жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңvueдёӯvue-routerжҖҺд№ҲдҪҝз”ЁвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁvueдёӯvue-routerжҖҺд№ҲдҪҝз”Ёй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқvueдёӯvue-routerжҖҺд№ҲдҪҝз”ЁвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
е‘Ҫд»ӨиЎҢжү§иЎҢпјҡ
npm i vue-router -S
еңЁйЎ№зӣ®srcж–Ү件еӨ№дёӢеҲӣе»әconfigж–Ү件еӨ№еӯҳж”ҫи·Ҝз”ұй…ҚзҪ®
еңЁconfigж–Ү件еӨ№дёӢж–°е»әrouter.jsе’Ңroutes.js
router.js: еӯҳж”ҫи·Ҝз”ұи®ҫзҪ®
routes.js: еӯҳж”ҫзҗҶз”ұжҳ 射规еҲҷ
import Login from '../views/login/login .vue'// import 组件еҗҚ from '组件и·Ҝеҫ„'import Register from '../views/register/register.vue'import ChildrenVue from '../views/children/children.vue'export default [ { path: '/', redirect: '/login' }, { path: '/login', component: Login , name: 'login', meta: { //дҝқеӯҳйЎөйқўдҝЎжҒҜ title: 'this is Login ', description: 'this is Login description' }, children: [ //еӯҗи·Ҝз”ұ { path: '/children', component: ChildrenVue } ] }, { path: '/register', component: Register, name: 'register' }]еҹәжң¬й…ҚзҪ®пјҡ
import Router from 'vue-router' import routes from './routes' //еҜје…Ҙrouter жҳ 射规еҲҷconst router = new Router({ routes})export default routerиӢҘдҪҝз”ЁжңҚеҠЎз«ҜжёІжҹ“ж”№еҶҷдёәпјҡ
import Router from 'vue-router' import routes from './routes' //еҜје…Ҙrouter жҳ 射规еҲҷ//жҜҸж¬ЎimportйғҪеҲӣе»әдёҖдёӘж–°зҡ„router йҒҝе…ҚеҶ…еӯҳжәўеҮәexport default () => { return new Router({ routes, mode: 'history' //ж”№дёәhistoryжЁЎејҸж–№дҫҝжңҚеҠЎз«ҜжёІжҹ“еҒҡSEO })}import Vue from 'vue'import VueRouter from 'vue-router'import createRouter from './config/router' //еҜје…Ҙrouterй…ҚзҪ®ж–Ү件Vue.use(VueRouter)const router = createRouter() new Vue({ router, render: (h) => h(App)}).$mount('#root')еңЁapp.vueдёӯеҠ е…Ҙпјҡ
<router-view></router-view>
з»ҷrouter-viewж·»еҠ еҲҮжҚўеҠЁз”»пјҡ
<transition name="fade"> <router-view></router-view></transition>
css:
.fade-enter-active, .fade-leave-active { transition: opacity .5s;}.fade-enter, .fade-leave-to { opacity: 0;}и·Ҝз”ұд№ӢеүҚдј еҸӮеҸҜд»ҘдҪҝз”Ёthis.$routeжӢҝеҲ°еҸӮж•°д№ҹеҸҜд»ҘдҪҝз”Ёpropsпјҡ
{ path: '/login', props: (route) => ({id: route.query.id}), component: Login,},еңЁloginйЎөйқўзҡ„export defaultж·»еҠ props:
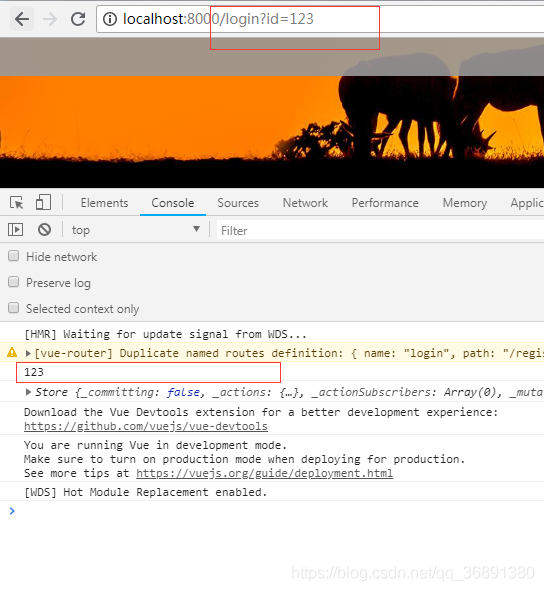
export default { props: ['id'], mounted () { console.log(this.id) //жү“еҚ°дј йҖ’зҡ„еҸӮж•° },}жөҸи§ҲеҷЁи®ҝй—®еҫ—еҲ°з»“жһңпјҡ
жөҸи§ҲеҷЁи®ҝй—®еҫ—еҲ°з»“жһңпјҡ

base:
export default () => { return new Router({ routes, mode: 'history', base: '/base/' })}и®ҫзҪ®baseд№ӢеҗҺжөҸи§ҲеҷЁи®ҝй—®йЎөйқўи·Ҝз”ұpathеүҚйқўдјҡиҮӘеҠЁеҠ дёҠbaseй…ҚзҪ®зҡ„еҖј

scrollBehavior :
//scrollBehavior и®°еҪ•йЎөйқўж»ҡеҠЁзҡ„дҪҚзҪ®дёӢж¬ЎиҝӣжқҘзӣҙжҺҘж»ҡеҠЁеҲ°и®°еҪ•зҡ„дҪҚзҪ®export default () => { return new Router({ routes, mode: 'history', scrollBehavior (to, from, savedPosition) { //savedPosition и®°еҪ•зҡ„дҪҚзҪ® еҰӮжһңжІЎжңүиҝ”еӣһжңҖеҲқдҪҚзҪ® if (savedPosition) { return savedPosition } else { return {x: 0, y: 0} } } })}е…ҘеҸЈж–Ү件дёӯй…ҚзҪ®е…ЁеұҖеҜјиҲӘе®ҲеҚ«пјҡ
import Vue from 'vue'import VueRouter from 'vue-router'import createRouter from './config/router' //еҜје…Ҙrouterй…ҚзҪ®ж–Ү件Vue.use(VueRouter)const router = createRouter() // еҜјиҲӘе®ҲеҚ«-startrouter.beforeEach((to, from, next) => { console.log('before each invoked') next()})router.beforeResolve((to, from, next) => { console.log('before resolve invoked') next()})router.afterEach((to, from) => { console.log('after each invoked')})// еҜјиҲӘе®ҲеҚ«-endnew Vue({ router, render: (h) => h(App)}).$mount('#root')组件еҶ…йғЁеҜјиҲӘе®ҲеҚ«й…ҚзҪ®пјҡ
const footer = { template: `<div>footer</div>`, beforeRouteEnter (to, from, next) { // еңЁжёІжҹ“иҜҘ组件зҡ„еҜ№еә”и·Ҝз”ұиў« confirm еүҚи°ғз”Ё // дёҚпјҒиғҪпјҒиҺ·еҸ–组件е®һдҫӢ `this` // еӣ дёәеҪ“е®ҲеҚ«жү§иЎҢеүҚпјҢ组件е®һдҫӢиҝҳжІЎиў«еҲӣе»ә }, beforeRouteUpdate (to, from, next) { // еңЁеҪ“еүҚи·Ҝз”ұж”№еҸҳпјҢдҪҶжҳҜиҜҘ组件被еӨҚз”Ёж—¶и°ғз”Ё // дёҫдҫӢжқҘиҜҙпјҢеҜ№дәҺдёҖдёӘеёҰжңүеҠЁжҖҒеҸӮж•°зҡ„и·Ҝеҫ„ /foo/:idпјҢеңЁ /foo/1 е’Ң /foo/2 д№Ӣй—ҙи·іиҪ¬зҡ„ж—¶еҖҷпјҢ // з”ұдәҺдјҡжёІжҹ“еҗҢж ·зҡ„ Foo 组件пјҢеӣ жӯӨ组件е®һдҫӢдјҡиў«еӨҚз”ЁгҖӮиҖҢиҝҷдёӘй’©еӯҗе°ұдјҡеңЁиҝҷдёӘжғ…еҶөдёӢиў«и°ғз”ЁгҖӮ // еҸҜд»Ҙи®ҝ问组件е®һдҫӢ `this` }, beforeRouteLeave (to, from, next) { // еҜјиҲӘзҰ»ејҖиҜҘ组件зҡ„еҜ№еә”и·Ҝз”ұж—¶и°ғз”Ё // еҸҜд»Ҙи®ҝ问组件е®һдҫӢ `this` }}жҜҸдёӘи·Ҝз”ұзӢ¬дә«зҡ„еҜјиҲӘе®ҲеҚ«й…ҚзҪ®пјҡ
{ path: '/login', component: Login, beforeEnter: (to, from, next) => { //... }, beforeResolve: (to, from, next) => { //... }, afterEach: (to, from, next) => { //... }},еҲ°жӯӨпјҢе…ідәҺвҖңvueдёӯvue-routerжҖҺд№ҲдҪҝз”ЁвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ