您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下JavaScript如何实现的简单Tab点击切换功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体如下:
<!DOCTYPE html>
<html>
<head>
<title>www.jb51.net tab点击切换</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#example{
width: 500px;
height: 400px;
margin: 0 auto;
}
#example .hd ul li{
display: inline-block;
width: 32%;
height: 36px;
line-height: 36px;
border-radius: 5px;
background-color: #333;
text-align: center;
color: #fff;
}
#example .hd ul li.current{
background-color: green;
}
#example .bd{
border: 1px solid #ccc;
border-radius: 5px;
}
#example .bd ul li{
display: none;
}
#example .bd ul li.current{
display: block;
}
</style>
</head>
<body>
<div id="example">
<div class="hd">
<ul>
<li class="current">Beijing</li>
<li>Shanghai</li>
<li>Guangzhou</li>
</ul>
</div>
<div class="bd">
<ul>
<li class="current">This is Beijing!</li>
<li>This is Shanghai</li>
<li>This is Guangzhou</li>
</ul>
</div>
</div>
<script type="text/javascript">
var hd = document.getElementsByClassName("hd")[0].getElementsByTagName("li");
var bd = document.getElementsByClassName("bd")[0].getElementsByTagName("li");
for (var i = 0; i < hd.length; i++) {
hd[i].onclick = function(){
doTabs(this);
}
}
function doTabs(obj){
for (var i = 0; i < hd.length; i++) {
if(hd[i]==obj){
hd[i].className = "current";
bd[i].className = "current";
}else{
hd[i].className = "";
bd[i].className = "";
}
}
}
</script>
</body>
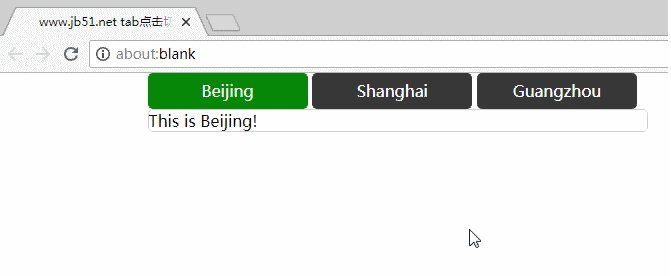
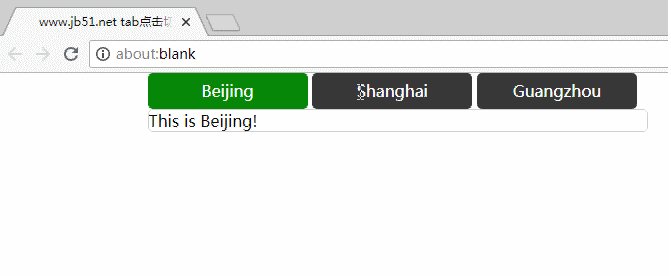
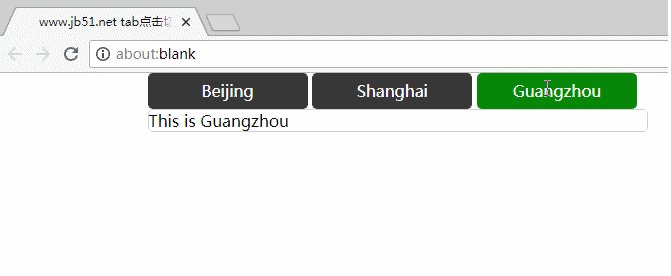
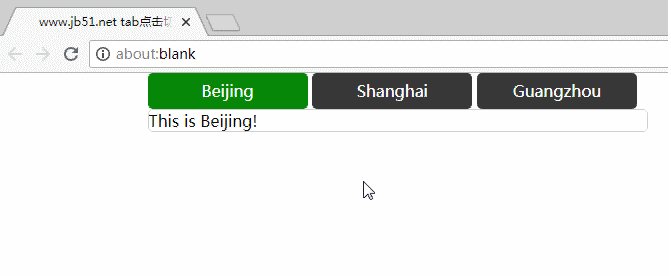
</html>使用本站HTML/CSS/JS在线运行测试工具:http://tools.jb51.net/code/HtmlJsRun,可得到如下测试运行效果:

以上是“JavaScript如何实现的简单Tab点击切换功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。