您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
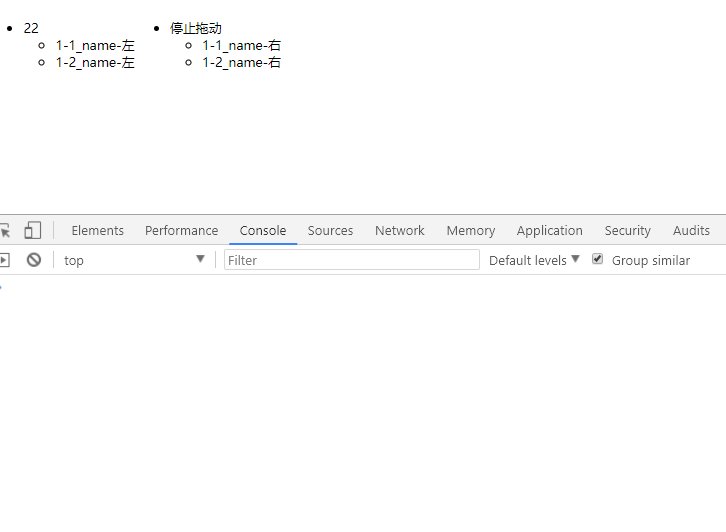
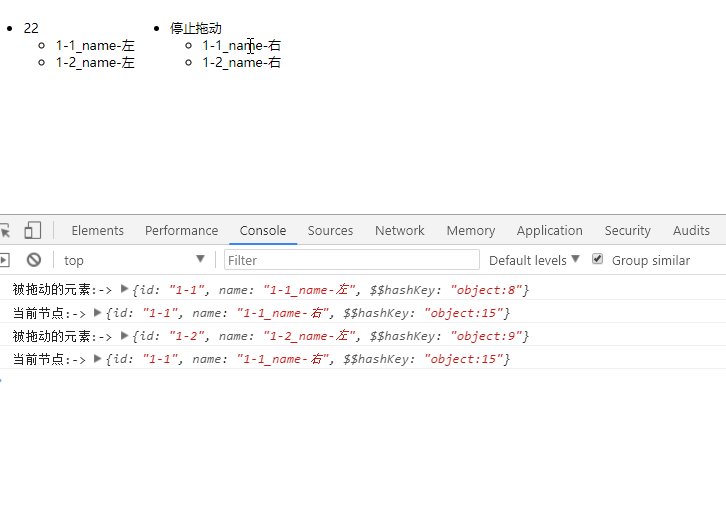
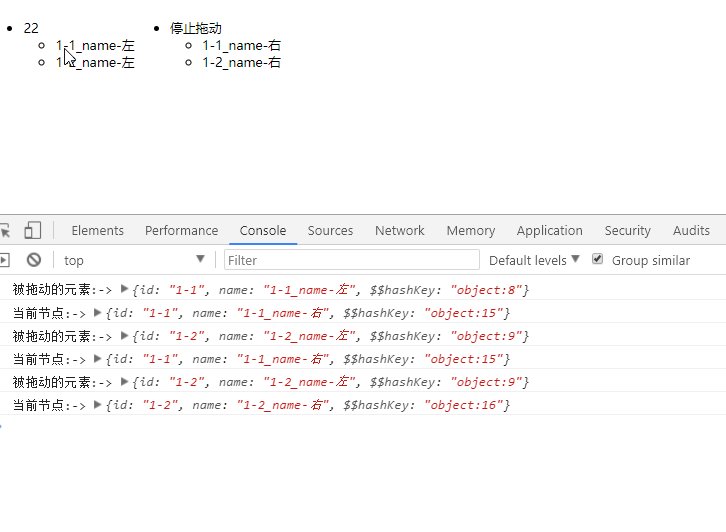
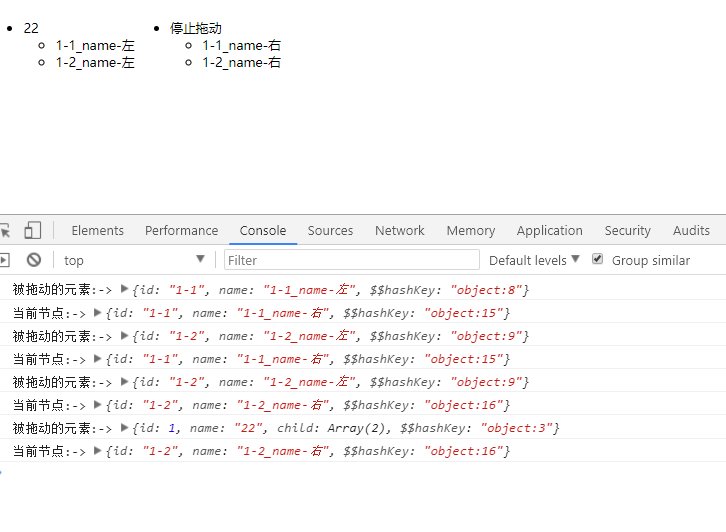
先来 看看具体效果:

实现方法:
1.下载并引入 angularjs
2.HTML代码:
<!DOCTYPE html>
<html lang="en" ng-app="test">
<head>
<meta charset="UTF-8">
<title>Html5 拖拽行为和AngularJs的结合</title>
<meta charset="utf-8"/>
<script type="text/javascript" src="js/angular.js"></script>
<style>
.to-drag, .drag-stop {
display: inline-block;
}
</style>
</head>
<body ng-controller="main">
<div class="to-drag">
<ul>
<li ng-repeat="item in list.data" ng-include="'./lefttree.html'"></li>
</ul>
</div>
<div class="drag-stop">
<ul>
<li ng-repeat="item in rightList.data" ng-include="'./righttree.html'"></li>
</ul>
</div>
</body>
</html>
3.js
<script type="text/javascript">
let mod = angular.module("test", []);
mod.controller("main", ['$scope', function ($scope) {
$scope.list = {
data: [{
id: 1,
name: '22',
child: [{
id: '1-1',
name: '1-1_name-左'
}, {
id: '1-2',
name: '1-2_name-左'
}]
}],
dragstart: function (item) {
$scope.clientInfo = item;
}
}
$scope.rightList = {
data: [{
id: 1,
name: '停止拖动',
child: [{
id: '1-1',
name: '1-1_name-右'
}, {
id: '1-2',
name: '1-2_name-右'
}]
}],
drop: function (event, item) {
event.preventDefault();
console.log("被拖动的元素:->", $scope.clientInfo);
console.log("当前节点:->", item);
//调用后端添加接口,实现真实的添加。
},
dragover: function (event) {
event.preventDefault();
}
}
}]);
var convertFirstUpperCase = function (str) {
return str.replace(/(\w)/, function (s) {
return s.toUpperCase();
});
};
rubyDragEventDirectives = {};
angular.forEach("dragstart drag dragenter dragover drop dragleave dragend".split(' '), function (eventName) {
var rubyEventName = 'ruby' + convertFirstUpperCase(eventName);
rubyDragEventDirectives[rubyEventName] = ['$parse', function ($parse) {
//$parse 语句解析器
return {
restrict: 'A',
compile: function (ele, attr) {
var fn = $parse(attr[rubyEventName]);
return function rubyEventHandler(scope, ele) {
ele[0].addEventListener(eventName, function (event) {
if (eventName == 'dragover' || eventName == 'drop') {
event.preventDefault();
}
var callback = function () {
fn(scope, {event: event});
};
callback();
});
}
}
}
}]
});
mod.directive(rubyDragEventDirectives);
</script>
希望可以对大家有所帮助哦。好久都没写博客啦,嘻嘻最近变懒了,而且特别懒,哈哈哈哈,天热啦,大家多喝水哦,注意防暑。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。