жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңеҰӮдҪ•дјҳеҢ–vuexзҡ„зҠ¶жҖҒз®ЎзҗҶж–№жЎҲвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңеҰӮдҪ•дјҳеҢ–vuexзҡ„зҠ¶жҖҒз®ЎзҗҶж–№жЎҲвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
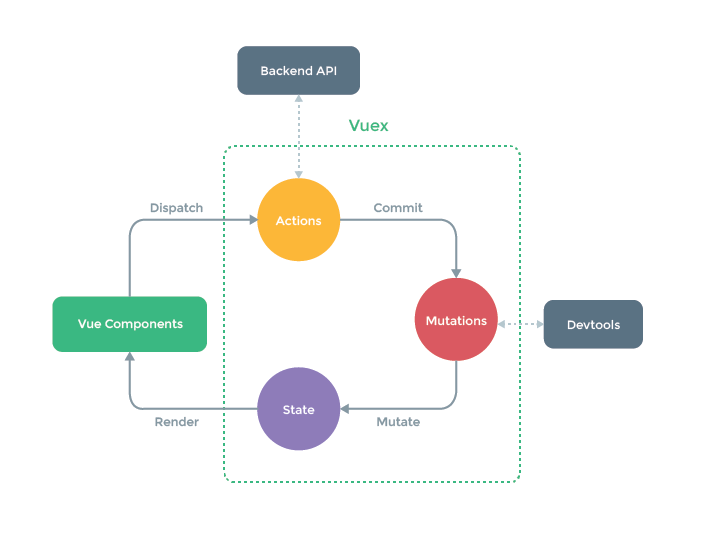
еңЁ vuejs зӣёе…ійЎ№зӣ®ејҖеҸ‘иҝҮзЁӢдёӯпјҢжҲ‘们常常дјҡдҪҝз”Ё vuex дҪңдёәзҠ¶жҖҒз®ЎзҗҶе·Ҙе…·, ж•ҙдёӘ组件зҡ„зҠ¶жҖҒеҒҡдёәеҚ•еҗ‘ж•°жҚ®жөҒзҡ„жЁЎејҸз®ЎзҗҶгҖӮ

дәӢе®һдёҠпјҢеңЁе®һйҷ…зҡ„дҪҝз”Ёдёӯ vuex еҸҜд»ҘиҜҙжҳҜзӣёеҪ“з№Ғзҗҗзҡ„пјҢжҜҸдёҖж¬Ўзҡ„йңҖжұӮеўһеҠ йңҖиҰҒеўһеҠ Mutations-Type гҖҒ Action е’Ң Mutations , дёәдәҶз®ҖеҢ–иҝҷдёҖж“ҚдҪңпјҢжҲ‘们еҸҜд»Ҙе°Ҷ mutations е’Ң action еҗҲ并пјҢз®ҖеҢ–жөҒзЁӢеҰӮдёӢпјҡ

еңЁжӯӨз§ҚжҖқжғізҡ„еј•еҜјдёӢ, muse-model иҜһз”ҹдәҶпјҢд»Ҙз®ҖеҚ•дјҳйӣ…зҡ„ж–№ејҸе®ҢжҲҗж•ҙдёӘйЎ№зӣ®зҡ„зҠ¶жҖҒз®ЎзҗҶгҖӮ
д»Җд№ҲжҳҜ muse-model
muse-model 并дёҚжҳҜдёҖдёӘе…Ёж–°зҡ„зҠ¶жҖҒз®ЎзҗҶе·Ҙе…·пјҢ е®ғжҳҜеҹәдәҺ vuex ејҖеҸ‘пјҢеҸҜд»ҘиҜҙжҳҜ vuex зҡ„дёҖдёӘиҫ…еҠ©е·Ҙе…·пјҢеңЁдҪҝз”Ё muse-model иҝҮзЁӢдёӯпјҢvuex зҡ„дёҖеҲҮ API йғҪжҳҜеҸҜд»Ҙз”Ёзҡ„пјҢиҝҷд№ҹж–№дҫҝдәҶvuex зҡ„з”ЁжҲ·иҝӣиЎҢиҝҮеәҰгҖӮеңЁеҲқе§ӢеҢ– muse-model жҳҜд№ҹжҳҜйңҖиҰҒдј е…Ҙ store еҜ№иұЎгҖӮ
// model.js
import Vue from 'vue';
import Vuex from 'vuex';
import MuseModel from 'muse-model';
export const store = Vuex.Store({
strict: true
});
export default new MuseModel(store);дҪҝз”Ё
жҲ‘们е°Ҷд»ҘдёҖдёӘи®Ўж•°еҷЁзҡ„дҫӢеӯҗжқҘжј”зӨә muse-model зҡ„дҪҝз”ЁгҖӮ
е®ҡд№үдёҖдёӘ model
model з”ұ namespace гҖҒ state гҖҒ action дёүдёӘйғЁеҲҶз»„жҲҗ
// count.js
export default {
namespace: 'demo',
state: {
count: 1
},
add () {
return {
count: this.state.count + 1
}
},
sub () {
return {
count: this.state.count - 1
}
}
}дёҚиҰҒеҶҚ action дёӯзӣҙжҺҘж”№еҸҳзҠ¶жҖҒпјҢиҖҢжҳҜйҖҡиҝҮ return иҝ”еӣһйңҖиҰҒж”№еҸҳзҡ„ж–°зҡ„зҠ¶жҖҒ.
иҝһжҺҘ组件
йҖҡиҝҮ connect ж–№жі•еҸҜд»Ҙе°Ҷ model ж··е…ҘеҲ°з»„件зҡ„ computed е’Ң methods дёӯгҖӮ
<template>
<div>
<button@click="add">+</button>
{{count}}
<button@click="sub">-</button>
</div>
</template>
<script>
import model from './model';
import CountModel from './count';
const CountUI = {
name: 'count-ui'
};
export default model.connect(CountUI, CountModel);
</script>еӨ„зҗҶејӮжӯҘ
е…ідәҺејӮжӯҘеӨ„зҗҶеҸӘйңҖиҰҒиҝ”еӣһ promise еҜ№иұЎеҚіеҸҜгҖӮ
export default {
//....
addTimeOut () { // ејӮжӯҘеӨ„зҗҶ
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
count: this.state.count + 1
});
}, 1000);
});
}
}д»ҘдёҠжҳҜвҖңеҰӮдҪ•дјҳеҢ–vuexзҡ„зҠ¶жҖҒз®ЎзҗҶж–№жЎҲвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ