢжҢүеӣһиҪҰ(Enter)й”®пјҢеҸҜд»Ҙж·»еҠ еӨҡдёӘеӣҫеғҸеҹҹжҺ§д»¶гҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңdreamweaverеҰӮдҪ•еҲ¶дҪңеӣҫеҪўжҸҗдәӨжҢүй’®вҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ