您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Vue中怎么利用Router去掉url中默认的锚点,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
hash模式url

vue-router默认hash模式——使用URL的hash来模拟一个完整的URL,于是当URL改变时,页面不会重新加载。
如果不想要这种默认的hash模式,可以用路由的history模式,这种模式充分的利用history.pushState API来完成URL跳转而无需重新加载页面。
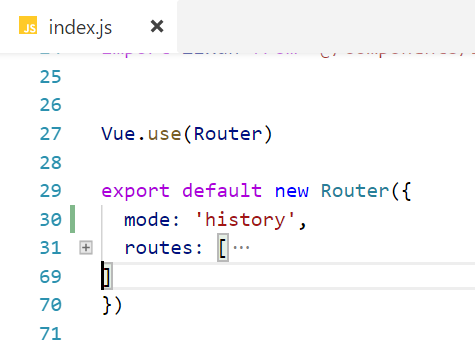
index.js
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path:"/xxx",
name:"xxx",
component: Xxx,
}
]
})
history模式
修改之后url就变成了正常的url

看完上述内容,你们掌握Vue中怎么利用Router去掉url中默认的锚点的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。