您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
直接进入主题,大概步骤如下
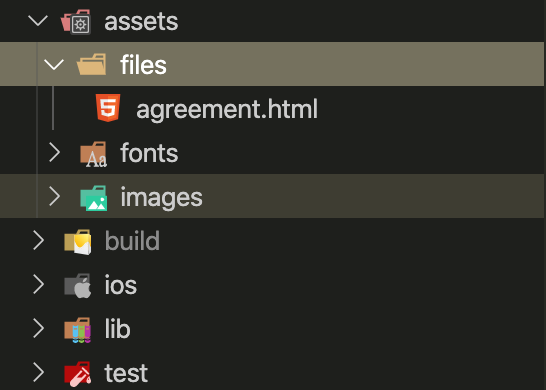
在 assets 创建需要访问 html 文件,如下

这里创建一个files文件夹,专门来放这些静态 html 文件.
在 pubspec.yaml 中配置访问位置
assets: - assets/images/ - assets/files/
在 pubspec.yaml 添加 webview_flutter 插件依赖
webview_flutter: ^0.3.15+1 // 具体版本请查看官网
进入实际的代码操作
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:webview_flutter/webview_flutter.dart';
class AgreementPage extends StatefulWidget {
@override
_AgreementPageState createState() => _AgreementPageState();
}
class _AgreementPageState extends State<AgreementPage> {
WebViewController _webViewController;
String filePath = 'assets/files/agreement.html';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('享你来服务条款')),
body: WebView(
initialUrl: '',
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: (WebViewController webViewController) {
_webViewController = webViewController;
_loadHtmlFromAssets();
},
)
);
}
_loadHtmlFromAssets() async {
String fileHtmlContents = await rootBundle.loadString(filePath);
_webViewController.loadUrl(Uri.dataFromString(fileHtmlContents,
mimeType: 'text/html', encoding: Encoding.getByName('utf-8'))
.toString());
}
}
最终预览的效果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。