您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
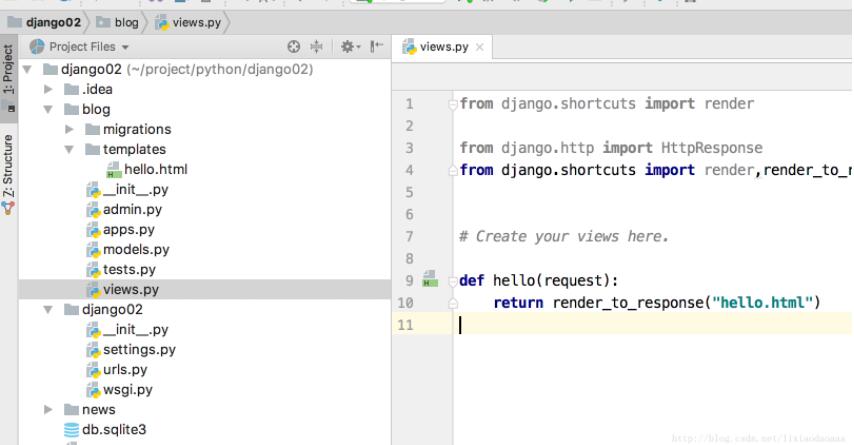
django加载本地html
from django.shortcuts import render
from django.http import HttpResponse
from django.shortcuts import render,render_to_response
# Create your views here.
def hello(request):
return render_to_response("hello.html")

传递数据到html中
python代码
# Create your views here.
# http://weibo.com/lixiaodaoaaa
class Person(object):
def __init__(self, name, age, sex):
self.name = name
self.age = age
self.sex = sex
def say(self):
return self.name
def hello(request):
u_user = Person("dog", 18, "male")
myList = ["sendList to the html files", "god", "god02"]
u_content_dic = {"u_title": "Title Is Here", "u_user": u_user,"u_test_str":myList}
##传递一个字典作为Content_type
return render_to_response("hello.html", u_content_dic)
Html代码去取值:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>{{ u_title }}</title>
<h2>{{ u_user.age }}</h2>
<h2>{{ u_user.name }}</h2>
<h2>{{ u_user.sex}}</h2>
<h2>{{ u_test_str.0}}</h2>
<h2>{{ u_test_str.1}}</h2>
<br/>
<h2>{{ u_user.say}}</h2>
</head>
<body>
</body>
</html>
以上这篇django加载本地html的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。